footerCallback total is not calculate
footerCallback total is not calculate
 Najib Naji
Posts: 6Questions: 2Answers: 0
Najib Naji
Posts: 6Questions: 2Answers: 0
my footerCallback not work plss help me
it is my code
$(document).ready(function() {
$('#example').DataTable({
"ajax": {
"url": "script.php",
"dataSrc": ""
},
"columns": [{
"data": "catname"
},
{
"data": "stname"
},
{
"data": "buyingprice"
},
{
"data": "salesprice"
},
{
"data": "monname"
},
{
"mRender": function(data, type, row) {
return parseInt(row.salesprice / row.number);
}
},
{
"mRender": function(data, type, row) {
return parseInt(row.salesprice - row.buyingprice);
}
},
{
"mRender": function(data, type, row) {
;
}
},
{
"data": "number"
},
{
"data": "sum"
},
{
"mRender": function(data, type, row) {
return parseInt(row.number - row.sum);
}
},
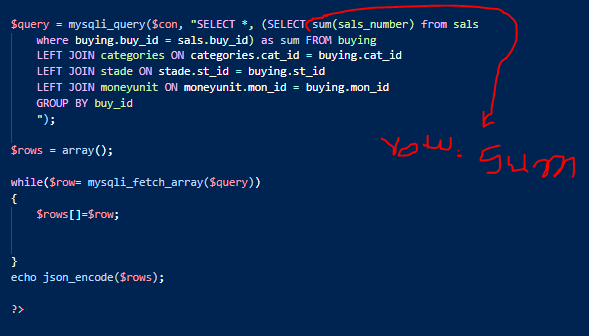
sum = came from 
and I want to calculate this three columns {
"mRender": function(data, type, row) {
return parseInt(row.salesprice / row.number);
}
},
{
"mRender": function(data, type, row) {
return parseInt(row.salesprice - row.buyingprice);
}
},
{
"mRender": function(data, type, row) {
return parseInt(row.number - row.sum);
}
},
it is my footer callback code
var thuTotal = api
.column(4)
.data()
.reduce(function(a, b) {
return intVal(a) + intVal(b);
}, 0);
$(api.column(4).footer()).html(thuTotal);
This question has an accepted answers - jump to answer
Answers
Since you are using
columns.renderfor these columns you will need to usecells().render()to access the data. Take a look at this example from this thread to see how.Kevin
**kthorngren **Thank you very very much You saved my time
its work