No Effect for Multi Filter Search Columns for Deactivated Colums by Default
No Effect for Multi Filter Search Columns for Deactivated Colums by Default
Hi all,
I need a last one features. Hope so. Unfortunately I cannot show it by fiddle, because the important part of the code, which is fine on my localhost destroys the table in fiddle. It's that "columnDefs" part, which is deactivated in fiddle. But this is the part my question deals with. https://jsfiddle.net/RoloTomasi/uqyrbv8h/23/
So the actual question is this one.
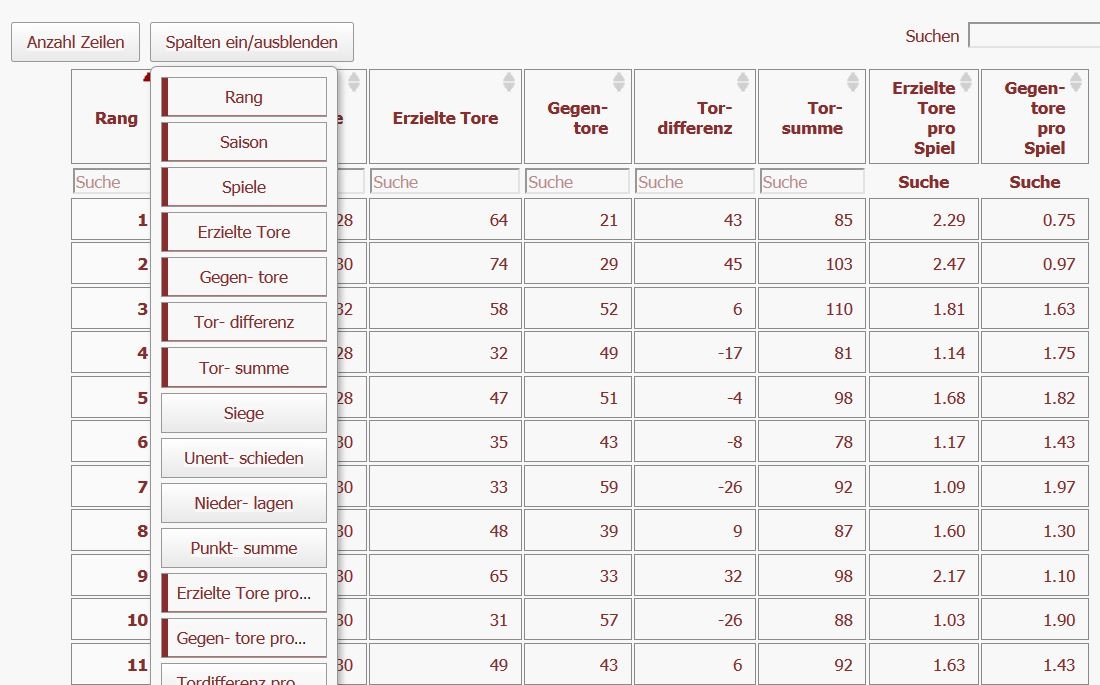
I'm able to deactivate the colums 11-21 as default. If someone wishes information e.g. for "Erzielte Tore pro Spiel", she should fade in the columns by using "Spalten ein/ausblenden". But with execution of this button only the colums are diplayed, the filter in the second row, doesn't have any effect.

Is there a poosibility to make them active like the other search columns?
Thanks in advance,
Rolo
Answers
Among other things this thread discusses this issue and another that I think you have. The other is if you hide a column the searches don't apply to the correct column. For example with all the columns visible searching for
64in theErzielte Torecolumn works. HideSaisonand now searching for64doesn't work. But if you search for28it finds the first row since it is actually searching theSpielecolumn.For the issue you posted look for my example using the
column-visibilityevent. For the second issue look for the answer with$(this).parent().index()+':visible'.Kevin
Indeed there were two issues.
With adding of
$(this).parent().index()+':visible'part I was now able to search for the values, which belong to the head above.But with the
column-visibility EventI was not able to implement to make colums searchable, when not visible by default. I'm not deep enough in JQuery.This code didn't work for you?
Do you get errors? What happens? Can you update my example or create your own or provide a link to your page so we can take a look?
Kevin
Thank you. It works. I just put the part you posted underneath my code.
https://jsfiddle.net/RoloTomasi/uqyrbv8h/29/
I was a little bit frightened, because there is so many other code, which - I thought - didn't fit to that and I cannot easily alter it anymore.
But now I've two more challenges.
The first one is that only the columns next to the column which is visible by default becomes searchable. If I chosse the next but one column, it has no effect anymore.
The second one is that it is not really responsive anymore. I tried to play with
responsive-resize, but not successful.Regards Thilo