Inline editor sometimes not working
Inline editor sometimes not working
I have working code that only fully works when I do a hard refresh on the page. In this case, the inline "td" editor input receives focus, the cursor appears inside the input, the user can edit the text directly in the table.
However, when I merely reinitialize the DataTable (and associated global editor variable) without a full page reload, the DataTable successfully loads the data, but afterwards, the only way to edit a row is to manually select the cell which contains the primary key (ID), then click the Edit button, which brings up the "Edit entry" dialog, then the user has to click the Update button on the dialog.
I am proactively calling this before i reinitialize. But it does not appear to be enough.
$("#tblJudges").DataTable().destroy();
How can I get the inline editors to appear every time i initialize (or merely reinitialize) the DataTable?
Answers
There's a lot going on there. Please could you modify this example or link to your page so that we can see the issue,
Colin
Naturally it appears to work after merely clicking a button called "Reload" which I added. It would not be practical for me to add all the other complexities to your example, such as checkbox columns, rowCallback function, ajax data GET/PUT, which I have in my code.
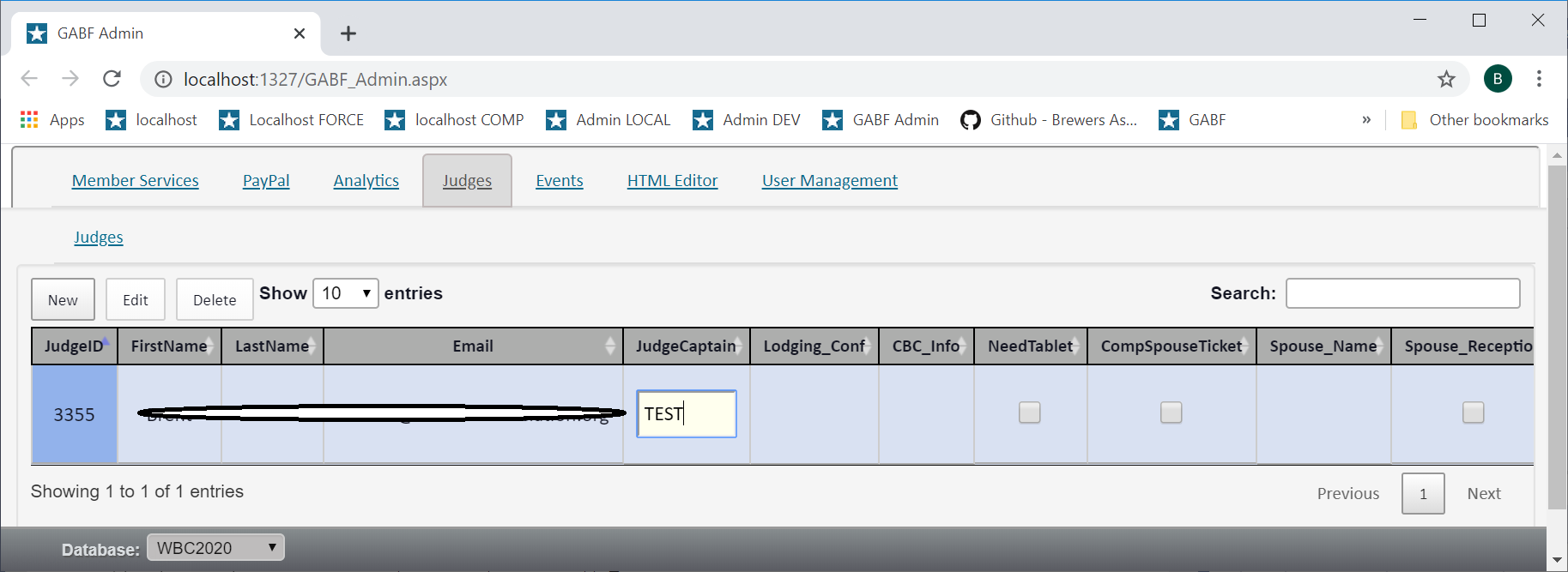
Here are a couple of screenshots from my site. The first is from the "Initial Load" ... the full page load... after which the DataTable cells accept focus and display the editor input element properly.
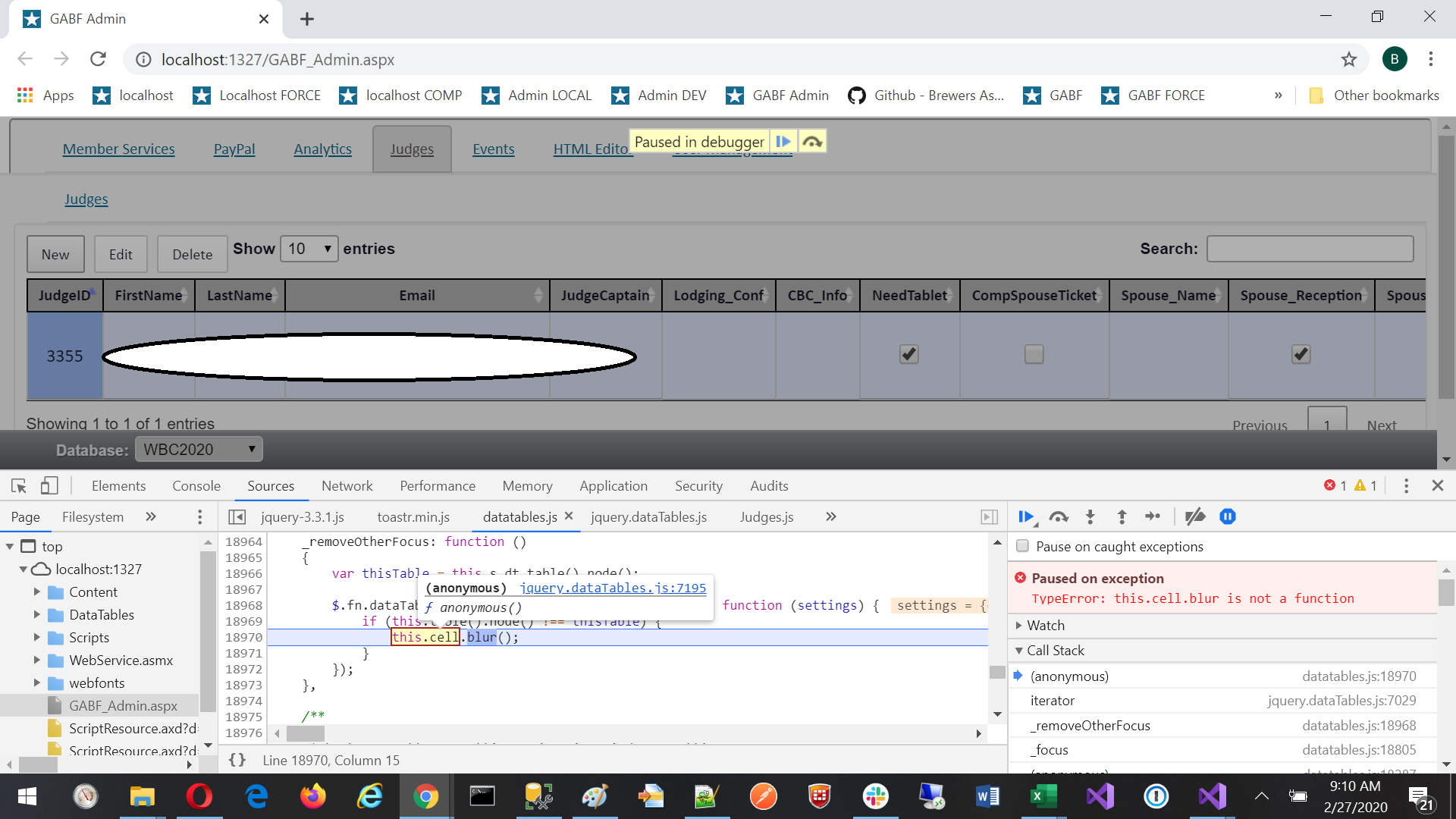
The second shows what happens when I merely click one of the other upper tabs, "Analytics," for example, which preemptively destroys and recreates a separate Analytics DataTable on the page. I then click the Judges tab again, which does the same thing, in that it destroys/recreates the #tblJudges DataTable. However, after this, the Judges DataTable no longer accepts focus in the cells. When I have Chrome dev tools open, and perform "mousedown" on one of the table cells, I see that it errors out on Line 18970 of jquery.dataTables.js, "TypeError: this.cell.blur is not a function".
Readding images

I think I solved my own problem. There was a conflict with the other "Analytics" DataTable still being present on the page. Now I know that all I have to do is proactively destroy any other DataTable from the tab that the user is coming FROM before loading the #tblJudges DataTable.