Datatable multiple built-in style in excelhtml5
Datatable multiple built-in style in excelhtml5
Am trying to implement multiple style inside the exported Excels file using jQuery but didn't work when apply some different style and overwritten all value
customize:
function(xlsx) {
var sheet = xlsx.xl.worksheets['sheet1.xml'];
$('row c', sheet).attr('s', '25');
$('c[r=A3]', sheet).attr('s', '7');
$('c[r=A1]', sheet).attr('s','7');
}
and the document demanded for me must be like that inside laravel project.

cheers.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
there are so many threads on applying styles in Excel exports. I would simply do a search.
But: If you want to create a document like this with a simple data table excel export you'll fight hard. Use something like PHP Spreadsheet server side, much more convenient. This will be extremely hard to do client side.
okay thanks but the company would like an exported Excel file with AJAX and add custom style defined below.
thanks
good luck to your company ... I am not saying that you can't do this but it will be hard. And you would need to write the code yourself. You could generate the same result server side using other tools like PHP Spreadsheet that are much easier to handle and then download the result. For the user it would feel the same as a client side Excel export. Up to you.
Okay thanks a lot for your help, I appreciate it
Trust me I tried both. The last one I did was client side creating a log report as a complete history of changes. All fields that changed over time were to be highlighted in the Excel export. One of the most painful exercises I ever went through. And then this really annoying jQuery bug in "text()": If you apply it on fully numeric values it is not working at all in comparisons. That is probably the reason why @allan adds "#"s in front of the data tables row ids. It was also very difficult to inform the user if the download takes longer than usual. I needed @allan's help for this as well. I have a suboptimal solution on this now: 3 idle seconds before the actual export starts. But otherwise I couldn't get it working at all. All easy with server side ajax calls, but not here ...
All in all it was a terrible night mare. But the result finally worked ...
Here is my code:
Yes your right, but tell me your solution gonna work with my Excel document ?
the excel export is easy but thats a 3 day am blocked with task of colorization and typography and don't exactly what to do and don't understand some piece of code here i need to accomplish that and ill try the PHP spreadsheet like you tell me but dont know how to do need some help
Well that is hard to tell ... You seem to have a rather complex header and you will need to merge cells. At least make some cell borders disappear or so. Will be a lot of reading the docs, experimenting and searching for other posts in this forum to figure it out. This is all open xml manipulated with jQuery. Unlike PHP Spreadsheet the open xml docs are really hard to understand ... at least for someone like me ...
If you haven't done it yet: Read all of this and follow all the links mentioned. Will take a while before you don't feel like you are drowning any longer ...
https://datatables.net/reference/button/excelHtml5
https://sheetjs.com/
Here is an old thread in which I show how to do your own fonts:
https://datatables.net/forums/discussion/comment/148601/#Comment_148601
Just search for "excel rf1234" or "excel export rf1234" in this forum and you'll find a lot more ...
thanks a lot.
Good luck!!
I know I posted parts of it before: But this is the complete version of one of my Excel export buttons with the following features:
- new number formats
- new fonts
- new styles
- setting column length
- move text from one column to another
- number formatting so that Excel "gets it" (exportOptions)
- etc...
There is nothing on "new borders" but you'll figure it out because it should work very similarly. Take a look at "buttons.html5.js", search for "xl/styles.xml"
Tell me, for exemple if if i apply the code inside comment thats gonna work with copy and paste for exemple have an element r
$('c[r=A2]', sheet).attr('s', '7');
and want to add 51 style (center)
How it gonna work with the code that your write on the link
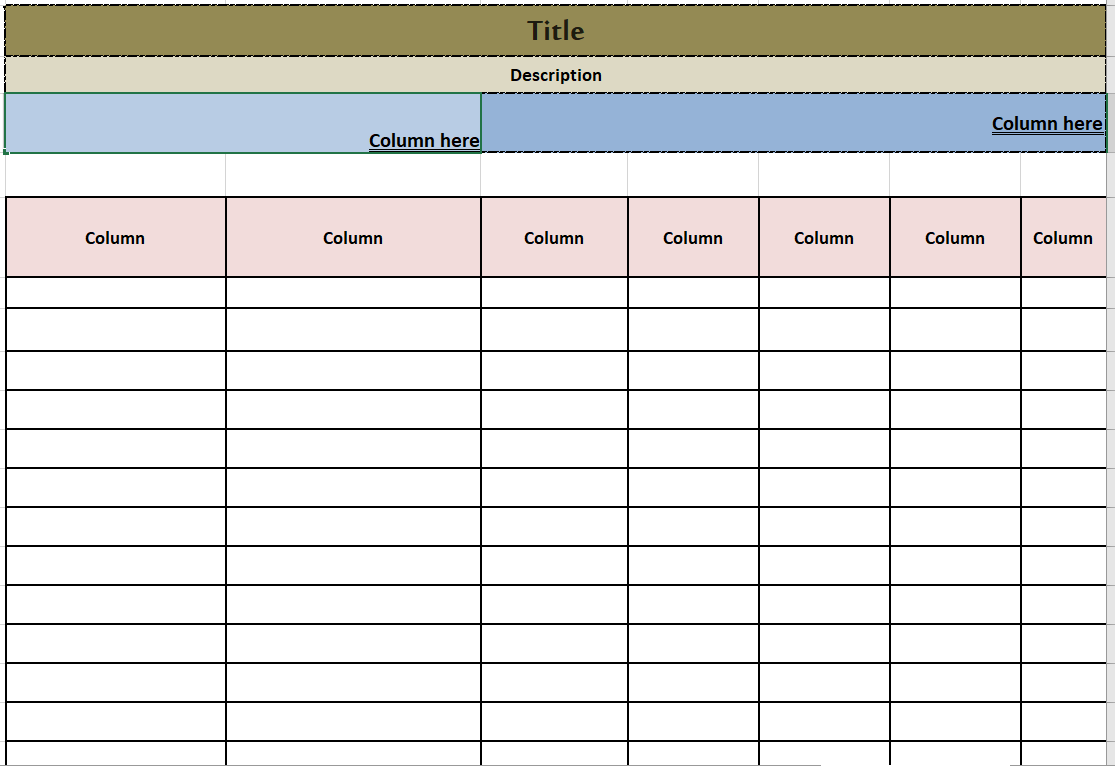
Yes i have 3 line 1 is of title and 2 and 3 is from message using \n so how to draw it like in picture the problem is when am adding another style is overwrite all other styles thanks
"the problem is when am adding another style is overwrite all other styles thanks"
exactly! For that reason you need to make your own styles. You can only apply ONE style to a cell not several! So if you want to apply multiple features you must create a single style that has it all. That is the only reason why I made all of that stuff!
Needless to say that all of this is much easier with PHP Spreadsheet
okay thanks a lot
You are welcome!
That's the problem with the client side Excel export: It is great and easy if you don't need additional customization. As soon as you need more: It becomes a night mare for most developers ... That is not @allan's or anybody else's fault but it is worth noting.
Whenever you are sure the standard Excel export won't be enough: Do it server side with the right tools!