Editor and Select2 initial value
Editor and Select2 initial value
 Ivse05
Posts: 23Questions: 7Answers: 0
Ivse05
Posts: 23Questions: 7Answers: 0
Hi! How to set initial value for select2 field from datatables data? If I have loaded data in my datatables, i want this data be the default data in my select2 field. Without datatables i can do it like this
$("#select2").select2('data', {id: newID, text: newText});
So I set data I got from server as default value.
How can I do it in Editor?
This discussion has been closed.
Answers
This is the data in the selected row
But when i press "Edit" the select2 fields are empty.
The Editor Select2 plugin docs explain how to set up Editor/Select2 fields. Let us know if you have further questions.
Kevin
Thank you, I have read it, but still don't understand how to refer the value in datatables to make it preselected option. I tried to use

optionsPair: {
label: "rusName",
value: "traitId"
}
with no result
But after hours of digging, I found that if you just have created new row, it works automatically, but if you reload the page - still no result
This part is completely unclear for me, if I got data in my datatables and it even works in one case, do I still need to make a reqest to server to get this data I've already got?
I made the simplest case possible
It should pull the "name" from dataSet for preselected editor select2 field.
Without understanding all of your requirements - one option might be to use something like
$("select").val("1").trigger("change");in theinitEditevent. The plugin example has this:If you wanted option
3to be the selected option you could do something like this:You may need to add code to determine if you want to select the default.
Kevin
So I can't do something like "use existing field data for default value for the select2 field"? If I want to use existing tabledata field data the only option is "initEdit"?
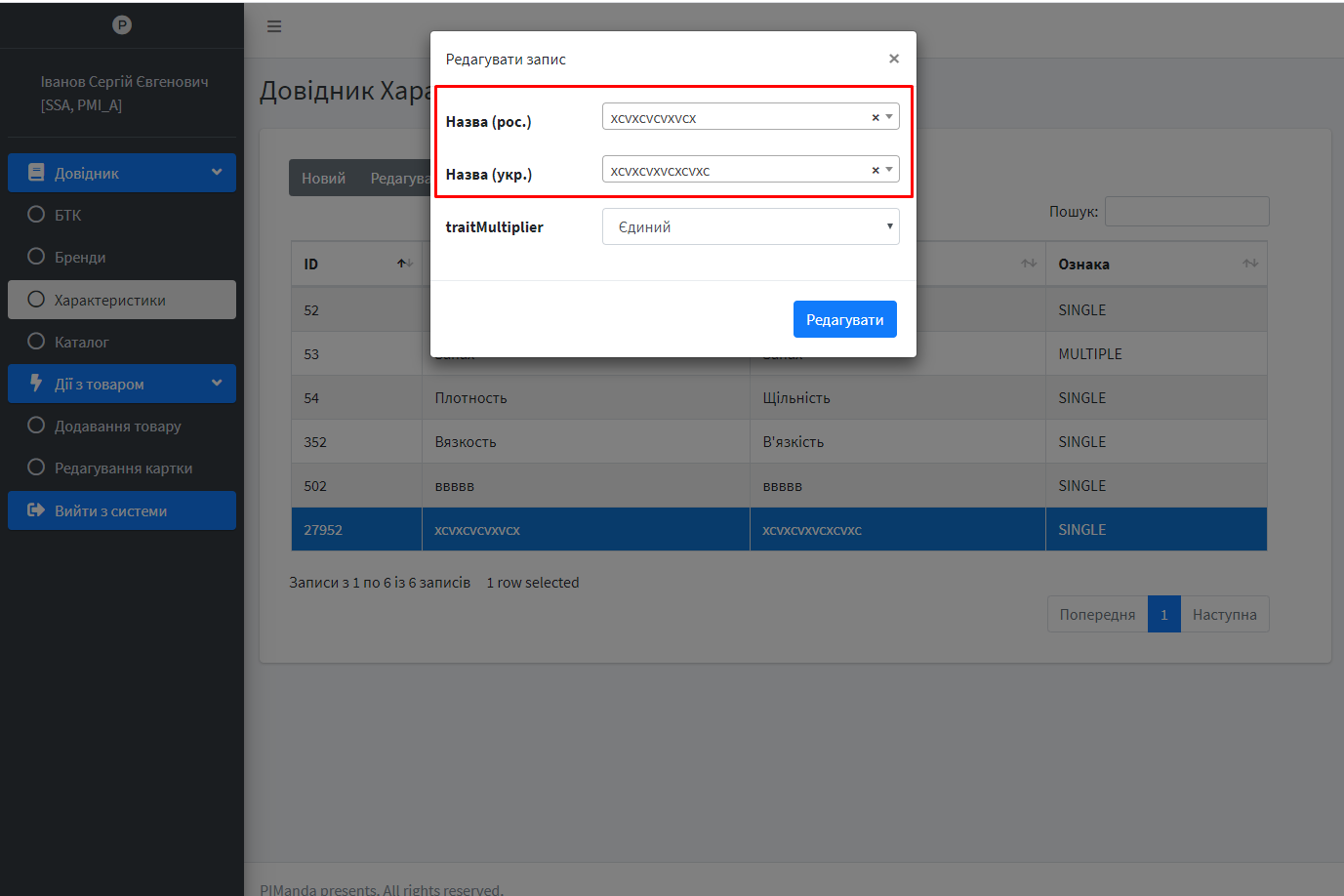
Ok, if a have two select2 fields, when I am editing only one field the second field becomes null on sumbit. This is happening because my select2 fields don't have default values, how i can submit only field i just have edited and submit default values for the other fields?


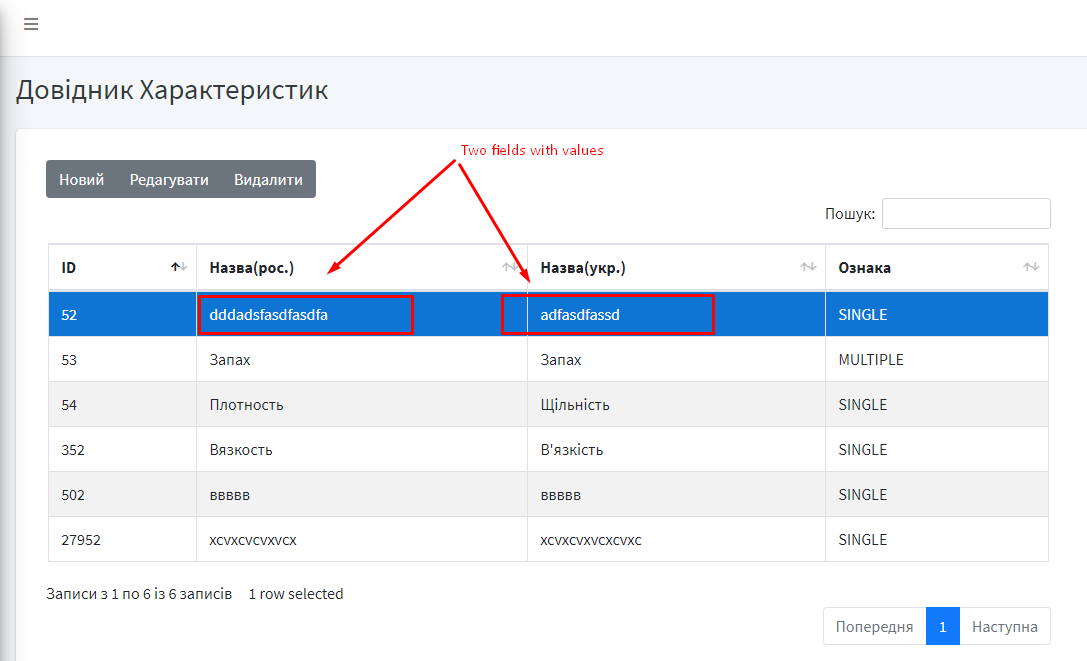
Look at this picture, please. Two fields wtih values in the table.
Lets edit only one of those field the Назва(рос.) one.
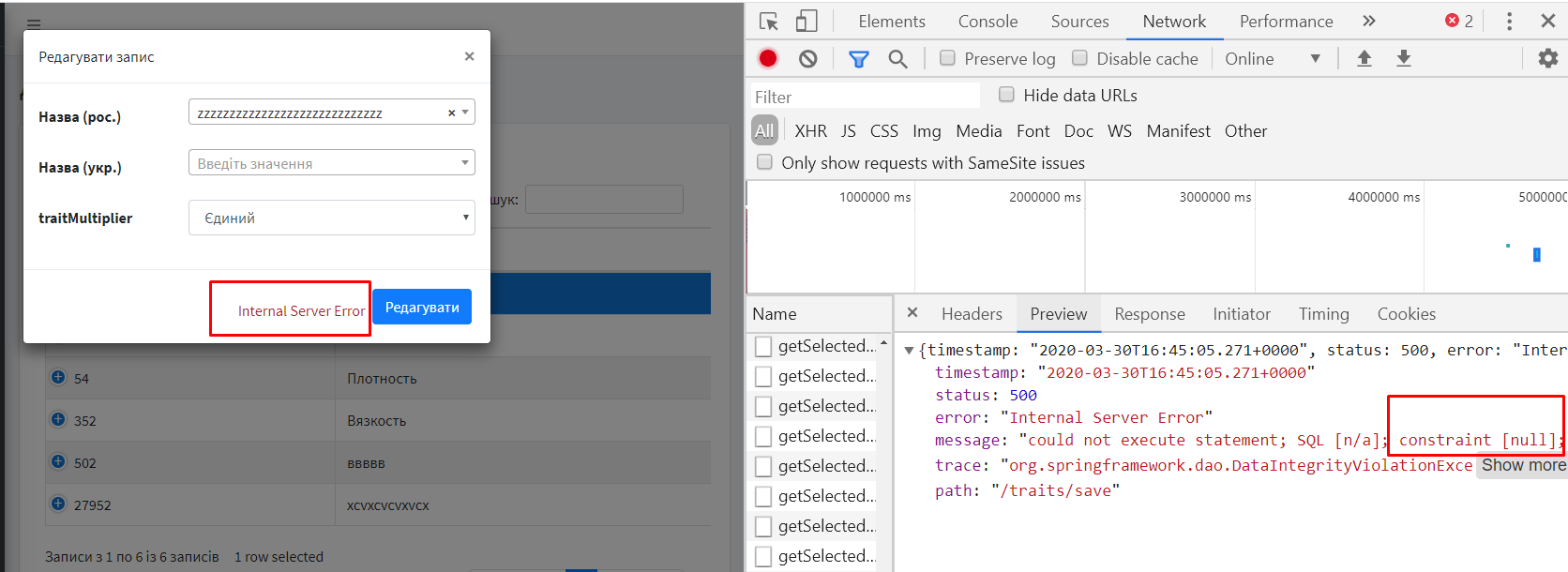
And the second value is null automatically, because the field has no preselected value. How can I submit value of the datatable field that is on the first screenshot?
The fact that the value isn't shown in the Select2 list means that it doesn't have a list of options available that matches the value selected. How are you populating the list of values that can be selected for the dropdown? As Kevin showed it can be done with the
optionsparameter for the field.Allan
Here it is
2.The field with value "ok" is select2 type
I want "ok" be the default value for my select2 field
My point is that you need to give Select2 a list of the options that is should display in the dropdown. If you have a look at Kevin's post again he shows the
optionsarray which can be used to populate the list of options.Allan