How to use datePicker in Column Filter ?
How to use datePicker in Column Filter ?
I want to use dataPicker for only one column in Column Filter since one column has dates in it.
tried this.,
<script>
$( function() {
$( "#example1 tfoot th:nth-child(0)".datepicker();
} );
</script>
<script>
$(document).ready(function() {
// Setup - add a text input to each footer cell
$('#example1 tfoot th').each( function () {
var title = $(this).text();
$(this).html( '<input type="text" placeholder="Search '+title+'" />' );
} );
// DataTable
var table = $('#example1').DataTable();
// Apply the search
table.columns().every( function () {
var that = this;
$( 'input', this.footer() ).on( 'keyup change clear', function () {
if ( that.search() !== this.value ) {
that
.search( this.value )
.draw();
}
} );
} );
} );
</script>
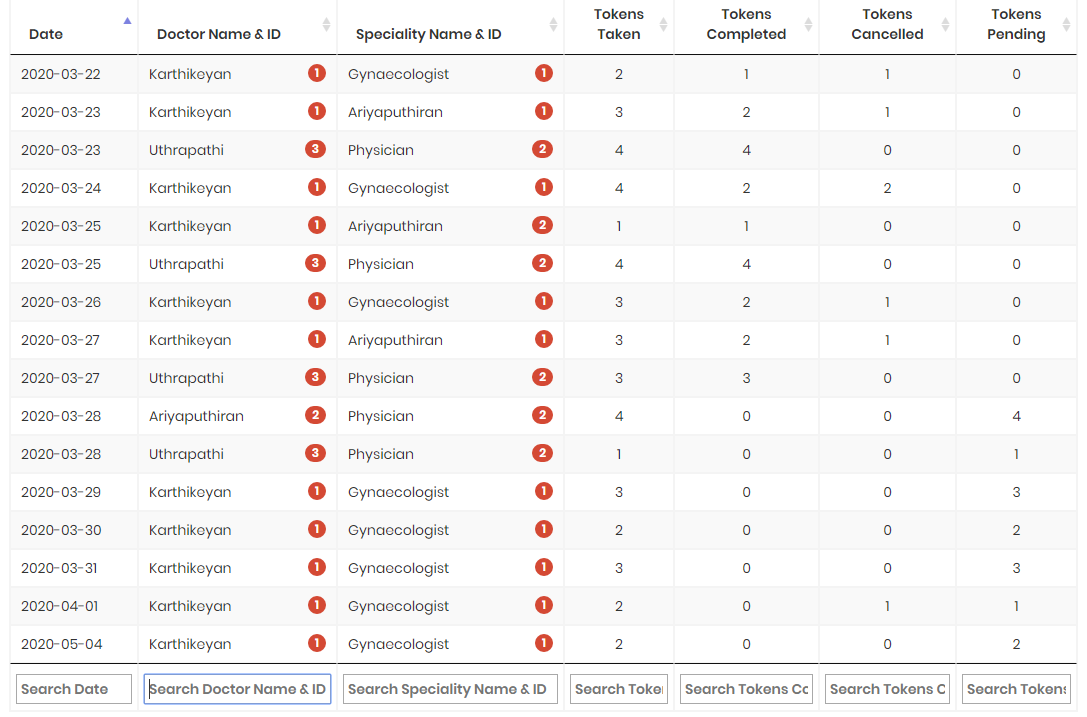
but nothing worked. Screenshot added for reference too.

This discussion has been closed.
Answers
also tried this.,
Please don't make duplicate posts.
Okay., @tangerine
any idea of making it work ?
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colin @tangerine
https://datatables.net/extensions/fixedcolumns/examples/styling/col_filter.html
the above one is that i use., in that search option is of all text or even select option is there for column filter but i need datePicker in that only for my first column.,
The codes that i tried.,
and
https://jsbin.com/qitilos/edit?html,output
Your test page reports several console errors. Also you are including two different versions of jQuery js.
yes
That'll be the place to start then. Can you clear those errors so the problem is visible, please.
Colin
@colin if i use input type="date" instead of input type="text"
all column search are working fine with dataPicker in all columns.,
AND even i have added default datatable from example : https://datatables.net/extensions/fixedcolumns/examples/styling/col_filter.html
@ https://jsbin.com/zaneyij/edit?js,output
even at this i cant make it work.,
The test case still isn't loading for me, I'm afraid. Please can you get it working with and provide steps on how to reproduce the problem.
Colin
@colin
i have updated the code again here,
@ https://jsbin.com/zaneyij/edit?js,output
in this for first column alone i need to have #datePicker all other should remain #textBox
Code i have tried to achieve it, you can find it in JS tab