Condition in rowGroup
Condition in rowGroup
 antoniocib
Posts: 277Questions: 62Answers: 1
antoniocib
Posts: 277Questions: 62Answers: 1
Hi guys
I implemented some conditions in the rowGroup function and I wanted to add another condition (I'm using improvised code, it's just to let you understand what I want to do):
these are the existing conditions already working:
rowGroup: {
endRender: function ( rows, group, row ) {
var controllo = '';
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '')*1 :
typeof i === 'number' ?
i : 0;
};
var epalcount = rows
.data()
.pluck('epal')
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0) ;
var indcount = rows
.data()
.pluck('ind')
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0) ;
var perdcount = rows
.data()
.pluck('perd')
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0) ;
var epcount = (epalcount + perdcount);
if(epcount == 33 && indcount == 0|| epcount == 28 && indcount == 4)
{
var controllo = "CAMION PIENO";
}
else if(epcount >= 33 && indcount >0 || indcount > 4 || epcount > 33){
var controllo = "CONTROLLA I BANCALI";
}
else{
var controllo = "CAMION VUOTO";
};
return $('<tr/>')
.append( '<td></td>' )
.append( '<td></td>' )
.append( '<td></td>' )
.append( '<td></td>' )
.append( '<td></td>' )
.append( '<td >'+epcount+'</td>' )
.append( '<td>'+indcount+'</td>' )
.append( '<td>'+controllo+'</td>' )
.append( '<td></td>' )
.append( '<td></td>' );
},
dataSrc: function (data) {
return data.dlinea;
}
},
I would like that when the variable :
var controllo = "CAMION PIENO"
the endRender line is highlighted
this is improvised javascript code:
if(var controllo = "CAMION PIENO")
{
$(td).addclass(myHighlight);
}
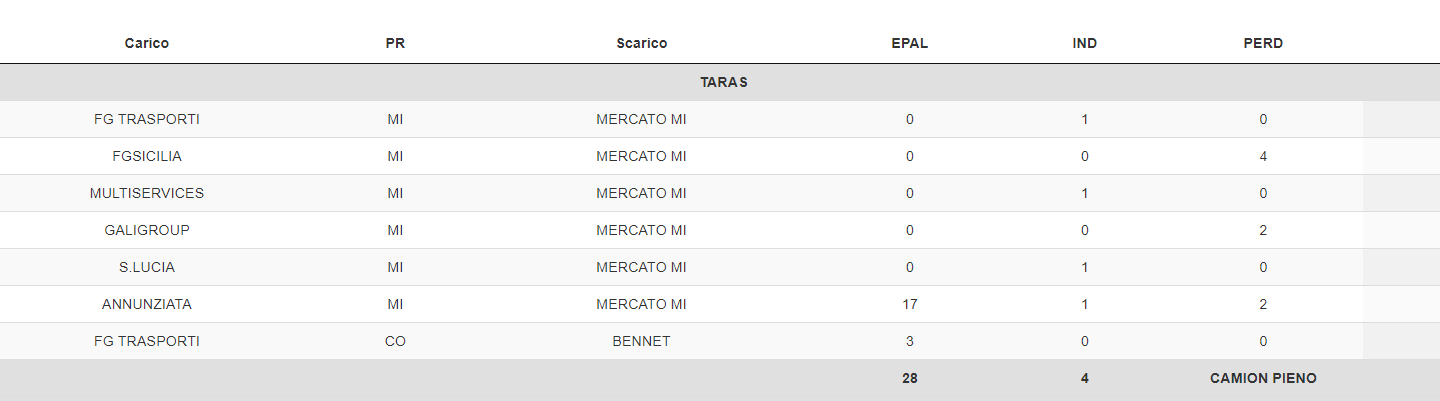
this is the output than i've now:

this is the output than i want 've:

I hope I made myself clear, excuse the length of the topic.
This question has accepted answers - jump to:
Answers
If you want to highlight the row then you would add the class to the
trnot thetd.Maybe something like this would work:
It will either add a blank string or the classname if
controllo = "CAMION PIENO". Note the use of===in the if instead of=. Using a single=won't work as it is an assignment operator not a compare operator.Kevin
Hi @kthorngren i try ur way but i dont understand in this row of ur code
anyway beyond that line always tells me that the myHighlight variable is not defined when it is not true.
Copy/paste error on my part.
This needs to be a string that is the classname you want to use.
Kevin
But doesnt work kevin, this is my css and javascript
You will need to do some debugging:
tr.Sorry, I don't know these answers without setting it up myself.
Kevin
Kevin being that you followed me throughout the project let's say the class I used to highlight the lines through the checkbox, using the same class that already works should work or not?
You can try but the selector is probably not correct. What I mane by selector is
table.dataTable tbody td.colorCheck. Its probably not correct. Follow the above steps. To inspect the row right click on it and clickInspect.Kevin
Kevin on chrome i see the html and return this class
myHighlight dtrg-group dtrg-end dtrg-level-0
not this
myHighlight
if i go to change the class on td in only my Highlight work
This is expected as those are class for RowGroup.
In Chrome if you inspect the RowGroup row there will be a "Styles" section which shows the CSS applied, something like this:
More specifically this:
You will want to do something similar with your own class
colorCheck.Something like this in your CSS:
For example:
http://live.datatables.net/toqomaxo/1/edit
Kevin
Okay kevin i solved the problem was in CSS
i need to write css in this way:
not in this:
The result is this: