Sorting positive and negative numbers with server side rendering
Sorting positive and negative numbers with server side rendering
I am trying to sort positive and negative numbers together with server side rendering but it cannot sort negative numbers correctly?
When I look at the plug-ins it says that plugins used only in the client-side?
What is your solution?
Thank you ![]()
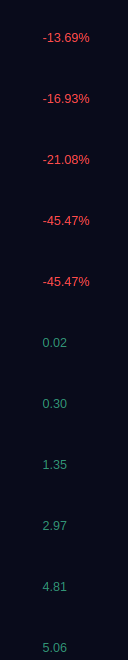
Ascending Order

Descending order

Both of them wrong!
This discussion has been closed.
Answers
My Code is;
With Server Side Processing enabled it is the responsibility of your server script to perform the sorting and searching capabilities. Using plugins and Orthogonal Data work with client side processing only.
What are you using for your server script?
Do you need server side processing? See this [FAQ}(https://datatables.net/faqs/index#speed) for more details.
Kevin
I am using laravel6 in my server side. For example
-I have taking 2 separate values from database.
- I have making calculations in the controller with them and I am creating object with them.
- I am using yajra datatable module in the server side to convert my object as what jquery datatable expects. (https://github.com/yajra/laravel-datatables)
- From the view of my laravel, I am getting data from controller by using AJAX.
Other columns which come from the directly from the database works fine. If I make calculations with values which came from database and If I create new object from them It does to sort in client side.
It shocked me