Editor datetime type on mobile
Editor datetime type on mobile
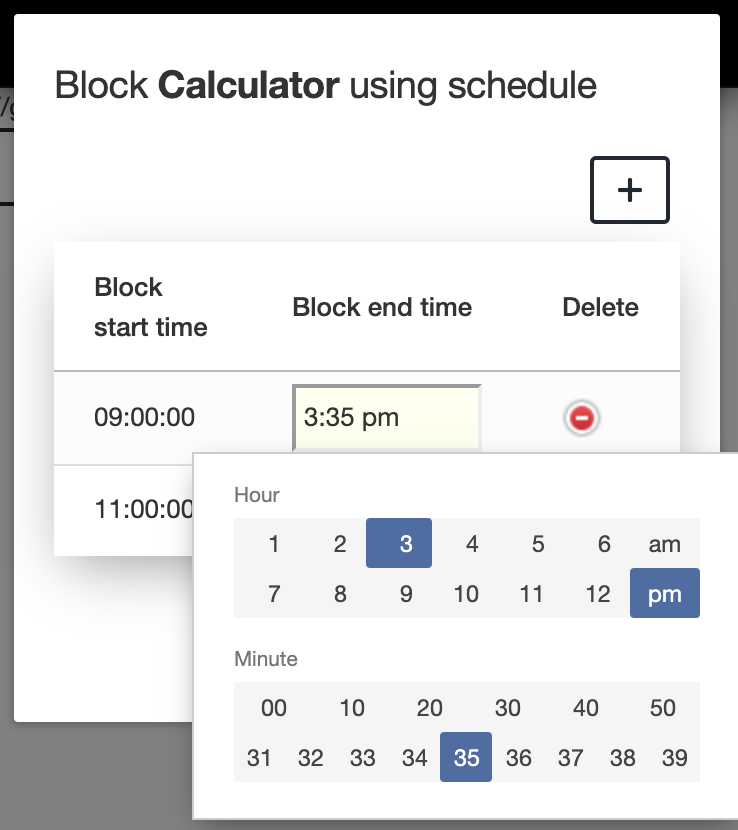
The datetime editor type requires the Enter button to be pressed after picking the time. Clicking outside of the picker doesn't save the value. This doesn't appear to work on mobile devices as there is no enter or okay button after selecting the datetime.

This discussion has been closed.
Answers
I just tried with this example, and clicking outside the datepicker saved the value. Could you like to your page we could take a look, please, or update this example here.
Colin
You can see this at https://24.4.160.84/index.php.
You can try a desktop. After picking the time you cannot click outside of the popup otherwise it does not save the entry. You have to press enter. This is the same for the "Mon" column - after changing a value you have to press enter to save it. I also verified this with a series of checkboxes as well - always having to press enter to save your checkboxes.
That link is inaccessible. It's not a public-facing url.
Its loading for me at the moment.
If you change:
to be:
That will resolve this issue. When the field loses focus, then it is automatically submitted if the value has changed.
Allan