Reload nested datatables and open shown rows
Reload nested datatables and open shown rows
Hey Everyone!
I have used nested datatables upto 2 levels. There is a datatable inside each row of which is another datatable inside each row of which there is another datatable. Data Source is ajax json. The question that I want to ask is how to update all the tables? ajax.reload closes all the rows on refresh.
Tried this
http://live.datatables.net/qolevune/1/edit
,the row opens but the datatable does not appear.
Any ideas as to what would work?
Thanks !
This question has accepted answers - jump to:
Answers
Your example doesn't show Datatables in the child but the same basic process should work with child datatables.
Are you saying each chilld row has their own
-optoin ajaxconfig?Thats a broad question depending on what you really have. Can you update the test case to closer represent what you have?
What is the data source for these Datatables? Ajax request or data from the main table?
Kevin
@kthorngren here is the code with the nested table
This is what I'm using to refresh the table
Maybe this thread asking the same question will help.
Kevin
@kthorngren the thread uses normal rows instead of a table inside a row.
I want the child table to be displayed even after data refresh.
I've tried many things but it just isn't working! Cannot change the implementation as this is the required format.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
The contents of the child rows doesn't matter. The same process will work whether your child rows contain list elements, HTML tables or Datatables. As Colin mentioned if you are unable to get it working then please build a test case so we can help.
Kevin
Hey @colin and @kthorngren , as requested by you, I am adding a test case. This shows the structure of the datatable I require. I want to refresh the data every few seconds. The rows collapse on ajax.refresh(). Is there any other way I can approach to the solution?
http://live.datatables.net/mukirowi/1/edit
I think this will clear quite a few things.
Thanks for sticking with this problem for so long! Appreciate it!
I took the code in the example I linked to and used it as the basis for this example:
http://live.datatables.net/nuhopemu/1/edit
Had to add the use of
xhrand changed thedrawto use.one()instead of.on(). Currently it supports only the first level of child rows. Its hardcoded for theclid's. It is meant as an example not the full solution. I leave it to you to work out the full solution. However if you have questions let us know. Somethings to look at:HTH,
Kevin
@kthorngren thanks! Will try this out and let you know. .
.
Thanks big time
@kthorngren hey man!
I went though the code you linked to : http://live.datatables.net/nuhopemu/1/edit
Can you please explain whats going on in the button click function
A syntax error :-) I'm not sure what happened but the example code got corrupted. I fixed it here and added some comments:
http://live.datatables.net/nuhopemu/4/edit
Kevin
Hi all,
All solutions are very impressive. I am also working on nested table in response table only for html (static) but unable to do it. Please help me out from it.
@sureshangraa sure! I've spent almost 3 months working on datatables!
@sureshangraa We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hey! Been working on the solution provided by @kthorngren . It works as needed. The row is now getting refreshed and it stay's open.
Used the ajax call to get the latest data for the 2nd level table.
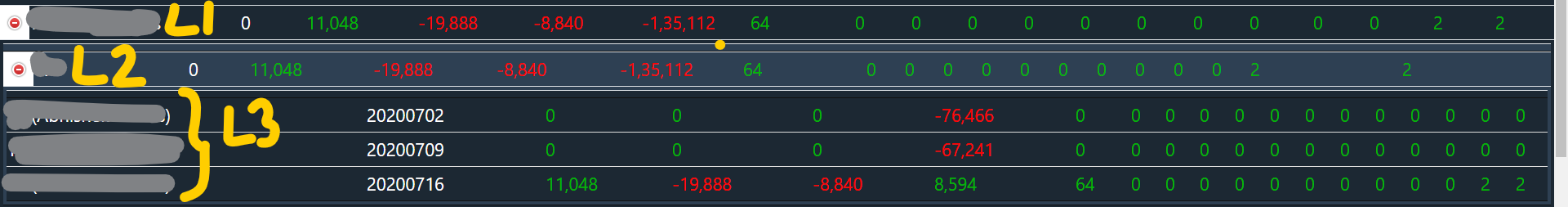
I'm now facing problem in keeping the 3rd level rows open. I've attached a photo in which I've shown the 3 levels.

This is what I am trying
I'm storing the shown rows of Level 2 before refreshing and after both Level 1 and Level 2 have refreshed with new data, I want to iterate over all the shown rows in L2 and open them.
Please ask for any clarifications.
Thanks guys!
Hey everyone! Been working on the code given by @kthorngren . It's been working perfectly. Level 1(L1) is refreshed and the expanded rows remain open and I use ajax call to update them as well with the latest data from the json file.
The problem is that now the Level 3 (L3) table is hidden on refresh. I've used the following approach:
I'm saving the rows shown in L2 before updating it. Afterwards, I'm iterating over all the open rows and trying to open the row and draw the HTML table using format2 function.
Please ask for any clarifications. Thanks for reading and helping. You've been a great help.
@sarthaks21 We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colin here you go!
Check out the $('button').on('click' section. The 2nd level table having id as 'mt' is not expanding to show the 3rd level table having table id as 'in'.
Please refer to the image in the last comment if there is any confusion.
http://live.datatables.net/nuhopemu/9/edit
You are getting this error:
The problem is with this statement:
'''js
var gchDT = $('#in' + two.split(" ").join("")).DataTable();//stores the open 3rd level table
The variable
onehas this object but noAnalystCodeproperty:I don't find
AnalystCodeanywhere else in the example JS.Kevin
Oh! My bad! The analyst code property is from my development script. I'm using this as an example. How do you suggest I go from here
http://live.datatables.net/nuhopemu/4/edit
I want the table with id as 'mt' (i.e. 3rd level tables) to remain open when I refresh the data. Leave the last level (i.e. table id 'in')
Currently in your 'button' click handler you have this:
In your previous example you had code to get the child rows of the
childDataTable. Do that again. But instead ofchildRowsData[id]being an array make it an object, something like this:I would consider making the openChildren object(s) look the same as the above. Then make a function to iterate through the objects to reopen the rows. This may not be the best structure. You will need to experiment with what works best. If you use a recursive function you can probably make this pretty simple and the depth of open children won't matter. Maybe this recursive function tutorial will help.
Kevin
Is there not a similar approach as the one used for the 1st level table reload and reopening of rows?
Yes, you will use exactly the same approach. I'm suggesting that you save the
grand_childdata in thechildRowsData[id]object along with the child row data (childDataTable.data().toArray()). This way when you iteratechildRowsDatato open and display its row data you can also iterate thegrand_childrows and open and show their data.Kevin
I'm facing trouble with opening (showing) the rows of 2nd level table (table id = mt). Any suggestions? I'm using this but it's not working
Any suggestions as to what I'm doing wrong?
Please post an example of what your are doing. Its much easier to understand your code when its with the context of the solution.
Kevin
Here you go
Changes in the button on click section :
http://live.datatables.net/nuhopemu/14/edit
This should at least open the row and then I can define the datatable with the required data. But the row does not open.
Hey @kthorngren ! I've tried this approach
http://live.datatables.net/nuhopemu/25/edit
The problem I'm facing is that
should open the row. It will not show any content but it should open at least.
The row is not opening only.
When I open a row and click the Reload button I see this error in the browser's console:
This is causing the script to stop even with just one level open. Start by fixing this.
Kevin
@kthorngren here you go,
http://live.datatables.net/nuhopemu/31/edit
I'm not able to view the output tab in jsbin. Any idea why that might be?
Anyways, please guide how to proceed from the above link. The
is not working
With 2 levels open you are getting this error:
Please use the browser' console to find and fix Javascript errors.
Did you click the 'Output` button? I don't know why you wouldn't be able to see it. I've not had that problem.
Kevin