Hi kevin.
Thanks.
In fact I'd like to "reload" option list content whith same parameters as defined in the inst:: opts (table, label, id...).
Actually I do it calling ajax from js, but like to know if there is a way to"reload list content" in php
If I use 'normal' select field type, the editor.field().reload() works fine.
With selectize control not
I do reload list content at editor preOpen regarding current recettes.ID_Utilisateur from table row selected.
ID_Client is a select
ID_Situations is a selectize
When editor form is diplayed, both the select AND Selectize list contain valid options list, but Selectize field value is unset.
So I close editor and open it again (for the same row) with succèss... values are now ok.
I've added this thread to the issue that @rf1234 pointed you towards - unfortunately, there's not an update I'm afraid, it's still in the backlog - but I'll report back here when there's progression. The workaround above is a good way to go in the meantime.
In my case the variable "ctrGovdeptOptions" is a global variable that I fill using an ajax call "on select" of the record to be edited. But that is my use case. Yours is different of course. Good luck.
And the php function returning the required array of label - value pairs (that is using my own db handler - yours will be different):
function getCtrGovdeptOptions($ctrId, &$dbh) {
$dbh->query('SELECT DISTINCT a.dept_name AS label, a.id AS value
FROM ctr_govdept a
INNER JOIN ctr_has_ctr_govdept b ON a.id = b.ctr_govdept_id
WHERE b.ctr_id = :ctrId
UNION
SELECT DISTINCT a.dept_name AS label, a.id AS value
FROM ctr_govdept a
INNER JOIN user_has_selected_ctr_govdept b ON a.id = b.ctr_govdept_id
INNER JOIN ctr_govdept_has_user_complete c ON a.id = c.ctr_govdept_id
WHERE b.user_id = :userId
AND c.user_id = :userId
ORDER BY 1 ASC');
$dbh->bind(':ctrId', $ctrId);
$dbh->bind(':userId', $_SESSION['id']);
return $dbh->resultsetAssoc();
}
And this is how I call it in my controller:
....
case "getCtrGovdeptOptions":
echo json_encode( getCtrGovdeptOptions(filter_input(INPUT_POST,'ctr_id'), $dbh) );
break;
After adding a new option (postcreate event in php), then
doing ajax call on postcreate in js, and on opening editor no value is displayed, but value seem to be ok, as if I save again the correct (last created) option is yet selected at reopen.
Closing editor and reopening... everything is ok...
Yesterday, afrer the miracle, I did work on other point in the selectize control...
For explanation, each row in table recettes has a owner ID_Utilisateur.
When accessing as admin, I want to see all recettes rows and edit them if needed.
So, as you can see, table prestations, situations ... have for each row a owner too (ID_Utilisateur) that can be null for global use.
When editing a recettes row, I want just to be abble to select prestations, situations, ... having the same owner than recettes row or no owner (global)
in this sample, I want to see in selectize controls only the depending available values
When creating a recettes row, I want just to be abble to select prestations, situations, ... having the same ID_Utilisateur than this selected in editor or no owner (global)
so I use an OnChange event on the field ID_Utilisateur (visible or not depending connected user level).
When editing existing row, the problem with selectize control is the value is not correct at editor opening...
If I select another row in table (and user differ), then, when opening editor, selectize control option list contain both valid options AND the previous selected one... witch must not be available (if not global) for recettes row owner
So if click on cancel, the comparision from editor values and saved values (at on open event) differ...
Opening again the same row in editor, everything is ok...
When creating a new row, the option list is correctly defined on onchange(ID_Utilisateur)...
So, On create mode() I set the onchange event to reload selectize option list at editor preopen event
My apologies - I lost track of this thread in the sea of browser tabs I have!
Could you possibly try it using just a select input please? Selectize will probably add a few complications, and I think it would be worth trying to get it to work with the base select before enhancing it.
If it doesn't work with select can you give me a link to the page so I can trace it through?
Tofday I work a little bit and find (perhaps) precision about this problem.
I use onchange for ID_User that refresh the options list for all controls AND
I use onchange for ID_ActionFamily that refresh options list for the Action control
When editor display (open or opened), the ajax is a little bit slow and the Action option list ise set (visualy) after a few moment... So the saved editor values are not yet correct and at close they are different
Ah - did you try the select input? We have some code in Editor's core that allows it to operate with values that aren't yet in the list of options (it remembers the value and then selects it if new options are loaded). That isn't present in the Selectize integration.
Hi @allan
do try with select input and get work...
Events where cascades and ajax not set to sync... So I move one onchange event and now I get better result
I'm very interrested for the notinlist if possible in editor... Do you have some doc about that
Do you mean, documentation on how the select works with the values that aren't in the list? If so, then no, I'm sorry I don't. You could however take a look at the source - search for:
// Attempt to set the last selected value (set by the API or the end
// user, they get equal priority)
the parameter there is checking if there was a value set that is now in the options and using that. The same sort of thing could be done in the Selectize integration.
you tell me to have a look in source for select notinlist values
We have some code in Editor's core that allows it to operate with values that
aren't yet in the list of options (it remembers the value and then selects
it if new options are loaded). That isn't present in the Selectize integration.
Do you mean, documentation on how the select works with the values
that aren't in the list?
If so, then no, I'm sorry I don't. You could however take a look at the source -
search for:
// Attempt to set the last selected value (set by the API or the end
// user, they get equal priority)
the parameter there is checking if there was a value set that is now in the options
and using that. The same sort of thing could be done in the Selectize integration.
Can you please tell me where I'll can finf these source to have a look ?
Answers
Not sure what
DataTables\Editor\Options_manualAdd Array [0]is but thefield().update()API is used to update the options.Kevin
Hi kevin.
Thanks.
In fact I'd like to "reload" option list content whith same parameters as defined in the inst:: opts (table, label, id...).
Actually I do it calling ajax from js, but like to know if there is a way to"reload list content" in php
That is the way, right? I mean without being called PHP code doesn't get executed.
You can also use ajax.reload() which will reload the options as well: https://datatables.net/reference/api/ajax.reload()
Here is a lot more on different ways to retrieve options from the server.
https://datatables.net/forums/discussion/comment/180097/
hi @rf1234 @allan
I do test and test and....
If I use 'normal' select field type, the editor.field().reload() works fine.
With selectize control not
I do reload list content at editor preOpen regarding current recettes.ID_Utilisateur from table row selected.
ID_Client is a select
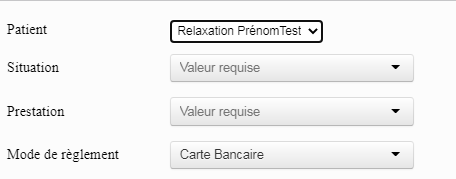
ID_Situations is a selectize
When editor form is diplayed, both the select AND Selectize list contain valid options list, but Selectize field value is unset.
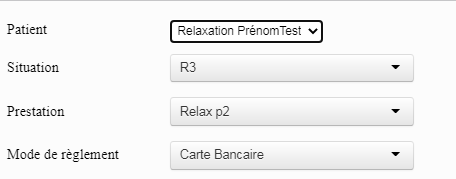
So I close editor and open it again (for the same row) with succèss... values are now ok.
First open

Second one

A little bit strange.
Does somebody can help please ?
There is a bug in the selectize plugin. It is known to the team. Don't know what the status is. Please take a look:
https://datatables.net/forums/discussion/comment/151706/#Comment_151706
If you want to use this with selectize you can't use field().update() because of that bug. What you would need to do is to dynamically drop and add Editor fields - and make sure they are in the right location.
https://editor.datatables.net/reference/api/clear()
https://editor.datatables.net/reference/api/add()
In this example I have two selectize fields whose options need to be updated dynamically. Since I can't use field().update() my code looks like this:
From the Editor definition:
On init edit I remove and add the field dynamically to update the options.
I've added this thread to the issue that @rf1234 pointed you towards - unfortunately, there's not an update I'm afraid, it's still in the backlog - but I'll report back here when there's progression. The workaround above is a good way to go in the meantime.
Colin
hi @colin @rf1234
The sample seem to work, but
From where do you set ctrGovdeptOptions, according this is (for me) an ajax call to get this options list
In my case the variable "ctrGovdeptOptions" is a global variable that I fill using an ajax call "on select" of the record to be edited. But that is my use case. Yours is different of course. Good luck.
For the sake of completeness here is the code:
And the php function returning the required array of label - value pairs (that is using my own db handler - yours will be different):
And this is how I call it in my controller:
Thanks a lot @rf1234
I was trying to set the ajax call in replacement of you variable...
hi @allan @rf1234 @all
I'm back for this point... Did you have a look ?
After adding a new option (postcreate event in php), then
doing ajax call on postcreate in js, and on opening editor no value is displayed, but value seem to be ok, as if I save again the correct (last created) option is yet selected at reopen.
Closing editor and reopening... everything is ok...
Perhaps ajax refresh call is misplaced or ?
sample here http://test.appinfo.fr (using user / pass as : NUJBD6DE / NUJBD6DE)
Can you help please ?
Is this resolved along with this thread?
Allan
Hi @allan
Yesterday, afrer the miracle, I did work on other point in the selectize control...
For explanation, each row in table recettes has a owner ID_Utilisateur.
When accessing as admin, I want to see all recettes rows and edit them if needed.
So, as you can see, table prestations, situations ... have for each row a owner too (ID_Utilisateur) that can be null for global use.
When editing a recettes row, I want just to be abble to select prestations, situations, ... having the same owner than recettes row or no owner (global)
in this sample, I want to see in selectize controls only the depending available values
When creating a recettes row, I want just to be abble to select prestations, situations, ... having the same ID_Utilisateur than this selected in editor or no owner (global)
so I use an OnChange event on the field ID_Utilisateur (visible or not depending connected user level).
When editing existing row, the problem with selectize control is the value is not correct at editor opening...
If I select another row in table (and user differ), then, when opening editor, selectize control option list contain both valid options AND the previous selected one... witch must not be available (if not global) for recettes row owner
So if click on cancel, the comparision from editor values and saved values (at on open event) differ...
Opening again the same row in editor, everything is ok...
When creating a new row, the option list is correctly defined on onchange(ID_Utilisateur)...
So, On create mode() I set the onchange event to reload selectize option list at editor preopen event
AND for edit mode() I use table.onselect event to reload option list AND I set control values using data from current selected row
Hope there is another solution, but I do not find it...
If somebody has an idea...
Thanks
Best regards
Bob
Hi Bob,
My apologies - I lost track of this thread in the sea of browser tabs I have!
Could you possibly try it using just a
selectinput please? Selectize will probably add a few complications, and I think it would be worth trying to get it to work with the base select before enhancing it.If it doesn't work with
selectcan you give me a link to the page so I can trace it through?Thanks,
Allan
Hi @allan
Thanks for your time.
In fact problem is (was) in editor sample here.
The OnChange event is fired after open event, so values saved are not yet correct.
Using on opened in place of on open do the job...
Thanks again
Best regards
Bob
Hi @allan
Tofday I work a little bit and find (perhaps) precision about this problem.
I use onchange for ID_User that refresh the options list for all controls AND
I use onchange for ID_ActionFamily that refresh options list for the Action control
When editor display (open or opened), the ajax is a little bit slow and the Action option list ise set (visualy) after a few moment... So the saved editor values are not yet correct and at close they are different
Ah - did you try the
selectinput? We have some code in Editor's core that allows it to operate with values that aren't yet in the list of options (it remembers the value and then selects it if new options are loaded). That isn't present in the Selectize integration.Allan
Hi @allan
do try with select input and get work...
Events where cascades and ajax not set to sync... So I move one onchange event and now I get better result
I'm very interrested for the notinlist if possible in editor... Do you have some doc about that
Regards
Hi,
Do you mean, documentation on how the
selectworks with the values that aren't in the list? If so, then no, I'm sorry I don't. You could however take a look at the source - search for:the parameter there is checking if there was a value set that is now in the options and using that. The same sort of thing could be done in the Selectize integration.
Allan
Hi @allan
Thanks...
I'll try to find first the source and then have a look in but
I'm afraid to ignore where to search exactly
If can explain or give a link to a sample should be very nice....
Thanks
Hi @allan
Hope you are fine
you tell me to have a look in source for select notinlist values
Can you please tell me where I'll can finf these source to have a look ?
That line is in the Editor source file (js/dataTables.editor.js) , roughly around line 8700 ish (depending on the release!),
Colin
Tks Colin
Bob