Loading Datatables from a json after ajax post
Loading Datatables from a json after ajax post
 Mily
Posts: 15Questions: 3Answers: 0
Mily
Posts: 15Questions: 3Answers: 0
Dear all,
Description of problem:
I am using an ajax post request in order to send some parameters in my asp.net controller who returns a json data to the view.
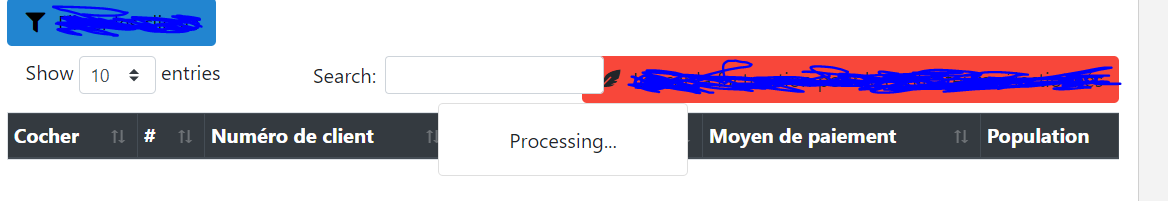
I have no errors in the console and when I load my data table in the html page I have the message "Processing" and nothing happens:
Error messages shown:

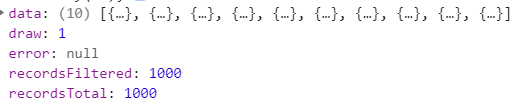
The good news is that I get my data because when I make console.log in "datasrc" I have the following result:

Here is my code:
$("#tableServerSide").DataTable({
"processing": true,
"serverSide": true,
"filter": true,
"ajax": {
"url": "@Url.Action("AjaxPostCall", "ClientSelection")",
"type": "POST",
"data": filters,
"dataSrc": function (json) {
return JSON.parse(json.d).data;
},
"success": function (data) {
console.log(data);
console.log(data.data);
},
"failure": function (response) {
alert(response.responseText);
},
"error": function (req, textStatus, errorThrown) {
//this is going to happen when you send something different from a 200 OK HTTP
alert('Ooops, something happened: ' + textStatus + ' ' + errorThrown);
}
},
"columns": [
{
"data": null,
"className": "col-checkbox",
"render": function (data, type, row) {
var checkId = 'check' + row.id;
var isChecked = selectedIds.includes(checkId) ? ' checked="checked"' : '';
var checkbox = '<input id="' + checkId + '" type="checkbox" '
+ isChecked
+ ' class="server-checkbox" /> ';
return checkbox;
}
},
{
"data": "id",
"className": "col-id"
},
{
"data": "contractsTypes",
"className": "col-contractstypes",
"render": function (data, type, row) {
var chaine = string.Join(", ", row.value);
return chaine;
}
},
{
"data": "paymentChoice",
"className": "col-paymentchoice"
},
{
"data": "populationType",
"className": "col-populationtype"
}
]
});
});
I have a problem with filling my columns.
Could you help me?
Thanks ![]()
This question has an accepted answers - jump to answer
Answers
One thing to avoid is over-writing
ajax.successinajax- as the manual states "Must not be overridden as it is used internally in DataTables. "Other than that, are you able to link to your page, please so we can take a look? If not, can you post the full JSON returned, please.
Colin
Hi Colin,
I have tried this syntax:
but it still doesn't work.
Ok, I am sorry but I can't show you the content of my data. I can tell you that I am returning an object which contains :

data
draw
error
recordsFiltered
recordsTotal
and my data is an array(10).
This doesn't seem right.
JSON.parse()parses a JSON string. The string woundn't have adproperty. Doing this is probably causing an error which is leaving the table state withProcessing. You would useJSON.parse(json).datainstead. But this would be the default that Datatables looks for so you wouldn't need theajax.dataSrcoption.Based on the JSON snippets you posted the JSON structure is the expected structure Datataables looks for so you wouldn't need the
ajax.dataSrcoption.Remove the
ajax.dataSrcoption. and thesuccessfunction and let us know what happens.Kevin
Hi kthorngen,
I have the following code :
But it's still not working.
Hi kthorgen,
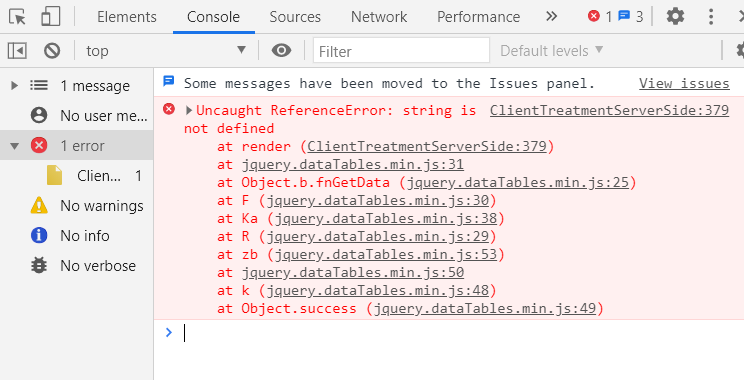
I saw a new error with the code in above:
What happens?
Do you get errors in the browser's console or alert messages?
What is returned when you look at the browser's network inspector - not console.log?
Can you post a link to your page so we can take a look to help debug?
Kevin
Kevin,
I just posted the error at 2:43PM.
My page is private. I can't share it...:(
EDIT
Sorry missed that.
This is the line:
What are you expecting
stringto be? Is it sone of the other columns? If so you therowparameter.Kevin
Ok Kevin,
Here is the error of the browser console:

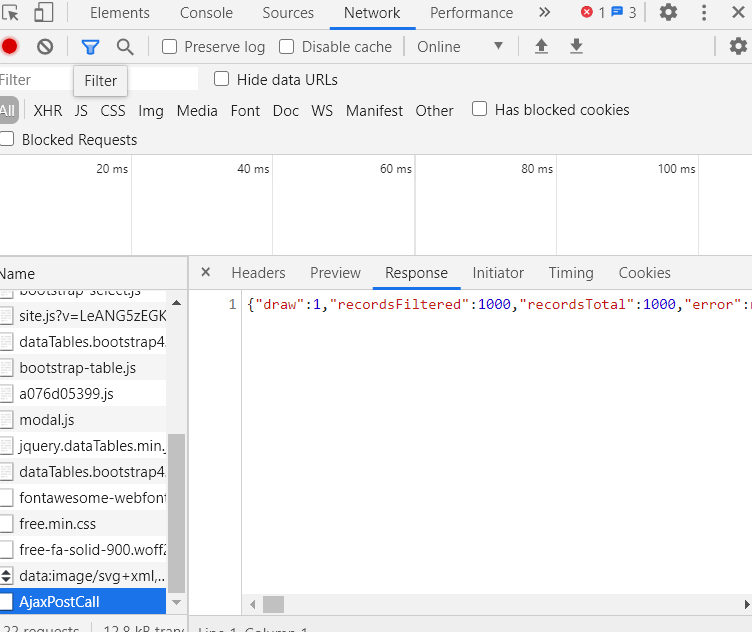
Here is the response in the browser's network inspector:

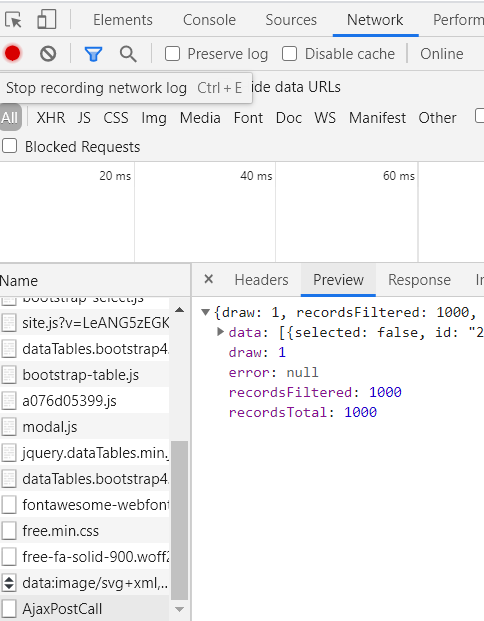
Here is the preview:

Tell me if you need of more details and thank you for your help.
Sorry I missed your error you posted. See my edited response. What is
stringsupposed to be?Kevin
No problem , I don't know on what the
, I don't know on what the
stringcorresponds? On a property of my data object or something else?What are you trying to display in that column?
Is
row.valuean array? Maybe you want tis instead?Kevin
Ok, I have tried your solution : row.value.Join(",") , but I have another error
Uncaught TypeError: Cannot read property 'Join' of undefinedSo, I have suppr this line and I have the following message :
[Violation] Forced reflow while executing JavaScript took 57msand I have my data table 30sec later! Thanks for your help.
Do I have to open a new discussion in order to understand why I have this message?
My guess is you don't have a
valueobject returned in your row data. What do you want to show in this column?Sounds like you have some sort of recursive loop in your code. In order to help with this type of error access to your page is needed. But I dot't see any loops in the Datatables code you posted. The loop might be somewhere else. This SO thread has some info about this error and maybe the troubleshooting steps will help.
Kevin
Ok Kevin, I know what I have to change. Thanks a Lot for your help and have a nice day