Having issues with the delete button
Having issues with the delete button
<script>
$(document).ready(function() {
var editor = $('#users').DataTable({
"processing" : true,
"serverSide" : true,
"ajax" : {
"url" : "findall",
"dataSrc":"",
"type" : "POST",
"dataType" : "json",
"contentType" : "application/json",
"data" : function(d) {
return JSON.stringify(d);
}
},
"columns": [
{"data": "id"},
{"data": "name"},
{"data": "age"},
{"data": "gender"},
{"data": "country"},
{"data": "email"},
{"data": "mobile"},
{"data": "contact"},
{"data": "birthdate"},
{
data: null,
className: "center",
defaultContent: '<a href="">Edit</a> / <a href="" class="editor_remove">Delete</a>'
}
]
});
// Delete a record
$('#users').on('click', 'tbody tr', function() {
editor.row(this).remove().draw( false );
});
});
</script>
Description of problem:
I am trying to delete a row inside datatable , but it just refresh the page and the row is still there.
in fact I also try this :
<a href="@{/delete/{id}(id=${user.id})}" class="editor_remove">Delete</a>
i pass in the href, where i also did the method in the service layer, but it gave me a 404 error:
GEThttp://localhost:8080/@%7B/delete/%7Bid%7D(id=$%7Buser.id%7D)%7D
This discussion has been closed.
Replies
the same applies for my edit button, I have done a method in my service method, which i will to execute wheh n i press the button, same error message
With server side processing you will need to remove the row from your DB then use
ajax.reload()to have Datatables refresh its data from the server. Server side processing doesn't allow for client side API's likerow().remove(). Server side processing expects all the processing to happen in the server script.You could use the Editor to perform these functions. See this Server Side example.
Kevin
so using my current data, it should be like this?
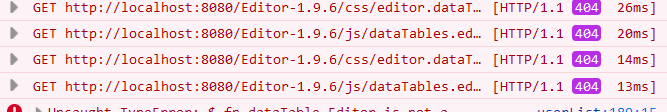
immediatly i got this error: Uncaught TypeError: $.fn.dataTable.Editor is not a constructor
i inlucde this to try
but my scripts are gettting a 404 error

any suggestions?
upon further research, this is what I have. I add my own href, but it is showing 404 error. Anyone encounter this issue before?
Yep, you'll get that constructor error is you're getting a 404 when loading the Editor files, so that's the place to start. Have you put the source files at the top-level of your web-server, as the path in the error message wants? See the installation pages for more info,
Colin
i am moving away from the Editor path, as I want to customize my csv, pdf , xml downloader.
which leave me with this
but when i click on the delete/edit button, it gave me a 404 error, thats where i am stuck now.
This method is in my service layer
This method is in my controller layer
post wrong place