Error cannot read property 'replace' of undefined rowGroup
Error cannot read property 'replace' of undefined rowGroup
 rifkaaga
Posts: 9Questions: 1Answers: 0
rifkaaga
Posts: 9Questions: 1Answers: 0
I try code like on this page how to start and end grouping with counting salary. But I have Uncaught TypeError: Cannot read property 'replace' of undefined on line return a + b.replace(/[^\d]/g, '')*1;
My Controller like this
function viewAnggaran(){
$data = $this->m_anggaran->anggaran();
foreach($data as $p) {
$query[] = array(
'kd_anggaran' => '<a href="javascript:void(0)" id="btn-detail" data-toggle="modal" title="Detail" data-kode='.$p->kode_anggaran.' data-tahun='.$p->thn_anggaran.' data-nama_unit='.$p->nama_unit.' data-ruangan='.$p->nama_ruangan.'>'.$p->kode_anggaran.'</a>',
'unit' => $p->nama_unit,
'ruangan' => $p->nama_ruangan,
'tahun' => $p->thn_anggaran,
'barang' => $p->nama_barang,
'jumlah' => $p->jml_barang,
'satuan' => rupiah($p->nilai),
'harga' => rupiah($p->Anggaran),
'edit' => anchor('anggaran/edit/'.$p->kode_anggaran,'<i class="btn btn-info btn-sm glyphicon glyphicon-edit" data-toggle="tooltip" title="Edit"></i>'),
'hapus' => anchor('anggaran/delete/' . $p->kode_anggaran, '<i class="btn-sm btn-danger glyphicon glyphicon-trash" data-toggle="tooltip" title="Delete"></i>', array('onclick' => "return confirm('Data Akan di Hapus?')"))
);
}
$result=array('data'=>$query);
echo json_encode($result);
}
My view:
$.fn.dataTable.ext.errMode = 'throw';
$('#tb-anggaran').dataTable( {
Processing: true,
ServerSide: true,
iDisplayLength: 25,
oLanguage: {
sSearch: "Pencarian Data : ",
sZeroRecords: "Tidak Ada Data yg ditampilkan",
sEmptyTable: "Tidak ada data yang tersedia di tabel"
},
dom: 'Bfrtip',
select: true,
responsive: true,
orderFixed: [[1, 'asc'], [0, 'asc']],
buttons: [
{
extend: 'print',
exportOptions: {
columns: ':visible',
stripHtml: false,
}
},
{
extend: 'excelHtml5',
title: 'Laporan Anggaran Per Ruang',
exportOptions: {
columns: ':visible',
stripHtml: false,
}
},
'colvis'
],
columnDefs: [{
targets: [ 0, 1, -1 ],
visible: false
}],
ajax: "<?php echo base_url('anggaran/viewAnggaran');?>",
columns: [
{ "mData": "kd_anggaran" },
{ "mData": "unit"},
{ "mData": "ruangan" },
{ "mData": "tahun" },
{ "mData": "barang" },
{ "mData": "jumlah" },
{ "mData": "satuan" },
{ "mData": "harga" },
{ "mData": "edit" },
{ "mData": "hapus" },
],
rowGroup: {
endRender: function ( rows, group ) {
var salaryAvg = rows
.data()
.pluck(7)
.reduce( function (a, b) {
return a + b.replace(/[^\d]/g, '')*1;
}, 0);
salaryAvg = $.fn.dataTable.render.number('.', '.', 0, 'Rp ').display( salaryAvg );
return $('<tr/>')
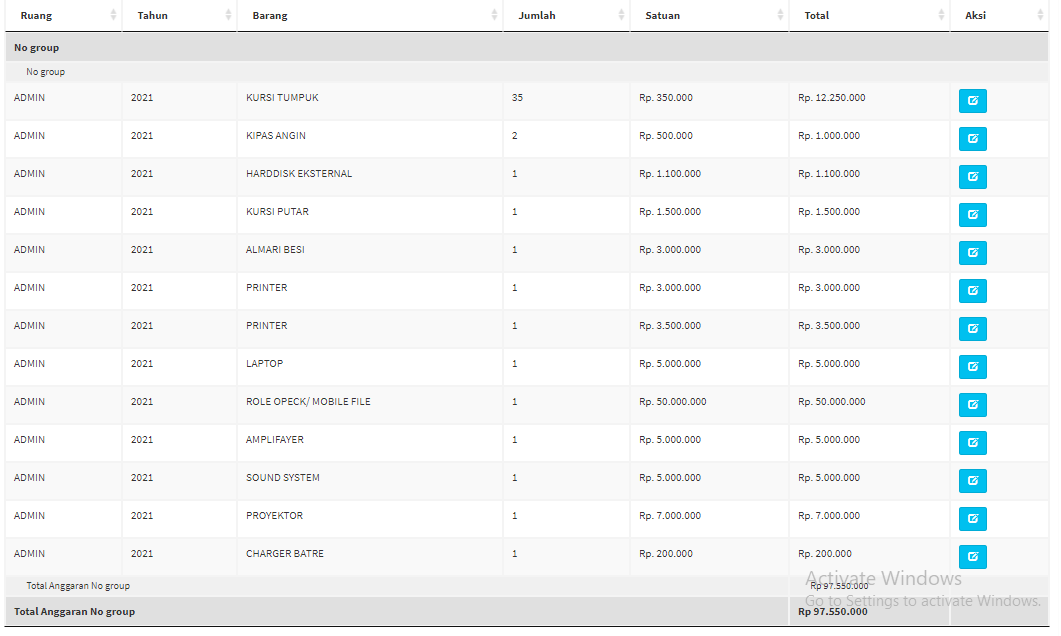
.append( '<td colspan="5">Total Anggaran '+group+'</td>' )
.append( '<td>'+salaryAvg+'</td>' )
.append( '<td/>' );
},
dataSrc: [ 1, 0 ]
}
});
Please, help me
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Answers
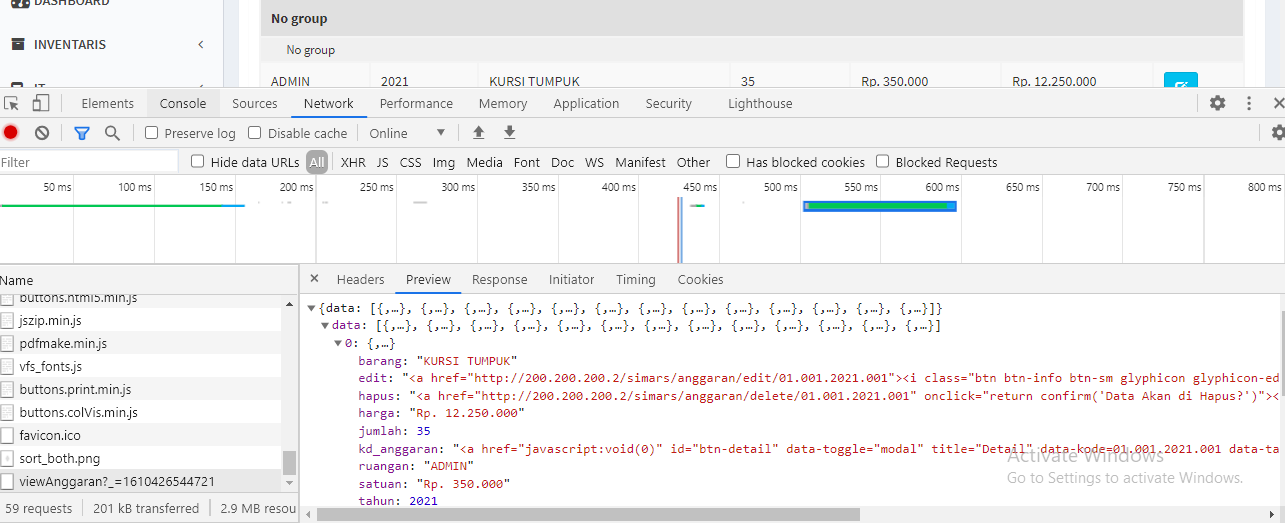
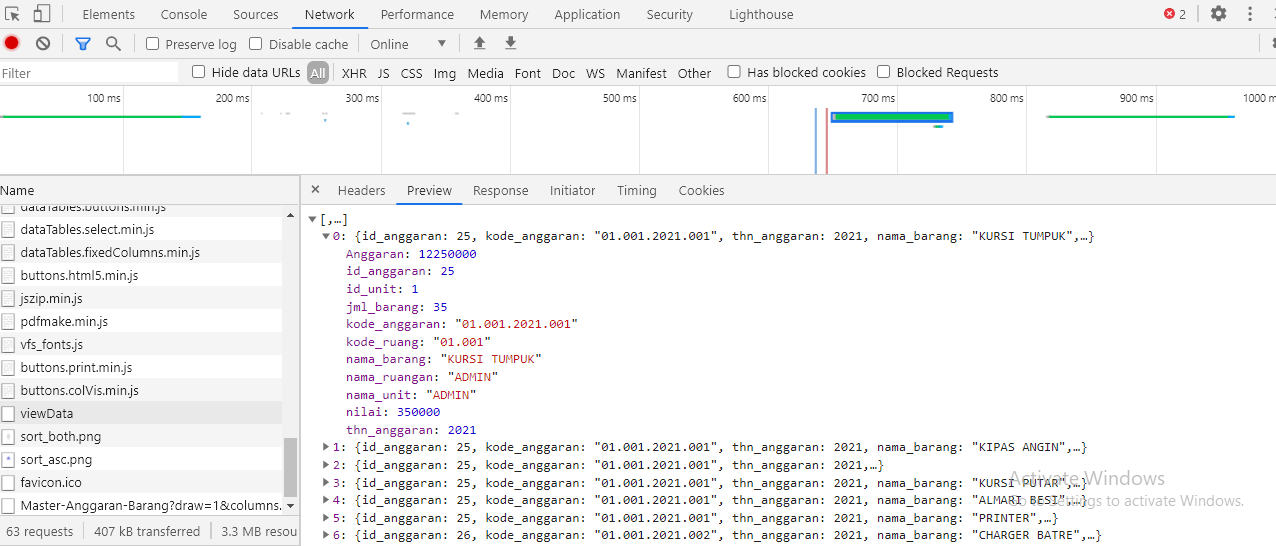
The only place you're doing that regex is in the
render()function. Can you post the data that the controller is sending to the client, please.Colin
I alrady change .pluck(7) became .pluck('harga') and then on the ends of group it can be sum, but the name of group is empty.


Can you help me, why rowgroup define noGroup, please.
I'm not sure, at a glance it looks OK. The best bet would be to do something like this perhaps, or if that doesn't help, could you update that test case to use your data set and change the code to match yours. You can use
datarather thatajax, as it won't make a difference to what we're looking at.Colin
I use ajax option because I want get that data from controller just like I always do. I wil try your reference, if that doesn't help, I need another solution from you. please. Because this datatables is very flexible and help me.
As I said, we're happy to take a look if you modify my test case. Using
datais just so we can see the data in your table, we need to see the problem to be able to debug it,Colin
Here my model


function anggaran1(){$query = $this->db->select("a.id_anggaran,a.kode_anggaran,a.thn_anggaran,b.nama_barang,a.id_unit,u.nama_unit,a.kode_ruang,r.nama_ruangan,c.jml_barang,c.nilai,c.jml_anggaran AS Anggaran")->from('tb_anggaran AS a')->join('tb_anggaran_detail AS c','a.kode_anggaran = c.kode_anggaran','left')->join('tb_barang AS b','c.kode_barang = b.kode_barang','left')->join('tb_unit AS u','a.id_unit = u.id_unit','left')->join('tb_ruangan AS r','a.kode_ruang = r.kode_ruangan','left')->where('a.thn_anggaran = YEAR(getdate())')->get()->result();return $query;}My new view
<div class="box-body table-responsive"><table id="tb-anggaran" class="table table-bordered table-striped" cellspacing="0" width="100%"><thead><tr><th>Kode</th><th>Unit</th><th>Ruang</th><th>Tahun</th><th>Barang</th><th>Jumlah</th><th>Satuan</th><th>Total</th><th>Edit</th><th>Delete</th></tr></thead><tbody id="show_body"></tbody></Table></div><!-- /.box-body -->function script
function show_anggaran(){$.ajax({type : 'ajax',url : "<?php echo base_url("anggaran/viewData");?>",async : true,dataType : 'json',success : function(data){var html = '';for(i=0; i<data.length; i++){html += '<tr>'+'<td><a href="javascript:void(0)" id="btn-detail" data-toggle="modal" title="Detail" data-kode="'+data[i].kode_anggaran+'" data-tahun="'+data[i].thn_anggaran+'" data-nama_unit="'+data[i].nama_unit+'" data-ruangan="'+data[i].nama_ruangan+'">'+data[i].kode_anggaran+'</a></td>'+'<td>'+data[i].nama_unit+'</td>'+'<td>'+data[i].nama_ruangan+'</td>'+'<td>'+data[i].thn_anggaran+'</td>'+'<td>'+data[i].nama_barang+'</td>'+'<td>'+data[i].jml_barang+'</td>'+'<td>'+data[i].nilai+'</td>'+'<td>'+data[i].Anggaran+'</td>'+'<td><a href="<?php echo base_url("anggaran/edit");?>/'+data[i].kode_anggaran+'" class="btn btn-info btn-sm"><i class="btn btn-info btn-sm glyphicon glyphicon-edit"></i>Edit</a></td>'+'<td><a href="<?php echo base_url("anggaran/edit");?>/'+data[i].kode_anggaran+'" class="btn-sm btn-danger data-toggle="tooltip" title="Hapus"><i class="glyphicon glyphicon-trash"></i> Hapus</a></td>'+'</tr>';}$('#tb-anggaran').dataTable().fnClearTable();$('#tb-anggaran').dataTable().fnDestroy();$('#show_body').html(html);$('#tb-anggaran').dataTable({processing: true,serverSide: true,iDisplayLength: 25,oLanguage: {sSearch: "Pencarian Data : ",sZeroRecords: "Tidak Ada Data yg ditampilkan",sEmptyTable: "Tidak ada data yang tersedia di tabel"},dom: 'Bfrtip',select: true,responsive: true,buttons: [{extend: 'print',exportOptions: {columns: ':visible',stripHtml: false,}},{extend: 'excelHtml5',title: 'Laporan Anggaran Per Ruang',exportOptions: {columns: ':visible',stripHtml: false,}},{extend: 'colvis',text: 'Ubah Kolom'}],orderFixed: [[1, 'asc'], [0, 'asc']],rowGroup: {endRender: function ( rows, group ) {var salaryAvg = rows.data().pluck(7).reduce( function (a, b) {return a + b.replace(/[^\d]/g, '')*1;}, 0);salaryAvg = $.fn.dataTable.render.number('.', '.', 0, 'Rp ').display( salaryAvg );return $('<tr/>').append( '<td colspan="5">Total Anggaran '+group+'</td>' ).append( '<td>'+salaryAvg+'</td>' ).append( '<td/>' );},dataSrc: [ 1, 0 ]},columnDefs: [{targets: [ 0, 1, -1 ],visible: false}]});}});}We need to see the problem in action, so please to progress this, please can you update my test case to demonstrate the problem, or link to your page,
Colin
Ok, use this link and for username and password is 754. I already change my method to send ajax.
My controller
My model
My view
Thanks for the link, but can you tell me how to see your issue!? There are a lot of menus on that page...
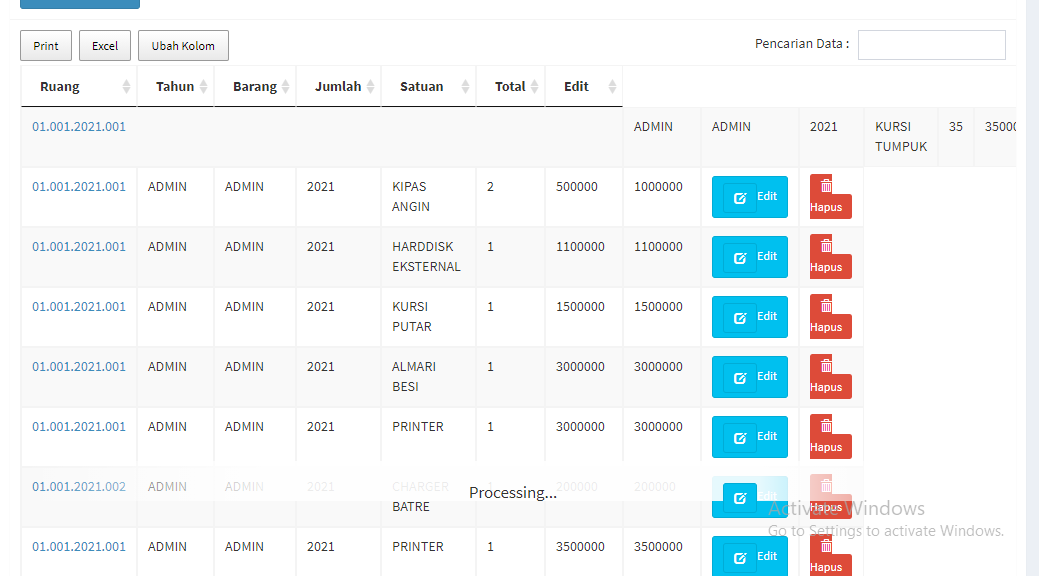
Oh yeah sorry, that problem is on menu Master and then on sub menu Anggaran.

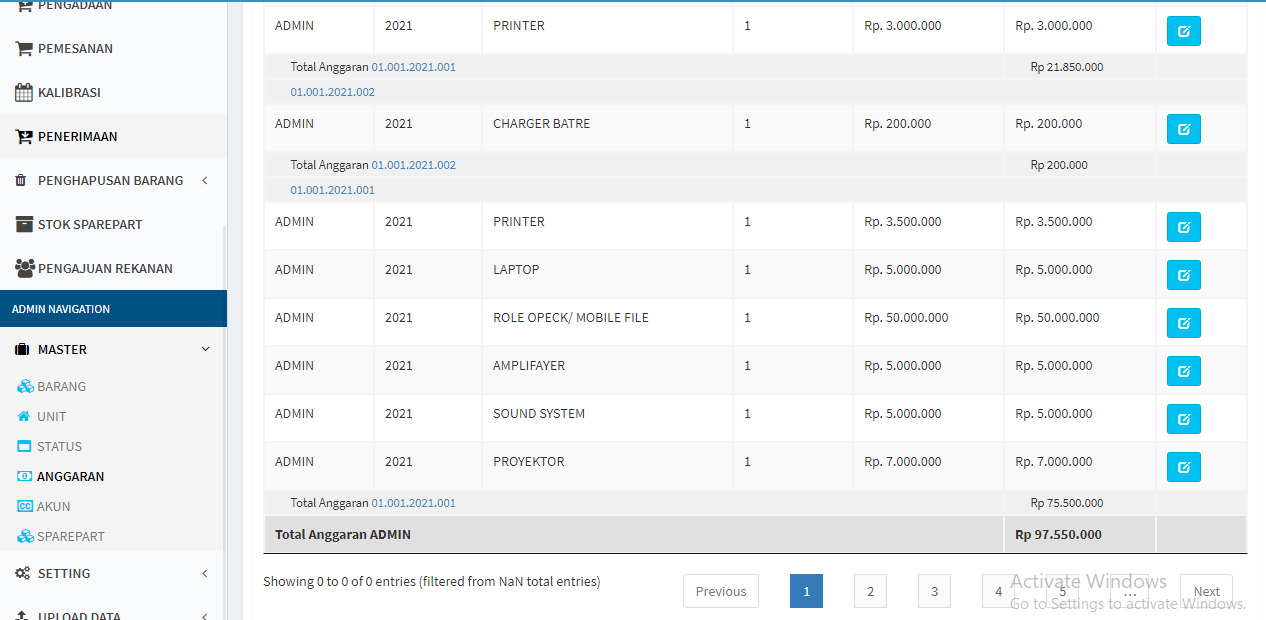
On that menu, you can see below datatables "Showing 0 to 0 of 0 entries (filtered from NaN total entries)". Grouping and pagination is not working. Please help me.
Can you check your site, please. I just tried connecting again to follow your instructions, and the site can't be reached...
Colin
I already check my site, but is't problem at all.. Please, you can try again.
Nope, still the same.
I tried the link to and its not working from the outside. Does your inbound router/firewall allow connection to that site?
Kevin
I am sorry for hear that, right now my isp is still trouble for the ip public.. I will try on my domain. I am realy sorry. I will tell you if already fix. Thank you guys..
Hei Colin and Kthorngren.. I already fix my domain, you can use this link, use username and that password. Go to menu Master and then klik sub menu Anggaran. I can't still fix that code, please help me.
Nope, not connecting still...