Newbie question
Newbie question
Hi, I have a single HTML page where I sell my sheet music. I wrote the HTML myself, used some js and css and luckily it works, but I don't know why. Here it is:
henryson.net/scorestore
Now I would like to use DataTables to make the filter even better and to make the page look better on mobile screens.
I downloaded a DataTables folder using the download builder, put it on the server, in the same folder as the index file and the files with the music.
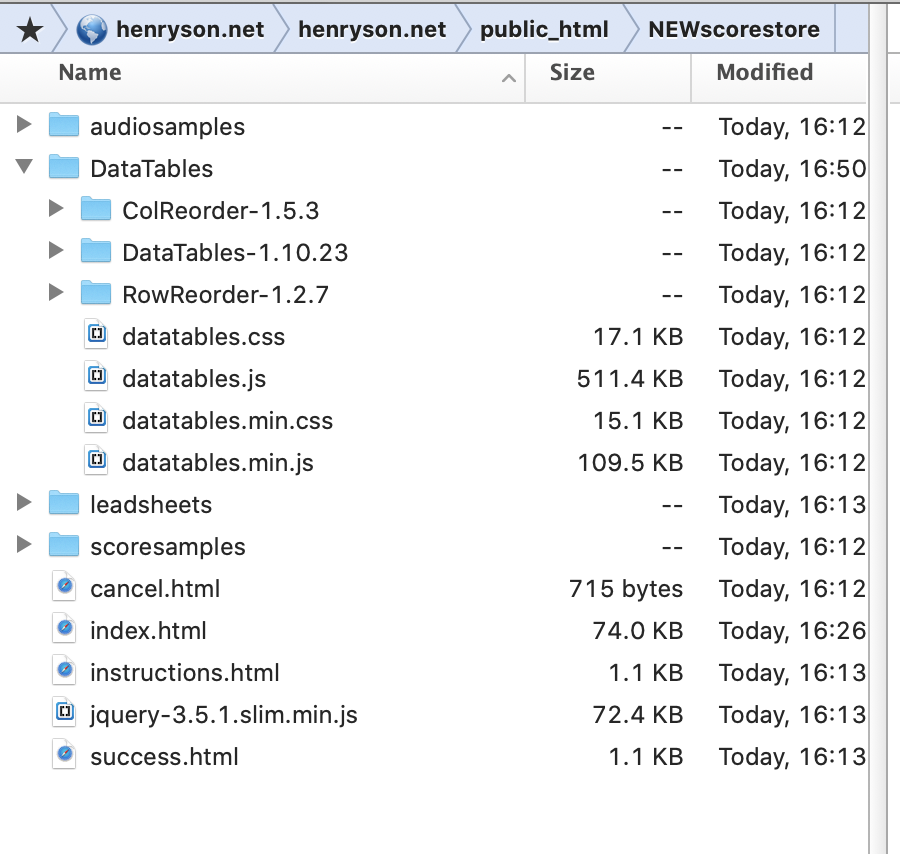
I downloaded jQuery and put it there too. (see screenshot of my folder on the server)
Here is the new page: henryson.net/NEWscorestore
I ran the debugger and got the error message:
DataTables debugger: jQuery not loaded on this page, therefore no DataTables :-(
Being a newbie, I have probably made some really stupid mistakes.
Such as: where do I put that jQuery file, and have I placed the code in the right places on the page?

This question has accepted answers - jump to:
Answers
Your HTML references "/jquery-3.5.1.slim.min", which doesn't exist. Presumably it needs the file extension type .js adding to it.
Use your browser's developer tools to spot errors such as this.
Thank you tangerine, you were right.
I added .js
Still, the page doesn't work.
You have this:
You don't have a
tableelement with thatid. You have atablewith theidofexample. Try changing one of them to match the other.Kevin
Thanks Kevin!
Forgive me for asking:
so if I change the table tag to
<table id="scorestore" class="display nowrap" width="100%">where do I put "scorestore" in this:
$('#table_id').DataTable();In the jQuery selector, so:
Colin
Thanks a lot Colin!
Done.
It still doesn't work, I am afraid.
The debugger doesn't find any DataTables on the page...
Svante
OK, can you link to a test case, please - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thank You Colin, my apologies. I think I provided a link to the page in my first post. henryson.net/NEWscorestore
That's the actual page that I am working on. A screenshot of the folder contents is also in the first post.
I hope this is enough info.
The link in the last post didn't work.
I try again: henryson.net/NEWscorestore
The first troubleshooting step to take is to look at the browser's console for errors. You are getting this error:
You have:
You need to close the
$(document).ready()function like this:Kevin
Thanks again Kevin! I fixed it.
I saw a couple warnings in the console, most regarding the jQuery js file.
Only 1 regarding my document.
Unfortunately I don't know what to do with that info. Guess I am a bit too ignorant to pull this off...
I see this error:
Usually that means you have inconsistent number of
tdelements per row. You need to make sure the number ofthin the header is the same as the number in each row.You can search the forum for errors and see threads like this to help troubleshoot.
In your case its not obvious where the error is. Use W3C Validator to check your source code for errors. I copied your source code into the validator and find these errors:
You have this:
I think you will need quotes around the attribute values like this:
<FONT SIZE="2" COLOR="#ffffff">These errors (lines 468-472) are likely causing issues with Datatables. Find and fix all these.
Kevin
@Svantepolk - running your original site through the W3C Validator yields over 1000 errors. I don't what your plans are vis-a-vis your "old" and "new" pages, but in your shoes I would set DataTables aside for a while and concentrate on the basics.
Thanks a million, Kevin, that is really useful stuff. I am really grateful!
Tangerine - yes I know that old webpage is really full of errors. The weird thing is that it works! So it is going to be up "as is" until the new one is finished.