flask python and datatable MIME error, table appears static
flask python and datatable MIME error, table appears static
I am using a flask app
here is my html template:
<!DOCTYPE HTML>
<html>
<head>
<title>Sortable paged table</title>
<style type="text/css">
@import "http://live.datatables.net/media/css/demo_page.css";
@import "http://live.datatables.net/media/css/demo_table.css";
#demo, #container {
width:700px;
}
#demo td {
padding: 0.2em 2em;
}
#demo_info {
width:690px;
height:auto;
}
</style>
</head>
<body>
<div id="container">
<table id="demo">
<thead>
<tr>
<th>Id</th><th>Name</th><th>Age</th><th>Distance</th><th>Transportation</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="http://datatables.net/download/build/jquery.dataTables.min.js"></script>
<!-- <script src="sortableTableExample.js"></script> -->
<script type="text/javascript" src="{{url_for('static', filename='sortableTableExample.js')}}"></script>
</body>
</html>here is the javascript sortableTableExample.js
(function() {
$.extend($.fn.dataTableExt.oSort, {
"lastname-sort-pre": function (a) {
return a.split(' ').reverse().join(' ');
},
"lastname-sort-asc": function(a, b) { return a < b ? -1 : a > b ? 1 : 0; },
"lastname-sort-desc": function(a, b) { return a > b ? -1 : a < b ? 1 : 0; },
"unitnumber-pre": function(a) { return new Number(a.split(' ')[0]); },
"unitnumber-asc": function(a, b) { return a - b; },
"unitnumber-desc": function(a, b) { return b - a; }
} )
var fetchData = function(callback) {
var data = [
[1,'Louiss Garland', 12, 32, 'Walking'],
[2,'Misty Lamar',32, 42, 'Bus'],
[3,'Steve Ernest',32, 12, 'Cycling'],
[4,'Marcia Reinhart',42, 180, 'Bus'],
[5,'Lydia Rouse',35, 31, 'Driving'],
[6,'Sean Kasten',80,42, 'Driving'],
[7,'Patrick Sharkey',65,43, 'Cycling'],
[8,'Becky Rashid',63, 51, 'Bus'],
[9,'Michael Fort',34, 23, 'Walking'],
[10,'Genevieve Blaine',55, 11, 'Walking'],
[11,'Victoria Fry',58, 14, 'Walking'],
[12,'Donald Mcgary',34, 15, 'Cycling'],
[13,'Daniel Dreher',16, 23, 'Walking'],
[14,'Valerie Santacruz',43, 35, 'Driving'],
[15,'Jodi Bee',23, 13, 'Walking'],
[16,'Jo Montana',14, 31, 'Cycling'],
[17,'Stephanie Keegan',53, 24, 'Driving'],
[18,'Philip Dewey',12, 29, 'Cycling'],
[19,'Jack Clemons',11, 44, 'Walking'],
[20,'Steve Serna',14, 60, 'Cycling']
];
callback({data:data});
};
window.myTable = {};
var table = window.myTable.table = $("#demo").dataTable({
'bLengthChange': false, 'bFilter': false,
'iDisplayLength': 10,
'aoColumnDefs':[{ aTargets: [3], // distance
mRender: function(data) { return data + ' km'; },
sType: 'unitnumber'
}, {
aTargets: [1],
sType: 'lastname-sort'
}]
});
var setData = window.myTable.setData = function(data) {
table.fnClearTable();
table.fnAddData(data);
table.fnDraw();
};
fetchData(function(result) {
window.myTable.data = result.data;
setData(result.data);
});
}());Chrome issues the following error
Resource interpreted as Stylesheet but transferred with MIME type text/html: "http://live.datatables.net/media/css/demo_page.css".
0.0.0.0/:18 Resource interpreted as Stylesheet but transferred with MIME type text/html: "http://live.datatables.net/media/css/demo_table.css".
0.0.0.0/:18 Cross-Origin Read Blocking (CORB) blocked cross-origin response http://live.datatables.net/media/css/demo_page.css with MIME type text/html. See https://www.chromestatus.com/feature/5629709824032768 for more details.
0.0.0.0/:18 Cross-Origin Read Blocking (CORB) blocked cross-origin response http://live.datatables.net/media/css/demo_table.css with MIME type text/html. See https://www.chromestatus.com/feature/5629709824032768 for more details.
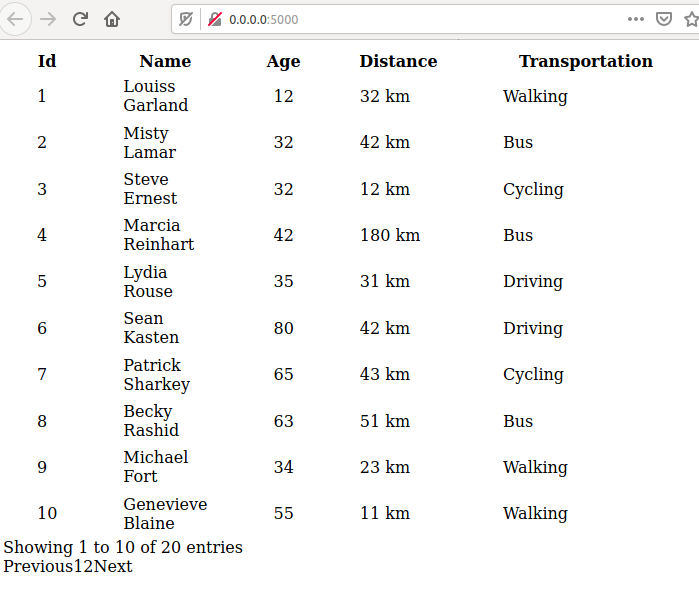
- and sortable table appears as a non-dynamic table/there are no buttons to sort

Is this due to import of css files as html. How to solve this problem
Replies
If you visit your two "CSS" import links, you can see that they are not CSS files.
Use the DT Examples to see the correct CSS.
Awesome
Below fixed the issue: