Flask conflict whit use {% extends "base.html" %}
Flask conflict whit use {% extends "base.html" %}
 aaviles
Posts: 5Questions: 2Answers: 0
aaviles
Posts: 5Questions: 2Answers: 0
Hi all;
I am having trouble implementing Datatables with Flask & Bootstrap.
When in my base.html file I add the lines: {% extends "bootstrap / base.html"%}
{% extends "bootstrap/base.html" %}
<head>
{% block styles%}
{{Super()}}
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<link href='https://cdn.datatables.net/1.10.24/css/jquery.dataTables.min.css' rel='stylesheet' type='text/css'>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js"></script>
{% endblock%}
It does not work, but if I remove them it works, has it happened to someone? And what solution did they have?.


app.py :
from collections import Counter
from flask import Flask, render_template
from flask_bootstrap import Bootstrap
import switchdb
app = Flask(__name__)
@app.route("/allports", methods=['GET','POST'])
def allports():
switchdata = AllInterfaceDetail()
return render_template("allports.html", switches=switchdata, lastupdate=lastupdate)
def AllInterfaceDetail():
"""
Query DB for summary info for all interfaces
"""
swDB = switchdb.DB()
raw_info = swDB.getAllInterfaceDetail()
switchList = []
for row in raw_info:
row = list(row)
switch = {}
switch["int_name"] = row[0]
switch["description"] = row[1]
switch["phys_address"] = row[2]
switch["oper_status"] = row[3]
switchList.append(switch)
swDB.close()
return switchList
if __name__ == "__main__":
Bootstrap(app)
app.run(debug=True)
**base.html******
without {% extends "bootstrap/base.html" %}
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MAC Tools </title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<link href='https://cdn.datatables.net/1.10.24/css/jquery.dataTables.min.css' rel='stylesheet' type='text/css'>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js"></script>
</head>
<body>
<br/>
<div class="container">
{% block content %}
{% endblock %}
</div>
</body>
</html>
<script>
$(document).ready(function () {
$('#example').DataTable({
searching: true,
"aLengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]],
"iDisplayLength": 10
}
);
});
</script>
base.html
whit {% extends "bootstrap/base.html" %}
{% extends "bootstrap/base.html" %}
<head>
{% block styles %}
{{super()}}
<link rel="stylesheet" href="{{url_for('static', filename='bootstrap.css')}}">
<link href='https://cdn.datatables.net/1.10.24/css/jquery.dataTables.min.css' rel='stylesheet' type='text/css'>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js"></script>
{% endblock %}
<!-- IMG -->
<link rel="icon" type="image/png" href="static/cli.png">
{% block title %}
{% if title %}
{{ title }}
{% else %}
Switch Port Utilization
{% endif %}
{% endblock %}
{% include 'nav.html' %}
</head>
<script>
$(document).ready(function () {
$('#example').DataTable({
searching: true,
"ordering": true,
"aLengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]],
"iDisplayLength": 10
}
);
});
</script>
allports.html
{% extends "base.html" %}
{% block content %}
<body>
<div class="row justify-content-between align-items-right">
<div class="col-lg-auto"></div>
<div class="col-lg-auto"></div>
<div class="col-lg-auto">
<div class="alert alert-dismissible alert-info">
<button type="button" class="close" data-dismiss="alert">×</button>
Last updated: <strong>{{ lastupdate }}</strong>
</div>
</div>
</div>
<div class="container">
<div class="col-lg-12">
<div class="page-header">
<h3>Current Ports Status</h3>
</div>
</div>
</br>
</div>
<div class="container">
<table id="example" class="table table-striped table-hover">
<thead>
<tr>
<th scope="col">Interface Name</th>
<th scope="col">Description</th>
<th scope="col">Mac Address</th>
<th scope="col">State</th>
<th scope="col">off/on</th>
</tr>
</thead>
<tbody>
{% for switch in switches %}
<tr>
<td>{{ switch.int_name }}</td>
<td>{{ switch.description }}</td>
<td>{{ switch.phys_address }}</td>
<td>
{% if switch.oper_status == 'up' %}
<p class="text-success">Up</span>
{% else %}
<p class="text-danger">Down</span>
{% endif %}
</td>
<td>
<label class="toggle">
{% if switch.oper_status == 'up' %}
<input type="checkbox" checked />
{% else %}
<input type="checkbox" />
{% endif %}
<span class="slider round"></span>
</label>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
{% endblock %}
</body>
Thank you very much for reading me, and I appreciate your help
This question has an accepted answers - jump to answer
Answers
What does the rendered HTML look like (i.e. View source)? If you could link to a test case please, I'd be happy to take a look and try to help.
Alla
Hello Alla !! Thank you very much for answering my question, and of course I provide you with the information: ,
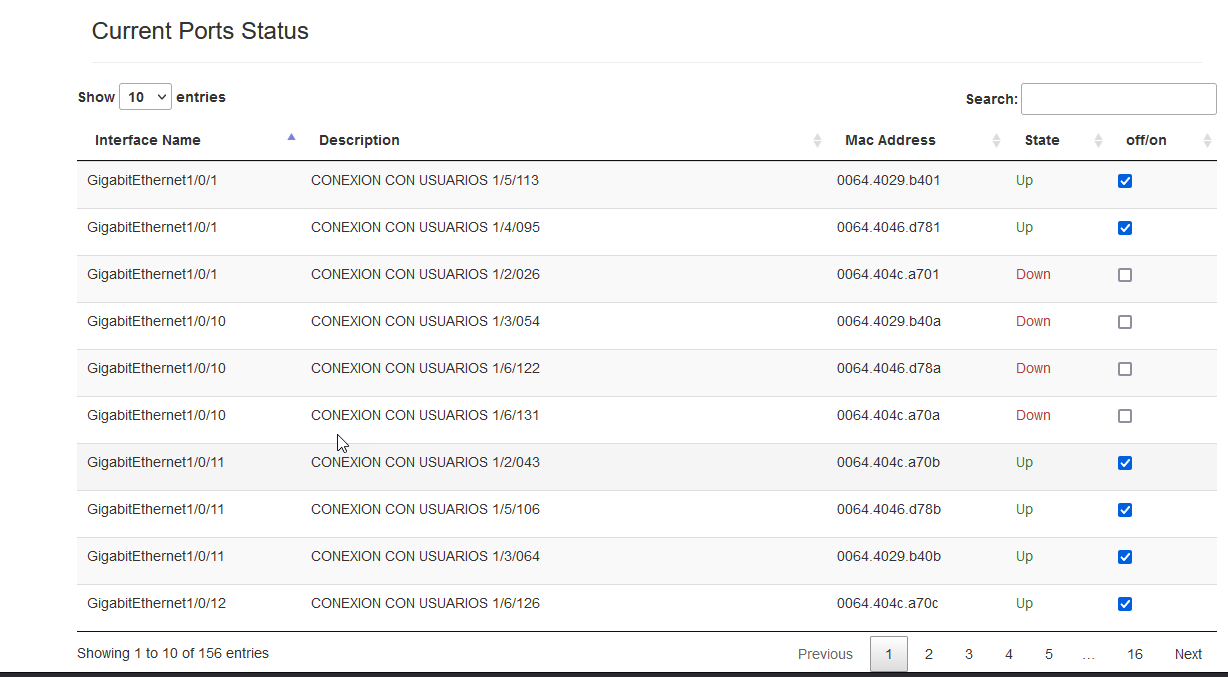
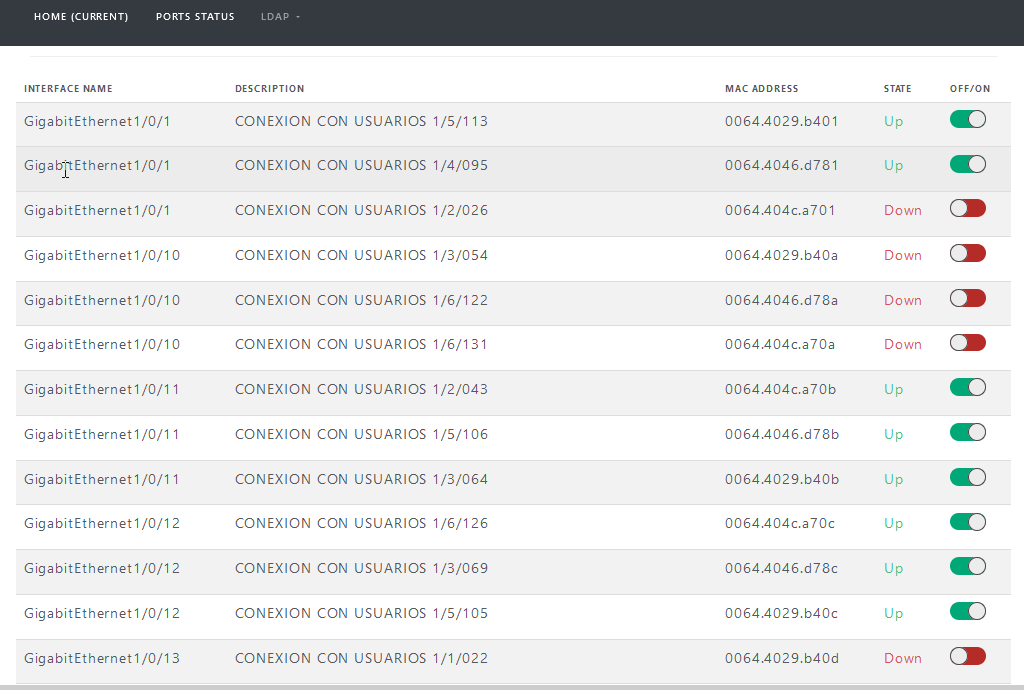
allports.html with {% extends "bootstrap / base.html"%}
allports.html without {% extends "bootstrap / base.html"%}
Regards!
Both code snippets of allports.html look the same to me. Not seeing the base.html code.
Line 47 looks like an error:
The
<lscript>isn't right.You are loading jquery.js on line 84. And you are loading jquery.js on line 7 of the code snippet named
base.html:You should load jquery.js only once. Loading it multiple times will causes issues with Datatables and maybe other libraries that rely on jquery.
Since you are using Bootstrap 3 styling you should use the Datatables BS 3 integration files. See the Styling docs and this example for more information. You can use the Download builder to generate the proper set of files to use with Bootstrap 3.
When @allan asked to see the rendered HTML I think he wanted to see some of the rows in the
tbodybut it looks like you removed those. Can you post a few rows?I put together a simple example based on your template showing the slider works with Datatables:
http://live.datatables.net/ceseciwa/1/edit
There is a conflicting CSS or something specific to your page causing the slider to not show. As Allan asked please post a link to your page or a test case showing the issue so we can help debug.
Kevin
Thanks Kevin !!
I removed the lines that you commented to me and I only left the ones that you recommended
and the website works correctly
regards!
Adolph