Column name in dynamic table stay permanenently
Column name in dynamic table stay permanenently
code part :
https://pastebin.com/7WLY5t6v
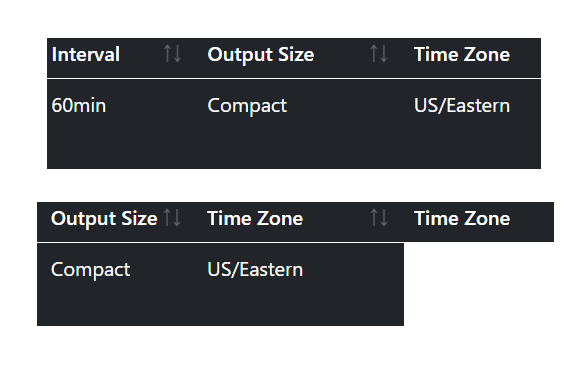
Visuals to understand the problem:

Debugger code (debug.datatables.net):
Error messages shown:
There is no alert or error message
Description of problem:
From the code, the column name should be erase and reinitialized but they stay.
I am new to datatables, I have surely missed something.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Looks like you need to include a call to jQuery empty(). See the second example in the
destroy()docs.Kevin
@kthorngren Thanks, I will check your answer!!!
Made it work,
super thanks