SearchPanes not refreshing when serverside is used.
SearchPanes not refreshing when serverside is used.
Hi Allan,
I'm having problem with **searchpanes **not refreshing its content after ServerSide script has retruned new data.
I have a server-side DT with SearchPanes enabled for two columns. Server-Script returns data + searchPanes options for each Ajax call.
Search Pane config:
searchPanes : {
initCollapsed : true,
cascadePanes: false,
dtOpts: {
select: {
style: 'multi'
}
},
columns : [@string.Join(",", @header.FilterColumnIndexes)]
}
Description of problem:
The initial draw correctly builds the SearchPanes + datatable using the returned JSON.
1. Subsequent draws returning updated (data + searchPanes.options) but the new searchPanes.options are not applied to the searchpane.
Initial draw1:
{
"draw": 1,
"recordsTotal": 1328,
"recordsFiltered": 0,
"data": [
["Gas", "January"],
["Insurance", "January"]
...
],
"error": null,
"searchPanes": {
"options": {
"1": [
{"label": "Gas", "total": 10, "value": "Gas", "count": 10 },
{"label": "Insurance", "total": 10, "value": "Insurance", "count": 10 }
],
"2": [
{"label": "January", "total": 10, "value": "January", "count": 10 },
{"label": "March", "total": 10, "value": "March", "count": 10 }
]
}
}
}
draw2:
{
"draw": 2,
"recordsTotal": 1328,
"recordsFiltered": 50,
"data": [
["Gas", "January"],
["Insurance", "January"]
...
],
"error": null,
"searchPanes": {
"options": {
"1": [
{"label": "Gas", "total": 10, "value": "Gas", "count": 10 },
{"label": "Insurance", "total": 10, "value": "Insurance", "count": 10 }
],
"2": [
{"label": "January", "total": 16, "value": "January", "count": 16 }
... column 2 rows have reduced or data changed
]
}
}
}
After draw2 data received, i'm expecting the searchpanes.column2 to change but it's not changing.
How can instruct SearchPanes to refresh the content once new JSON has arrived?
() => $(tableSel).DataTable().searchPanes.rebuildPane()makes a new ajax call which I don't want.Is there any additional options that can be returned via
JSON.searchPanes.optionsto customise | rebuild the searchPanes?. I.e. returning thesearchPanes[field]: option(ajax). Which will help me to rebuild the searchPane with their selections.
Appreciate your help!.
Replies
It should be doing that automatically. Are you seeing the same issue with this example? If not, it would be worth ensuring you've updated all yours sources, both the server-side script and the client-side libraries.
Colin
Hi Colin, thank you the sunday response.
client side libraries:
Serverside script returns correct JSON response with updated searchPanes.options.
I can see this from
'xhr.dt'event.The DT is getting correctly refreshed but the SearchPanes are unchanged.
Can you please re-attach your example?
and do you have any example, where I can read more about rebuilding SearchPanes using ajax response? Since my DT is fully server-side, all sorting, searching, cascading filters are happening server-side and I want SearchPanes to take the new ajax response and rebuild its contents_ [if instructed]_ as I instruct.
I'm interested in following options in ajax response dynamically
use-case: with two search panes. Multi select enabled.
2. Initial draw returns full dataset for all search panes. two columns
3. Selection in column1 has changed
4. draw2 response indicates column2 should be rebuilt using the new data.
5. selection in column2 has changed.
6. draw3 response indicates no changes in search panes. (this can be simply no
searchPanes.optionsreturned at all, or option to rebuild is set to false7. Selection in column1 has changed (assume multi select enabled and +1 row selected)
8. draw4 response indicates, column2 should rebuild using the new data. New data also contains information of which rows should be pre selected. (maintaining user selection)
9. User clears all selection.
10. draw5 response contains full set of
searchPanes.optionsand search panes are rebuilt like the initial draw.This would greatly enable server-side DT to control search panes fully via server-side.
Many thanks
Sorry, i meant to post this: https://editor.datatables.net/examples/extensions/searchPanes.html
I'll check your reply later, dashing here, and haven't got the time to give it full attention,
Colin
Hi Colin, thank you for the example, In your example, regardless of which option is selected, server always returns the same dtsp option list. I guess that's because the example has cascade option disabled?
My issue is, server-side script is returning updated version of dtsp options but search panes are not updated. I have tried to enable
cascadePanes : truewith no avail.Do you have an example where new options are sent from server and panes refreshing according to the new data?
Many thanks
Hi,
This example has cascade enabled.
Are you using any of our server-side libraries for this, or your own code?
Allan
Good Morning @allan ,
I use my own server-side code that returns data according to your manuals.
The output can be seen in my 2nd reply for draw1 and 2.
In your example, by looking at Browser Console, for each pane selection, server returns full list
searchPanes.options. + the filtereddata. On a ServerSide DT, should server not do the backend works and filter dtsp options?Nevertheless, even if i'm returning full list of dtsp + cascadePane is enabled, i'm not seeing dtsp refreshes. I'm still using
arrayand work with cell indexes. Does this matter ?It kind of does. It includes a
countparameter which is set to 0, which indicates to the client-side that that option should not be shown.I agree, that appears to be redundant to me. I'll look into why that was done (the cascade is probably the most complex part of the whole DataTables software suite...).
Allan
Hi @allan ,
Are you able to spot anything? My server is now returning the full dtsp option list and sets

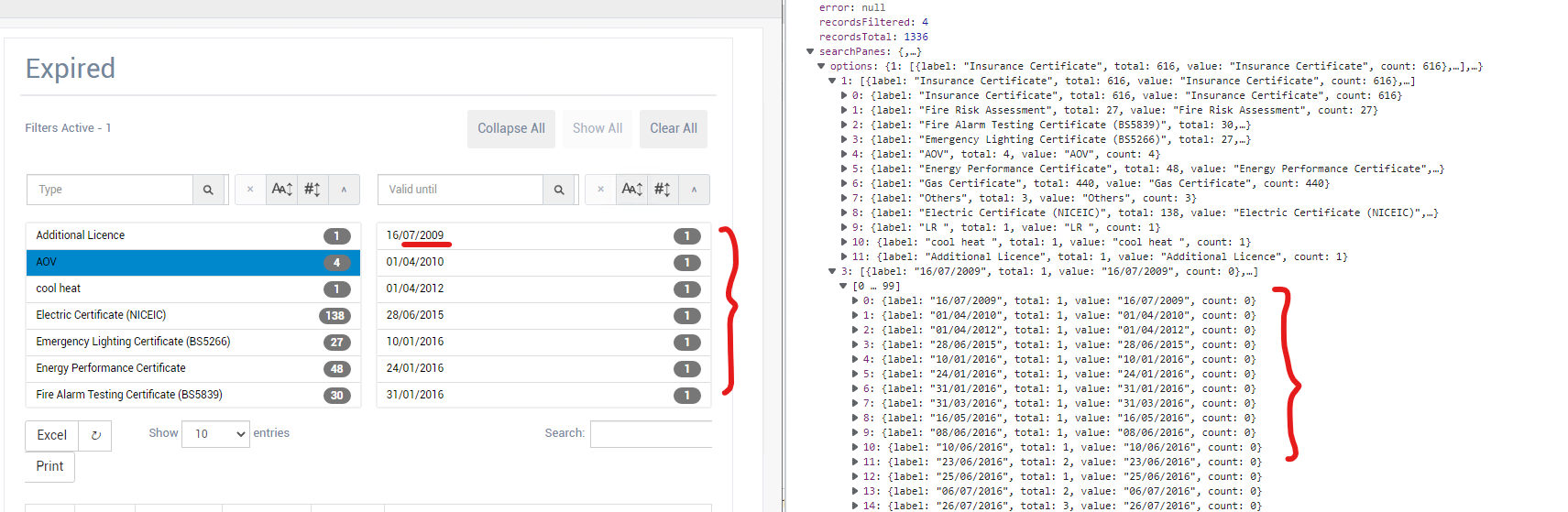
count = 0to those that are not found but SP is still not refreshing.From debugger:
options for dtsp.
Long version:
I cannot disagree and thank you for your time and effort. On the other hand, on a server-side DTSP, cascading is probably the easiest part as the panes just show data returned from the server, leaving most work to the server to handle. (cascade filter, calculate view total, etc. Although I'm not aware DT is telling server in any way to calculate view total. Perhaps this is a future request for serverSide dt truly being serverside or an option that indicates hybrid or full serverside.)
Here is my current server logic **before **changing to include count = 0 change.
The output would be only nodes required to be shown in sp. i.e.
To conclude:
Once a response is received, DT shows received rows Similar to that, I also wish SP to show/process only rows returned by the server. Without breaking your existing settings, this can be done by informing server with an additional option that everything has to be done by the server and sp only presents the options.
If you prefer, we can meet in [Teams | Zoom]
Good day!
Could you give me a link to your page so I can trace it through please?
Thanks,
Allan
Hi @allan, sorry for the delay in response. Just came back from a long holiday. Unfortunately I don't have any public domain to share the page. I could however agree for a zoom call and pay for your time through your support credits. Providing it's my fault
Before I embarrass myself, Is there anything else apart from count = 0 that I should be aware to force the DT to rebuild SP after ajax call returned?
Good day!
Hope you had a nice holiday.
Not as far as I am aware. It might be best to take this example and compare what you are returning to that.
Is it a custom server-side you are using for this?
Can you attach, as a file, the JSON when the table and panes are initially loaded and then the JSON from when you click on an option in one of the panes please? I actually find debugging by Zoom really hard to do, so this would be a good first port of call.
Allan
Hi @allan, it was a needed and nice holiday. Thank you.
I'm not using your Editor scripts and I use simple column array to fill the data using my custom backend scripts. As requested, i've attached the result files. Please let me know if they are any helpful.
Files
Hi @allan did the files help? Just checking if you have had any time to check.
Good day.
Hi @tokrish, I had the same problem today. Search panes just won't refresh.
After hours of testing, I noticed that they won't re-draw if you defined columns inside searchPanes property:
Instead try to define them inside columnsDefs property:
I don't know what causes this. Is there an internal bug? Or is my configuration wrong? Anyway, that is the only workaround that worked for me.
I hope it helps. Cheers.
IMPORTANT: This workaround will not work if you try to use search panes with the buttons (inside the pop-up window).
@bakis It appears to be working as expected here: http://live.datatables.net/sotapase/1/edit . Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Cheers,
Colin
Thank you @bakis!!
For future readers, it seems that, even if the backend returns the correct data, you need to indicate which columns are affected by the SearchPanes extension on the client side:
columnDefs(as suggested above)columnsattribute:Else, the item counters won't be updated.