Exclude column on my click event ?
Exclude column on my click event ?
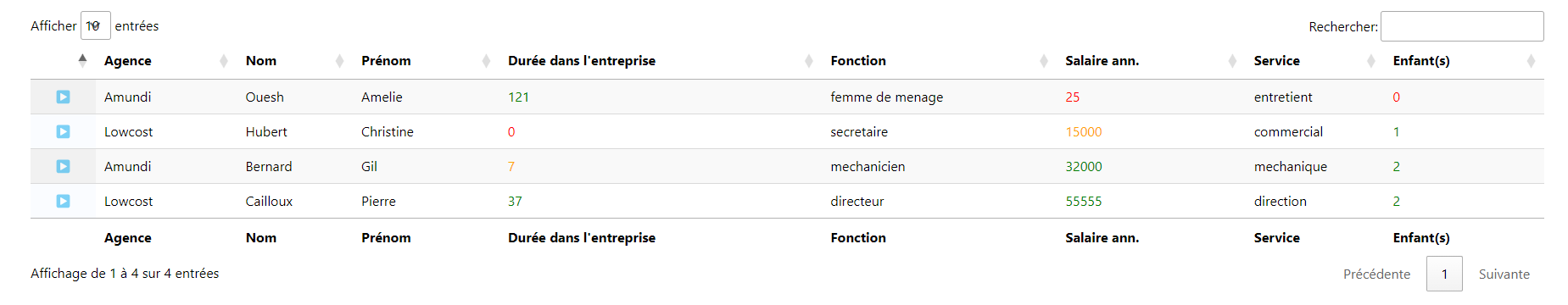
Yo, i want exclude my first column used for row details.

my code :
$('#TableEmploye').on('click', 'td', function () {
var table = $('#TableEmploye').DataTable();
var data = table.cell(this).data(); //Pour la cellule
data2 = table.cell(this);
// var data = table.row(this).data(); // Pour la ligne
document.getElementById('text').value = "";
document.getElementById('title').innerHTML = data;
document.getElementById('labelText').innerHTML = `Changement sur : ${data}`;
modal.show()
})
i have a modal for set new value on my cell, but i want exclude my column with row detail to my click modal thx
pls help me thx
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This discussion has been closed.
Replies
Since you are using jQuery for the click event you have a choice of jQuery selectors you can use. Try this:
Kevin
thx !