datatable grouping of two columns inside tbody
datatable grouping of two columns inside tbody
I have a datatable of 7 columns(header) which is fixed. Inside tbody i wanted to display the data in the below format
 .
.
I have tried using two rows in tbody, displaying first two data in the td in first row and rest other data in another row which displays fine. But when I use dtTrigger, table doesn't display like expected(all the grouped one's will be displayed at the bottom and non-grouped in the beginning). I am using this.dtTrigger.next(this.dtOptions) inside the subscribe after assigning the response to a variable but it does not display properly. Any help would be appreciated. Below is my code
this.dtOptions = {
pagingType: 'full_numbers',
searching: true,
info: false,
columnDefs:[
{ targets:0, orderable: true },
{ targets:1, orderable: false },
{ targets:2, orderable: false },
{ targets:3, orderable: false },
{ targets:4, orderable: false },
{ targets:5, orderable: false },
{ targets:6, orderable: false },
],
"lengthMenu": [[25,50,75, -1], [25,50,75,"All"]],
language: {
search:'',
searchPlaceholder: 'Search ',
paginate: {
first: '',
previous:
'<svg xmlns="http://www.w3.org/2000/svg" width="7.63" height="14" viewBox="0 0 7.63 14"> <path id="Aero-left-icon" d="M7,7.63l-7-7L.63,0,7,6.37,13.37,0,14,.63Z" transform="translate(7.63) rotate(90)"/> </svg>',
next: '<svg xmlns="http://www.w3.org/2000/svg" width="7.631" height="14" viewBox="0 0 7.631 14"><path id="Aero-right-icon" d="M7,0,0,7l.63.63L7,1.261l6.37,6.37L14,7Z" transform="translate(7.631) rotate(90)"/></svg>',
last: '',
}
},
drawCallback: function (settings) {
let api = settings.oInstance.api();
let rows = api.rows({ page: 'current' }).nodes();
let last: any = null;
api.column(0, { page: 'current' }).data().each(function (group: any, i: any) {
if (last !== group) {
$(rows)
.eq(i)
.before(
'<tr class="group"><td colspan="6" class="project-vehicle-row">' +
group +
'</td></tr>'
);
last = group;
}
});
}
api.column(1, { page: 'current' }).data().each(function (group: any, i: any) {
if (last !== group) {
$(rows)
.eq(i)
.before(
'<tr class="group"><td colspan="6" class="project-vehicle-row">' +
group +
'</td></tr>'
);
last = group;
}
});
}
}
public someMethod(){
this.rerender();
this.someService.getDetails().subscribe(res => {
this.someVar = res.response;
this.dtTrigger.next(this.dtOptions);
// other code
})
}
<table class=" table table-bordered table-condensed table-responsive tableResize" datatable
[dtOptions]="dtOptions" [dtTrigger]="dtTrigger" style="word-wrap: break-word; margin-bottom: 0px;display: table !important;">
<thead style="background-color: #48a0c1;">
<tr>
<th style="width: 20%;text-align: left;">
<span>Name</span>
</th>
......... similarly other 6 columns
</tr>
</thead>
<tbody style=" height: auto;" >
<ng-container *ngFor="let group of CalculationList; let i = index">
<tr class="grouping" >
<td class="project-vehicle-row" style="width: 20%">
<a > {{group.Name}} </a> </td>
<td class="project-vehicle-row" style="width: 20%">
<a > {{group.vehicle}} </a> </td>
<td class="project-vehicle-row" style="width: 10%"> </td>
<td class="project-vehicle-row" style="width: 20%"> </td>
<td class="project-vehicle-row" style="width: 10%"> </td>
<td class="project-vehicle-row" style="width: 15%"> </td>
<td class="project-vehicle-row" style="width: 10%"> </td>
</tr>
<tr>
<td style="width: 20%;text-align: left; padding-top: 5px; padding-bottom:5px;">
<a></a>
</td>
<td style="width: 20%;text-align: left; padding-top: 5px;padding-bottom:5px;">
<a></a>
</td>
<td style="width: 10%;text-align: left; padding-top: 5px;padding-bottom:5px;">
<a > {{ group.Number }} </a>
</td>
<td style="width: 20%;text-align: left; padding-top: 5px; padding-bottom:5px;">
{{ group.task }}
</td>
<td style="width: 10%;text-align: left; padding-top: 5px; padding-bottom:5px;">
<a > {{ group.call }}</a>
</td>
<td style="width: 15%;text-align: left; padding-top: 5px;padding-bottom:5px;">
{{ group.pro }}
</td>
<td style="width: 10%;text-align: left; padding-top: 5px;padding-bottom:5px;">
{{ group.nStatus }}
</td>
</tr>
</ng-container>
</tbody>
</table>
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Answers
Have you look at the RowGroup extension. That will probably do what you're after. It allows rows to be group, for example by location or some other common property, but you could also use it with unique hidden columns to ensure each row has a single grouping.
Colin
Hi Colin, thank you for your answer I think it might help me but in angular it says
this.dtOptions = {
pagingType: 'full_numbers',
searching: true,
info: false,
rowGroup: {"enable": true, "dataSrc": 2},
}
Object literal may only specify known properties, and 'rowGroup' does not exist in type 'Settings'
Should I install any package via npm.
Hack around it:
I think there was a problem with the typing for the RowGroup properties in the current release. I'll double check.
Allan
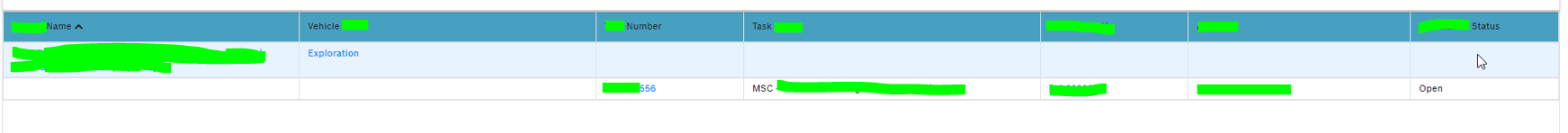
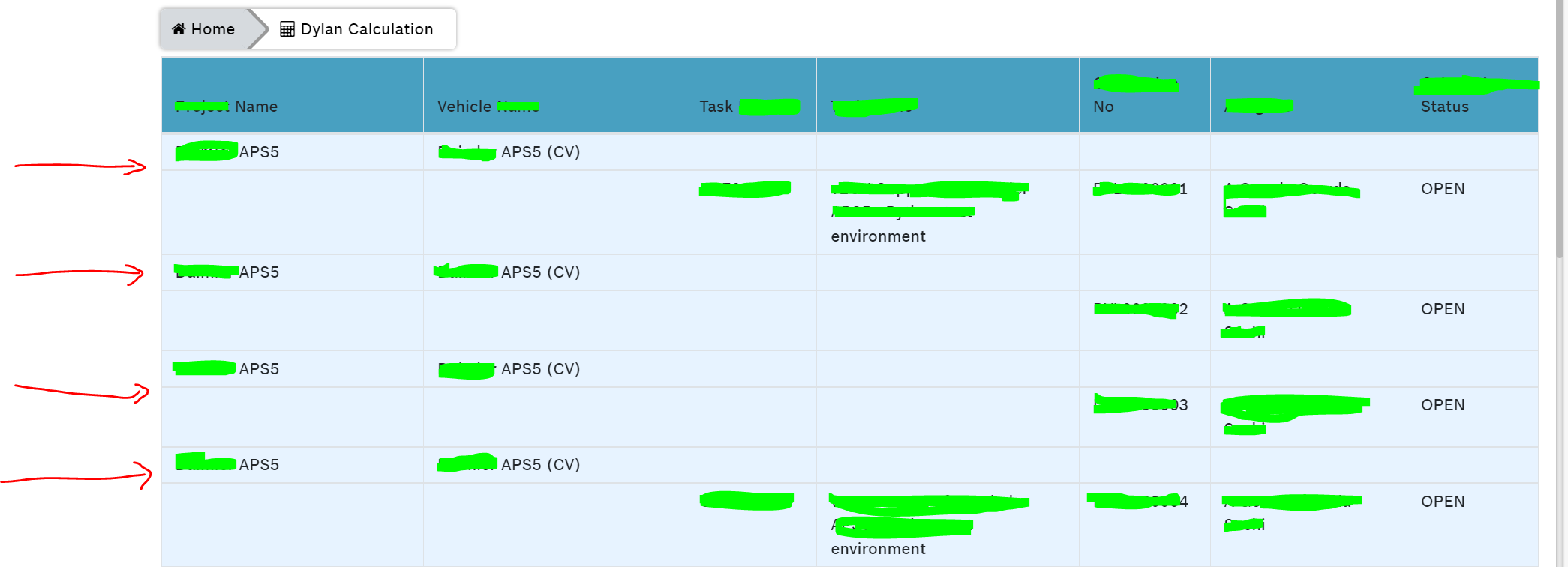
Hi Allan, I have added the above changes but still not working. When I dont add this.dtTrigger.next(this.dtOptions) in a method where I am subscribing for data, table displays fine without pagination, sort, search, pageinfo etc(which is needed). So rowGroup if add it will be of no use. Red lines in the image are the sets of data. Below is the desired format which I am expecting.

But when I add this.dtTrigger.next(this.dtOptions) table displays in an undesired format. Below is the image

I am using angular 16, angular-datatables: 15.0.1, datatables.net: 1.13.1, datatables.net-dt: 1.13.1
Below is my temaplate and component code
I don't know what
dtTriggeris I'm afraid. Is that an Angular thing? Are you using the third party Angular DataTables project? You might need to ask them about this.Allan