How to add rowGrouping in existing DataTable
How to add rowGrouping in existing DataTable
Link to test case: https://live.datatables.net/qihasudu/3/edit
Description of problem:
Hello guys!! I'm having an issue with datatable row grouping, I already have an existing datatable in my system and I wish the user could select the specific column to group the data and change dynamicaly if they want to, I linked the live database example here, how can I do this?
js code example:
var table = new DataTable('#example');
$("#startRowGrouping").on("click", function(){
//the #columnIndex is a input field where the user can type the column that they want to group
var index = $("#columnIndex").val();
console.log(index);
//add row group on datatable here
});
This question has accepted answers - jump to:
Answers
First install the RowGroup library. Use the Download builder to get the proper files.
Initialize RowGroup in the Datatables initialization. Make sure to set the default order to the same as the
rowGroup.dataSrc.In the event handler use
rowGroup().dataSrc()to change the grouping column used.Updated example:
https://live.datatables.net/qihasudu/4/edit
Kevin
Hello kthorngren!!
Thank you so much for your answer, this worked like a charm, now I'm having another doubt about the endRender function, for now, we have a function that counts how many rows is grouping when we initialize the DataTable (you can see it in the link example), I've seen an example about counting but it just counts how many rows is rendered in screen.
New example
https://live.datatables.net/qihasudu/12/edit
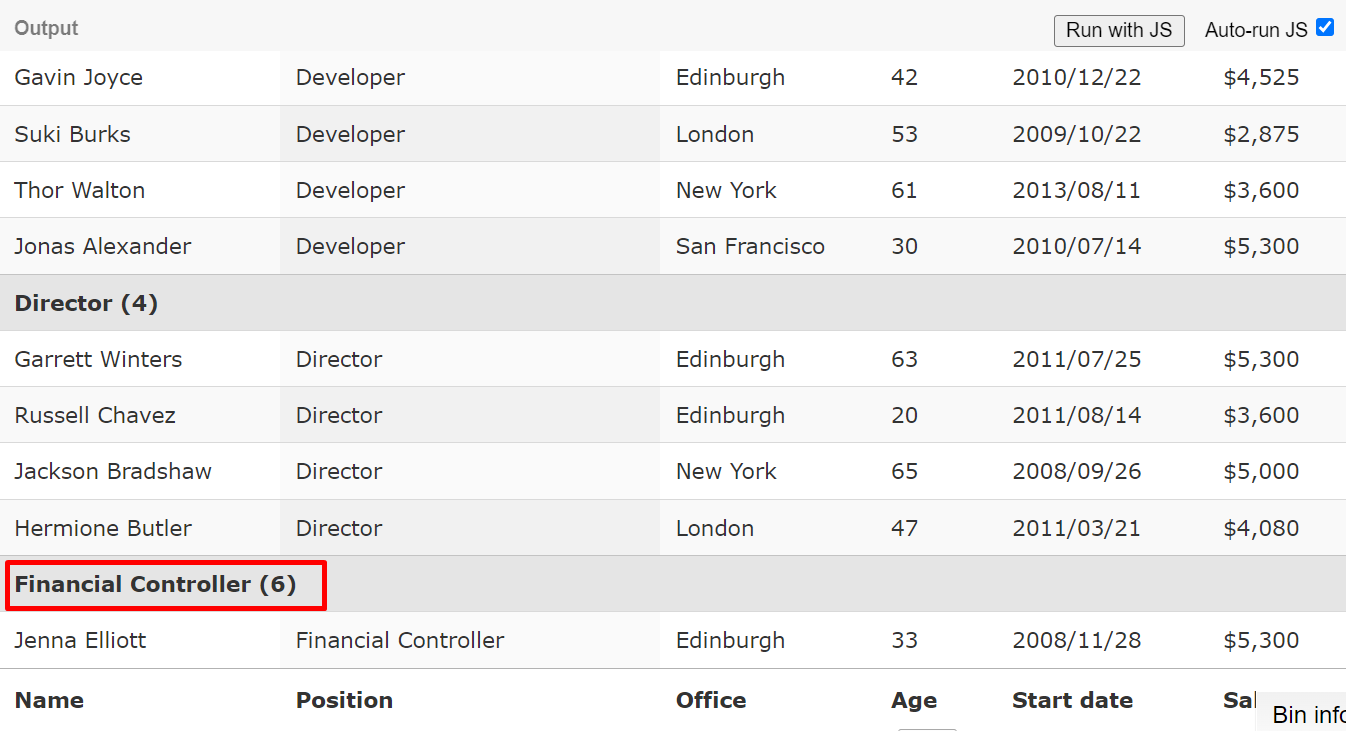
In my function, you can see that it counts based in total registers, not only in the rendered ones

Is there a way to bring this "endRender" function to the "table.rowGroup().dataSrc(index);" like this?

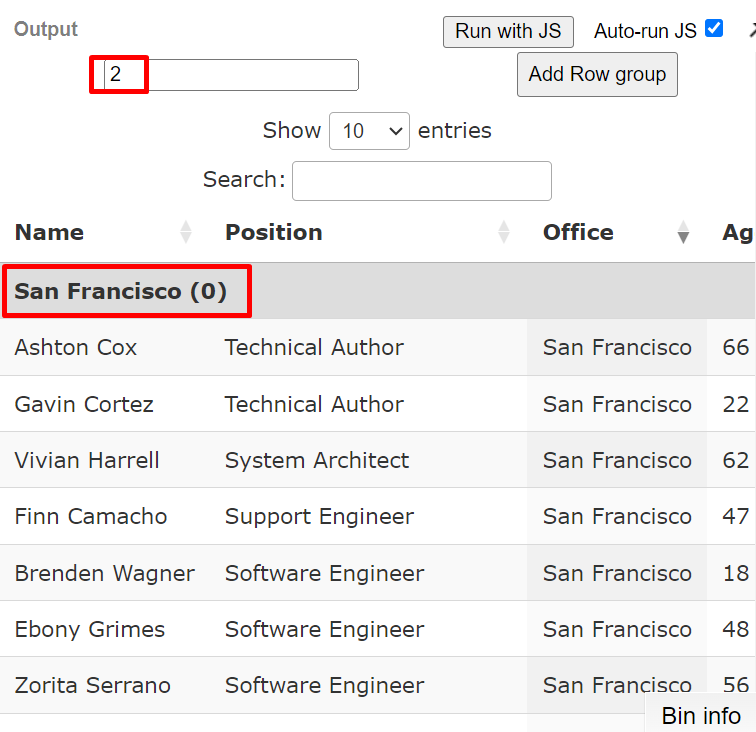
because when I change the group column typing the index, all group comes with 0 total value

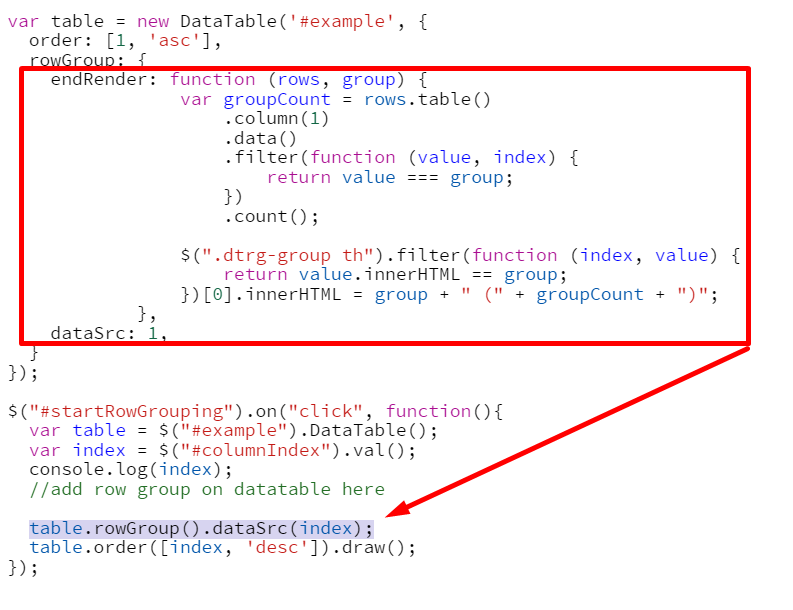
One option is to create the
indexvariable as a global variable and use it as thecolumn()index inrowGroup.endRender. Like this:https://live.datatables.net/qihasudu/13/edit
Yes, RowGroup only concerns itself with the rows on the page. Since it affects only the display its more efficient than if it processed all the rows. This example from this thread shows how to get all the rows for each group.
Kevin
Niiice, this worked!! Thank you so much, you're awesome!