Independent select type search
Independent select type search
Hello,
I made input and select search fields. The selects don't work, I don't know why (onselect? onchange?).
I couldn't find a similar example.
So can the code be simpler?
Thank you so much.
Anthony
https://live.datatables.net/mukifagi/1/edit
This question has accepted answers - jump to:
This discussion has been closed.
Answers
First your onselect event handler doesn't fire. I changed it to this:
I also changed the
column().search()to use to use regex searching. See the docs for details. Otherwise searching formalewill also findfemaleand display those rows using Smart Search mode.I also changed the options values to be the search term to use. You had
1for mae and2for female. Instead you need this:This example shows how to dynamically build the select options. since you are using Datatables 1.13.10 you will need to use the regex search mode instead of what is used in the example.
Updated example:
https://live.datatables.net/mukifagi/2/edit
Kevin
Thanks Kevin,
On another post, you helped me to create filters dynamically (input and select). The problem is that in my project I hide columns voluntarily with responsive (with class = "none") and therefore I can no longer do a search on these hidden columns.
table.column(1).search('^' + this.value + '$', true, false).draw();I'm not a programmer, I'm trying to understand as best I can. Please can you explain what is
'^'and'$', true, false ?true is for regex and false is for smart (to not see "female" when "male" is typed)
I understand what SMART allows but I don't understand REGEX
Do you think it is possible for me to simplify / reduce the code with the method shown in this Datatables official example (but there is no select example) ?https://datatables.net/examples/api/regex.html
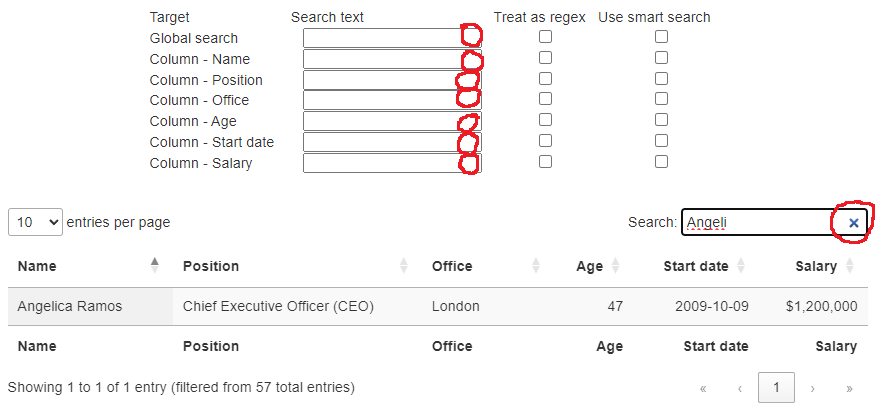
The first part of my script is to clear each field when we click on its clear button. Is this correct or can it be done more simply? The example does not show a clear button in these search fields as it does in the general search field :

MDN is an excellent resource for learning regular expressions, as is this exercise based site.
For this specific case
^means starts with and$is ends with. I.e. is is an exact match.If you aren't comfortable with Regex, perhaps updating to DataTables 2 would be worth it, since you could then use the new
exactoption showin in my examples.Allan
Thanks, I understand better ^ and $ for exact search
Do you have an example with html input and select fields like this example in Datatable 2 with Exact? And ideally with individual clear buttons ? Maybe I'm asking too much ^^
I will try to search this evening
inputelementsselectelementsYou can use selectors or a simple
ifcondition to decide which you want to use if you want to mix them. For a clear action, just set thevaluefor each to be an empty string.Allan
I tried with DataTables 2, clear all the code, add classes to global and input filters into html. In javascript I used parts of both examples to search into columns (not yet in global) but without success.
TypeError: Cannot read properties of null (reading 'addEventListener')
To clear a select list add an empty option with an empty value, like this:
Also a slight change is needed to the
column().search()to use only the emty value when that option is selected without the regex tokens^and$:Updated example:
https://live.datatables.net/mukifagi/5/edit
Kevin
Thanks Kevin but i tried to simplify the search code and use examples given by Allan because there is no need to do the function for each search field.
nothing works anymore :
https://live.datatables.net/yoxuwule/1/edit
Sorry, here with Datatables 2.0.0 : https://live.datatables.net/xayojuro/1/edit
I don't believe your selectors:
are actually capturing any elements.
Your HTML is;
A selector for that would be
select.column_select_filteror#OfficeSearchSelect.Allan
Thanks Allan, i understand. I was thinking of doing like the regex example, in this case you have to have ids with a defined form to then use a loop.
I prefer to avoid and identify my fields individually. I'm going to try again with the version proposed by Kevin but in dataTable 2.0.0 as you suggest to use "exact"
Here the result : https://live.datatables.net/hoxisiko/1/edit
Collapse and Expand works strangely, is it because of version 2 / responsive 3 ?
The classname used changed to
dt-hasChild. Updated test case:https://live.datatables.net/gakayeno/1/edit
Kevin
Thank you very much for all your help. Sincerely !