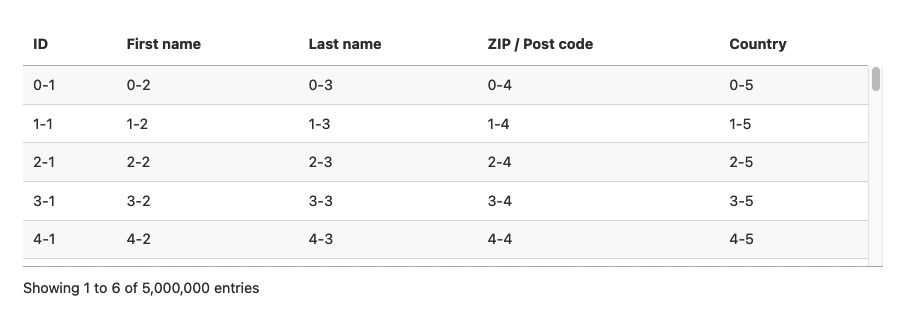
Scroller information readout shows 0 of X
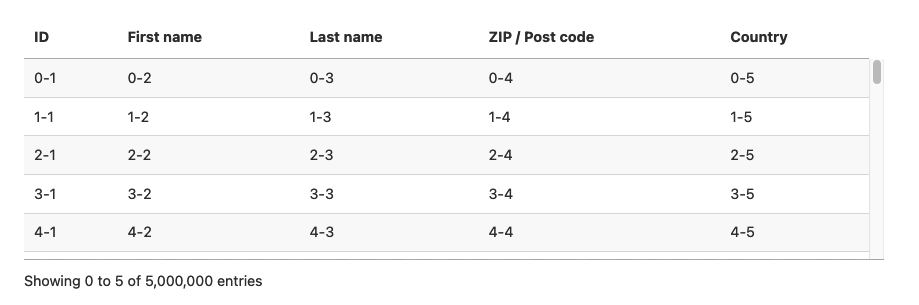
Scroller information readout shows 0 of X
I was able implement scroller alongside server-side data, but am running into an interesting bug with the "information" counter. Specifically around using the scroll wheel on a mouse to move down the table, the counter start resets from 1 to 0.
If you load this datatables.net example page, you'll see the count as Showing 1 to 6 of 5,000,000 entries. But if you put your mouse over the table and scroll down and back up with the wheel, it shows Showing 0 to 5 of 5,000,000 entries. Im seeing the same behavior with my local implementation as well.
But, to make it extra fun, grabbing the scroll bar with the mouse button has the counter working correctly.
There are no errors in the console at all and the rest of the table functionality seems to work fine. Issue seen on both FF and Chrome on a Mac. Using Scroller-2.4.1 with DataTables-2.0.2.


This question has an accepted answers - jump to answer
Answers
Thats my rendering code if it helps at all.
Doh! Thank you for letting me know about that. I've committed a fix which will be in the nightly soon, and in the next release of Scroller.
Allan
Much appreciated Sir. You guys are the best.
Since the examples are broken do you plane to push release 2.4.2 soon.
https://datatables.net/extensions/scroller/examples/initialisation/simple.html
Sorry it slipped my mind. Yes, I'll get that done by the end of the week.
Allan