ajax GET POST
ajax GET POST
Howdy. Its been several months (perhaps a year or more) since I worked with editor builder.
Its almost like riding a bike. Most of the ins and outs come back to me.
I noticed editor builder produced a miss match javascript AJAX request vs the Controller that receives it.
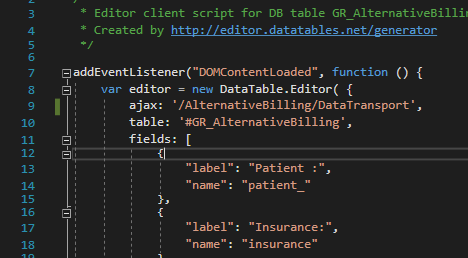
The ajax JavaScript fetch is missing the POST attribute;

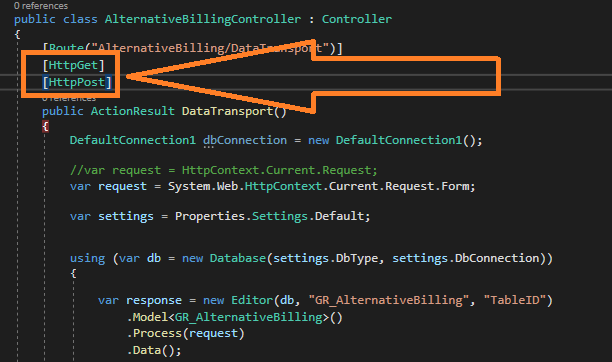
While the controller has the GET & POST directive

The two of these shall never line up.
These days, what is the preferred strategy? Remove the
[HttpGet]
[HttpPost] from the Controller?
Or add in POST to the JavaScript ajax request?
"ajax": {
"url": "/AlternativeBilling/DataTransport",
"type": "POST",
"datatype": "json",
},

Answers
To add some additional context. If I leave the code "as is", AJAX does not hit the controller. If I remove
[HttpGet] [HttpPost]from the controller, the AJAX request makes it to the controller.if I do the opposite leave
[HttpGet] [HttpPost]in the controller, and add the following to the JavaScriptthe AJAX request does not make it to the controller.
I don’t use MVC but this SO thread seems to explain those methods well.
The ajax option will use GET by default. According to the thread GET is the default so [httpGET] does not need to be specified.
You have both defined for the function. I wonder if the second ([httpPOST]) overrides the first. Or does it allow the both GET and POST requests to route to that function. You will probably need to read the MVC docs or ask on a forum like Stack Overflow.
If you want to use GET then it sounds like the recommended action is to apply [httpGET] to the function and remove [httpPOST].
Kevin
Just a small addition to Kevin's comment - Editor's
ajaxwill send a POST by default. DataTables however will set a GET by default.Normally if you are using server-side processing, then you'll want to change the DataTables one to POST as well, so the controller is just looking for one type of parameters. If you aren't using server-side processing, then it should be okay for the controller to work with both GET and POST.
Allan
I guess the issue here, I cant figure out why the Editors AJAX json POST isn't hitting the controller unless I remove
[HttpGet] [HttpPost]from the top of the controller.Is there something obvious that I may missed? Do I need to setup special routing for
[HttpGet] [HttpPost]to function?I found this SO post on the subject which appears to explain why .NET isn't happy with it.
They way to do it appears to be like this.
Or you could change the DataTable Ajax request to be a POST request.
Allan
I've never seen this before.
Changing [HttpGet] [HttpPost]
to:
[AcceptVerbs(HttpVerbs.Get | HttpVerbs.Post)]fixed my problem.
How odd...
Ive always used Changing [HttpGet] [HttpPost] with no issue up until now.
I had assumed that the flags would be cumulative - a bit mask type of thing. I don't know enough about the ecosystem to know if that is something that has changed, or I've just not happened across it before!
Either way, good to hear you have it working now.
Allan