soft delete on child table shows old row after edit
soft delete on child table shows old row after edit
I am not strong on javascript so I tend to do most heavy lifting in C# controllers for MVC ASP.Net
I have implemented soft delete with code on the server side.
I implemented server side soft delete by doing the following;
(1) capture an "edit" action command coming into the controller from the form data
(2) change the action command to a "create" command, let the native editor db action do its work adding in the newly edited line into a new record.
(3) add in the form data necessary for a bool field to update the old row and mark it as soft deleted.
(3) change the action command to a edit command, let the native editor db action do its work modifying the old line for the soft delete.
The result on the child table, the original line is still there (which I desire to not be there) and the new edited line is also there. A refresh of the child table and the original line does indeed disappear.
Should I be doing a certain type of refresh here on the javascript side?
Here is a visual on what is happening.
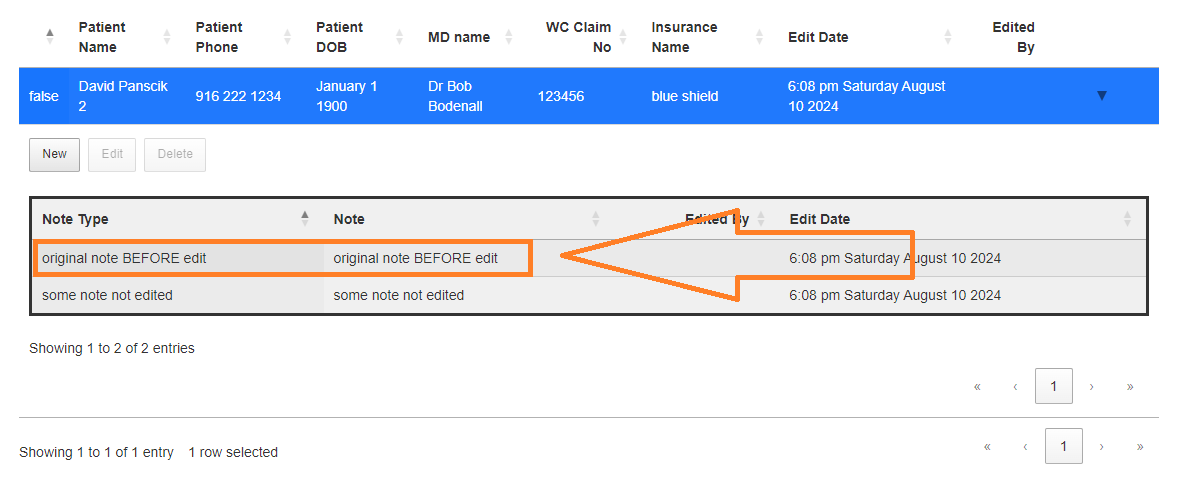
Screen shot of child table before editing.

The old row is still there, (highlighted in orange), it should be gone.

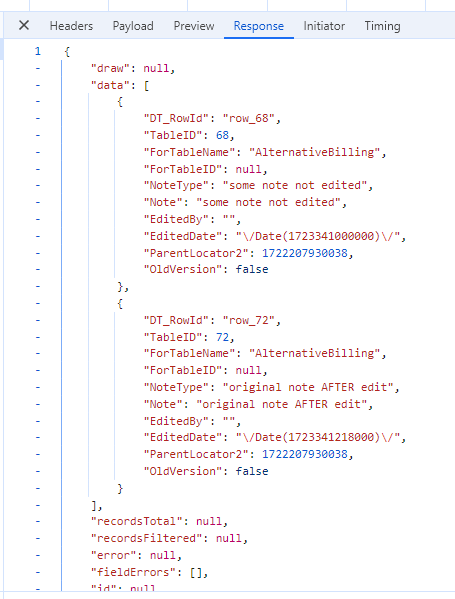
Here is the data return, the old row is not there. The controller is returning the proper data.

Should I be doing a certain type of refresh here on the javascript side?

Answers
Sounds like the "where" condition for the soft deleted items isn't in place. Can you show me the controller code?
Allan
sure....
Here is the full controller showing the method I am using for a soft delete.
The part I think you are interested in is;
This controller produces an expected ajax return. The return works perfectly. Only two lines in the return. This is exactly what is expected.
The issue is datatable holds the old row. I think in this soft edit scenario, that datatable needs a certain type of refresh.
Screenshot of child table before editing the two original rows
https://datatables.net/forums/uploads/editor/k7/kkey0tb4ww3b.png
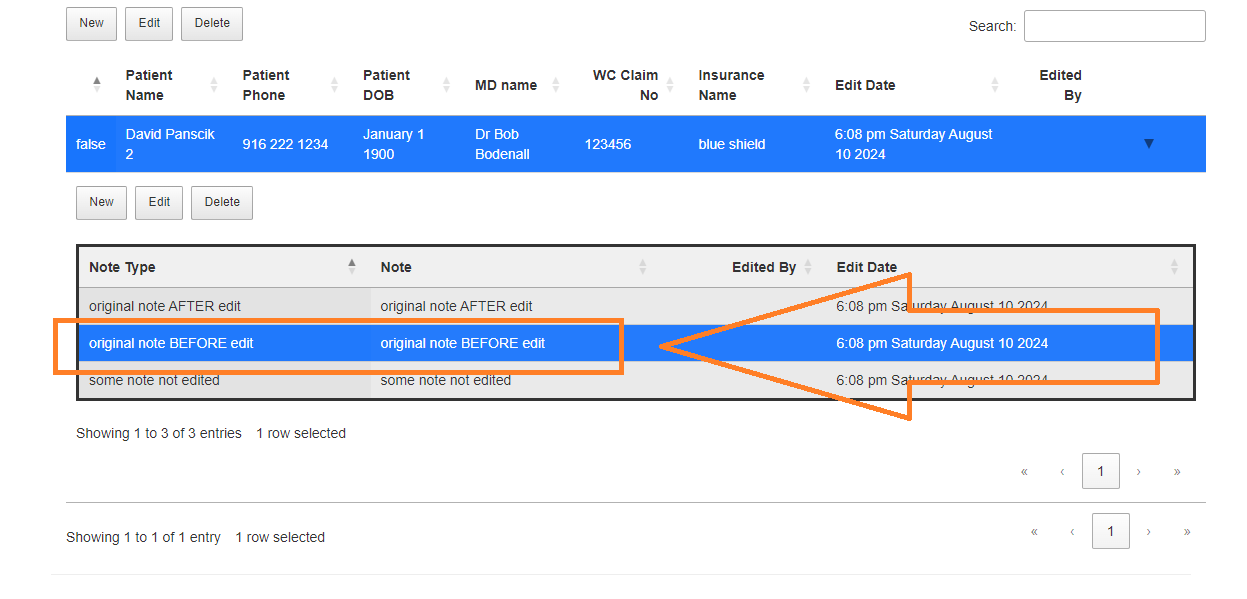
Screenshot of child table after editing there are three rows in datatable which is odd, when the ajax return only has two lines in its return. I believe a certain refresh needs to happen here.
https://datatables.net/forums/uploads/editor/fl/ie7b7g5smktu.png
Hmmm - there is a lot going on there that has never been tested, as I never expected it to be used that way.
Can you enable add
.Debug(true)just before the various.Process(...)calls, and then show me the JSON return for an edit, and also the data that was submitted (both can be got from the browser's network inspector).Allan
Hi Allan,
As always I appreciate your smart brain and kind responses.
Here you go... some screen shots for a visual as well as outgoing form and incoming response.
Step 1 - The unedited child table
Step 2 - Edit one of the lines in the child table
Step 3 - Notice Note 002 has both the original line as well as the edited version both showing. The original line should not be there, we should only see the EDITED version.
Step 4 - Close the child table
Step 5 - Reopen the child table now only the new edit shows (this is the result that is desired in step #3 above).
Outgoing Form;
Response Coming Back;
Thanks for the information. Is that JSON response from the data load, or the edit? Thinking about it, the mix of two server-side
Editorclasses will result in incomplete debug information... That's a bit of a problem here.I think the most direct way of address this is going to be to simply reload the data using
ajax.reloadwhen thesubmitCompleteevent happens. We know the data on a fresh load is correct, so that should at least display the table correctly, at the cost of an extra XHR.The fundamental issue is that Editor's edit action wasn't designed to delete the existing row, and insert a new one. It does allow for one or the other, but I don't think both at the same time is possible as it stands. That is something I'd need to look into.
Allan
Hi Allan,
The submitComplete event triggering an Ajax reload was exactly what I was looking for.
To answer your question,
The json response is a response to a create command.
An edit command goes out in the form post, and I return the json data from the controllers create funciton.
In my situation I could alternatively return the edit function from the controller but then I suspect I would then see the old version of the line disappear (as desired) but I would not see the new version of the line that is created. This approach would also require an ajax.reload
I discovered another way to solve this problem is to set "serverSide": true then no refresh trickery needed on the javascript side.
Hah - yes, that is a neat little workaround. It basically does the same thing, just without needing that extra code.
Allan