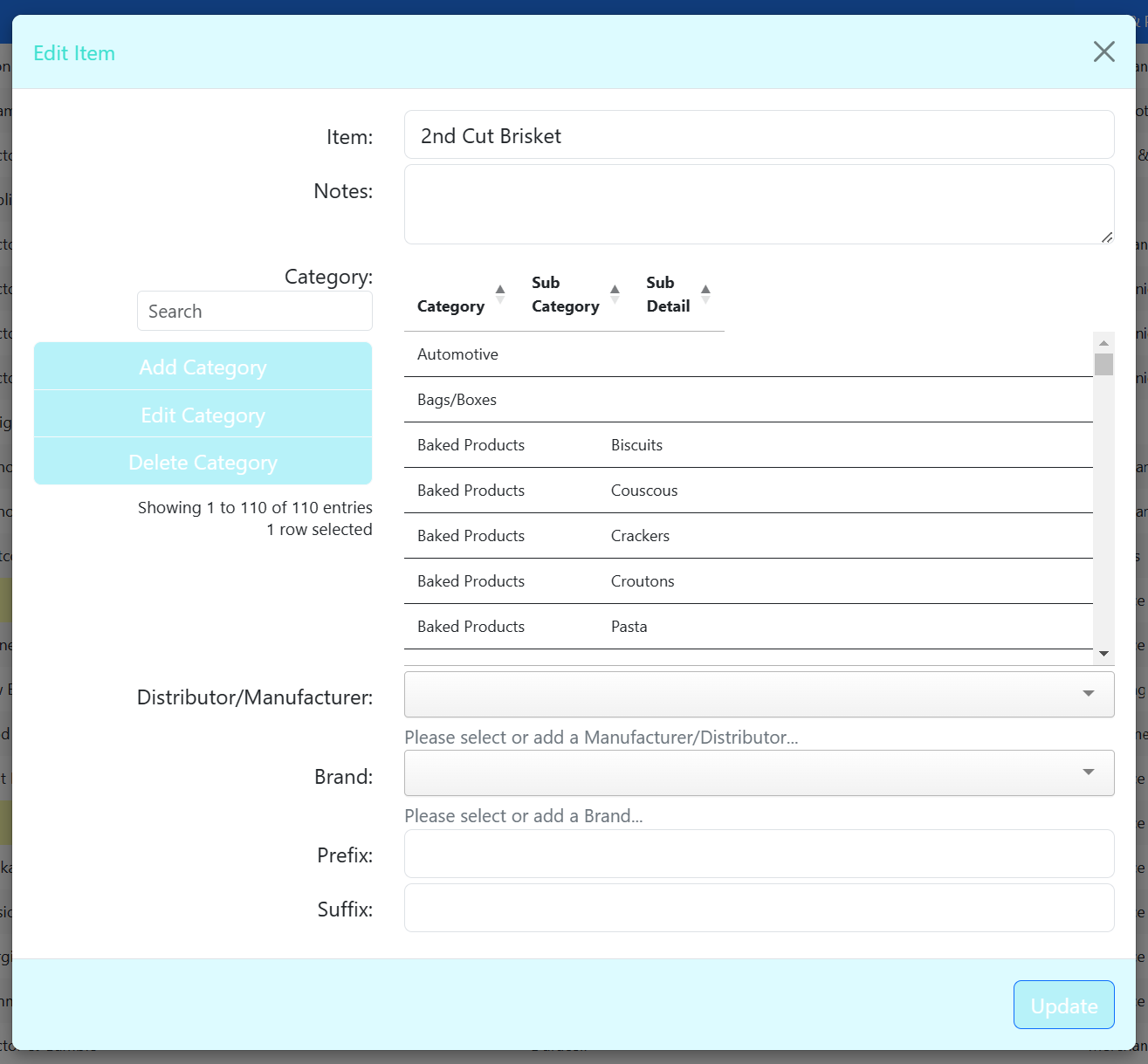
Column headers bunched together
Column headers bunched together

In the Editor, my column headers (for a type: datatable) are bunched together.
(I did just spend a day switching to Bootstrap 5; everything--except that--looks great!)
How do I fix this?
This discussion has been closed.
Answers
Odd, that would suggest one column has wide data - as it should automatically adjust the columns. There are a few things you could try, such as setting
columns.width, or manually recalculating the width withcolumns.adjust().If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin,
Thank you! However, all of the examples (that I found) apply to the DataTable table.
Can you please give me some direction and pointers as to how I would accomplish this in the Editor Form on the type: datatable?
Thanks!
Are you loading all the Datatables and Editor styling libraries for Bootstrap 5?
Use the Download Builder to get the appropriate files. You can also look at the Javascript and CSS tabs of this example.
Kevin
I just now used the Download Builder. (It looks as though I had all of the tables anyway.)
Everything looks good--except for the bunched up columns in the type: datatable in the Editor form.
I do not understand how I might set
columns.adjust()in an Editor form.It might work with the
openevent. You might need to use it like this:I don't recall anyone stating this problem before. I wonder if something changed in the editor code that @allan might need to look at.
Kevin
For anyone getting here from google, as this is the top result, it's a DOM load order issue. Experiment with your DataTables function placement and the header scrunching should go away.
For me, my page had a ton of javascript and I'd built my DataTables function at the top for convenience sake. I just needed to move my DataTables function to the bottom of my $(document).ready(function (){}) and the issue was corrected.