Place sorting arrow in a dedicated row
Place sorting arrow in a dedicated row
I'm trying to create an interactive table in which, for all the columns, i can select a weight via a selectInput() function. The header of the table was created using the R package htmltools, for example:
htmltools:: withTags(
table(
class = "display",
thead(th(div("Activity State", br(), br(), br(), br(), selectInput("w_1",
label = "Weight",
choices = 0:3,
selected = 1)))
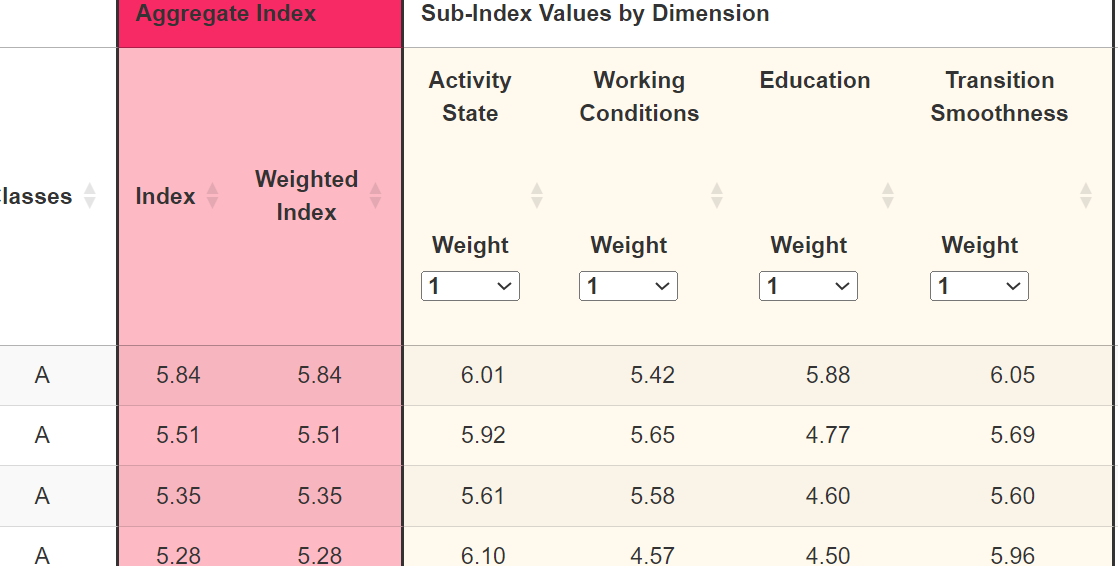
which allows me to insert a drop down menu below the name of the column to select the relative weight, like in the following photo:

However, when constructing the table via DT::renderDT({datatable(...)}), if I set the parameter ordering = TRUE, all the header of the column will sort the values at my mouse click, also when i click on the drop down menu to change the weight of the variable. To be clear, when i want to change the weight, all the relative column gets sorted, even if i don't want it.
Is it possible to take the area of the sorting filter down, maybe in a separate row respect to the column header, in a way that the values get sorted only if i press the arrows, and not also when changing the values in the drop down menu?
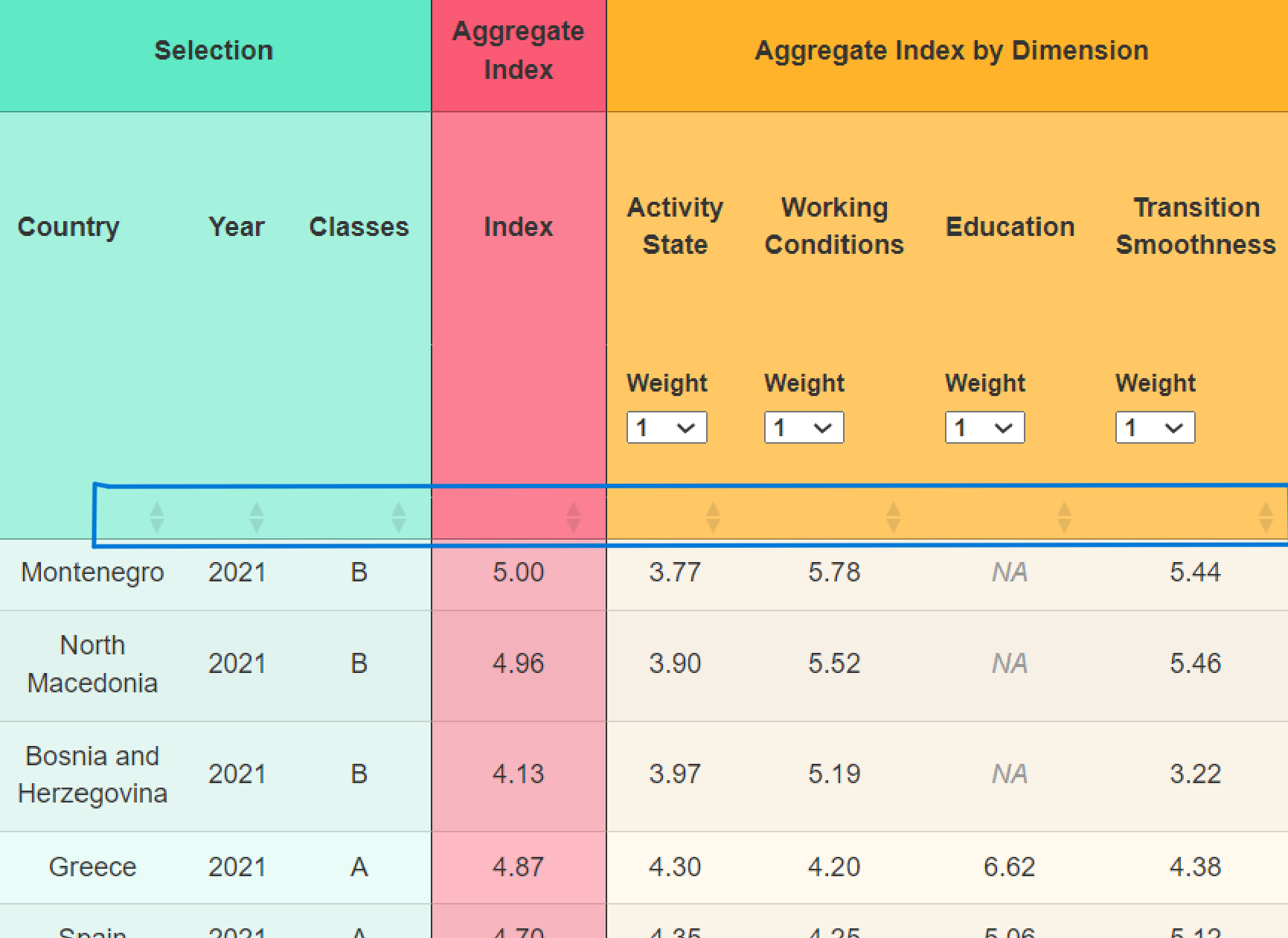
An image of my result should look like this, where only the blue rectangle is sensitive to the mouse click for sorting:

Answers
See this thread for the two options for placing the sorting click events in certain header cells.
Kevin