TypeError: Cannot read properties of null (reading 'parentNode') on REACT
TypeError: Cannot read properties of null (reading 'parentNode') on REACT
Im going to use the google translater because im spanish, sorry for my bad english:
Hello, this error occurred to me when I tried to import a JSON that contained the Spanish language for the datatable in REACT, before this, datatable was working fine, I don't understand what the error is, I read somewhere that it can be solved by changing the ID of the table, since the '_' in the ids generate this error, if someone knows what to do, it would help me a lot
"use client"
import React from 'react'
import dynamic from "next/dynamic";
import DataTable from 'datatables.net-react';
import DT from 'datatables.net-dt';
import '../../styles/dataTables.css'
DataTable.use(DT);
const Chart = dynamic(
() => import("@/pages/verIngreso/chart/chart").then((mod) => mod.ChartIngresos),
{
ssr: false,
}
);
const VerIngreso = () => {
const [tableData, setTableData] = React.useState([
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
['Tiger Nixon', 'System Architect'],
['Garrett Winters', 'Accountant'],
// ...
]);
return (
<>
<h1 className='text-4xl'>Ingresos</h1>
<Chart />
<div></div>
<DataTable data={tableData} className='display' options={{
destroy: true,
language: {
url: '/dataTableLanguaje.json',
},
}} >
<thead>
<tr>
<th>Name</th>
<th>Position</th>
</tr>
</thead>
</DataTable>
</>
)
}
export default VerIngreso
This question has accepted answers - jump to:
Answers
Happy to take a look at a test case showing the issue. Please use Stackbltiz or similar to show the test case.
Allan
@allan
https://stackblitz.com/~/github.com/JuanchiiBM/Deadia
There is the code, its in pages/verIngreso
Use this running example to see the error @JuanchiBM is referring to.
https://stackblitz.com/edit/datatables-net-react-simple-4vketp?file=src%2FApp.tsx
Thanks @choc. I don't actually see an error happening (Firefox), but I very much doubt that
destroy: true,should be given.@JuanchiBM What was the reason for passing that option?
Allan
@allan
I just opened it in Firefox and it shows different error actually.


I'm using Firefox 131.0 (64-bit) in Windows 10
In Chrome (Version 129.0.6668.90 (Official Build) (64-bit)), I got the same error as @JuanchiBM is referring to:

In both Chrome or Firefox, if
destroy: trueis not used and withlanguage.urlalone, I got an alert error:@allan
If I don't use the destroy, I get an alert saying there is an error, I don't know the reason, I am new using this library. Either way, if I don't use the destroy, the same error still appears
@allan
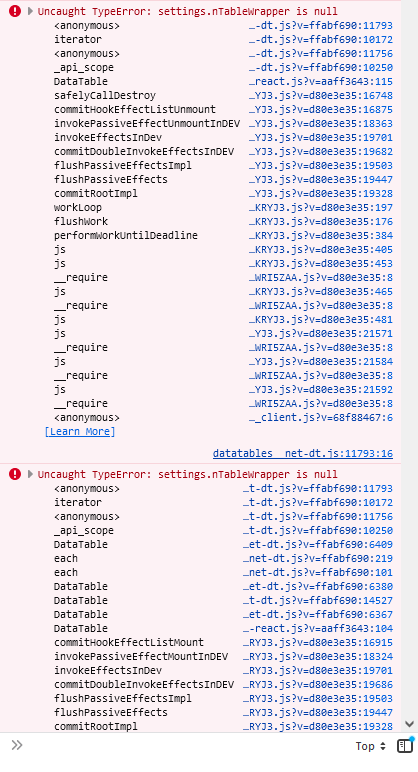
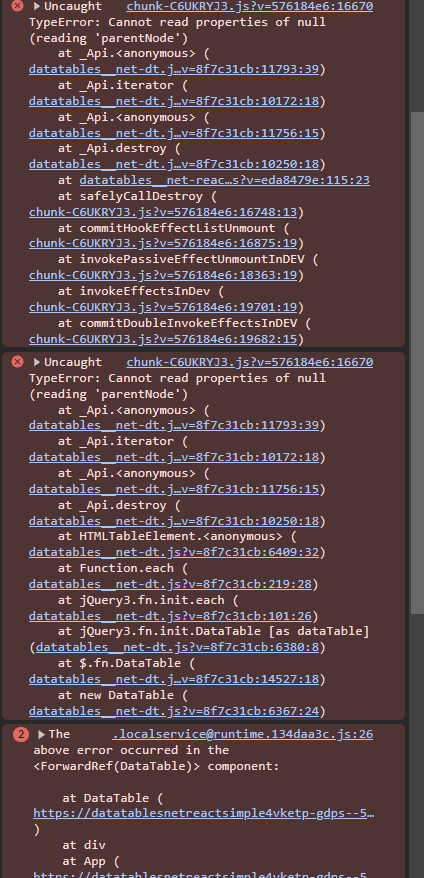
Without the destroy appears me this:
And the error of the url is this:
That's really odd. I get a few errors from vite.config.ts and eslint.config.js about not being able to find a source file (probably a .map file it is looking for).
But nothing about a parentNode being null. Also if I remove
destroy: true, it conitnues to work just fine: https://stackblitz.com/edit/datatables-net-react-simple-co5znf?file=src%2FApp.tsx .I've tried both Chrome and Firefox - same result.
Allan
On your link, if you decay the "url: '/dataLanguaje.json" appears this, the first img its for the comment destroy, and the second error happens every time, its the error of the parentNode
@allan
https://stackblitz.com/edit/datatables-net-react-simple-co5znf?file=src%2FApp.tsx
This link works without
destroy: true, I can confirm this.But once uncomment out the line
url: '/dataLanguaje.json, error occurs!(You may need to refresh the page to see the changes applied.)
Found the cause of this issue.
See: https://datatables.net/forums/discussion/80028/table-will-initialize-4-times-when-using-react-strictmode
You are a genius, thanks mn
@choc