Export types and some corrections
Export types and some corrections
 sebastianbarth
Posts: 50Questions: 11Answers: 0
sebastianbarth
Posts: 50Questions: 11Answers: 0
We use typescript in our code where we integrate Datatables. The code makes use of some types from you .d.ts files that partly...
a) aren't exported
b) aren't correct (e.g. return type)
c) aren't mapped by TS types although relevant
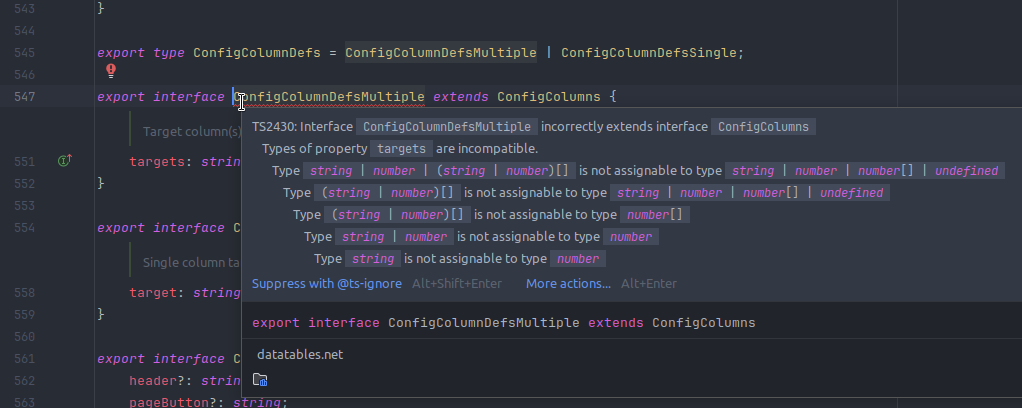
We help our self with the following patches and hope there is a change you could take a look and possibly update/fix the types accordingly. Upgrading them on every release is quite annoying. ![]()
datatables.net
diff --git a/node_modules/datatables.net/types/types.d.ts b/node_modules/datatables.net/types/types.d.ts
index b23e506..ffd11fe 100644
--- a/node_modules/datatables.net/types/types.d.ts
+++ b/node_modules/datatables.net/types/types.d.ts
@@ -514,6 +514,13 @@ export interface ConfigColumns {
*/
searchable?: boolean;
+ // Patch: Add missing option 'targets' ---START
+ /**
+ * https://datatables.net/reference/option/columnDefs.targets
+ */
+ targets?: number[] | number | string
+ // Patch: Add missing option 'targets' ---END
+
/**
* Set the column title.
*/
@@ -1677,12 +1684,20 @@ export interface ApiColumnsMethods {
*/
indexes(type?: string): Api<Array<number>>;
+ // Patch: Correct header() method return type ---START
+ // /**
+ // * Get the header th / td cell for a columna.
+ // *
+ // * @returns HTML element for the header of the columna
+ // */
+ // header(): HTMLElement;
/**
- * Get the header th / td cell for a columna.
+ * Get the header th / td cells for a column.
*
- * @returns HTML element for the header of the columna
+ * @returns DataTables API instance with an array containing the header of the column
*/
- header(): HTMLElement;
+ header(): Api<Array<Node>>;
+ // Patch: Correct header() method return type ---END
/**
* Obtain the th / td nodes for the selected columns
@@ -2614,11 +2629,17 @@ export interface ExtTypeSettings {
*/
type FunctionExtTypeSettingsDetect = (data: any, settings: InternalSettings) => (string | null);
-type FunctionAjax = (data: object, callback: ((data: any) => void), settings: InternalSettings) => void;
+// Patch: Export type FunctionAjax ---START
+//type FunctionAjax = (data: object, callback: ((data: any) => void), settings: InternalSettings) => void;
+export type FunctionAjax = (data: object, callback: ((data: any) => void), settings: InternalSettings) => void;
+// Patch: Export type FunctionAjax ---END
type FunctionAjaxData = (data: AjaxData, settings: InternalSettings) => string | object;
-type FunctionColumnRender = (data: any, type: any, row: any, meta: CellMetaSettings) => any;
+// Patch: Export type FunctionColumnRender ---START
+//export type FunctionColumnRender = (data: any, type: any, row: any, meta: CellMetaSettings) => any;
+export type FunctionColumnRender = (data: any, type: any, row: any, meta: CellMetaSettings) => any;
+// Patch: Export type FunctionColumnRender ---END
type FunctionColumnCreatedCell = (cell: Node, cellData: any, rowData: any, row: number, col: number) => void;
@@ -2638,14 +2659,54 @@ type FunctionInitComplete = (settings: InternalSettings, json: object) => void;
type FunctionPreDrawCallback = (settings: InternalSettings) => void;
-type FunctionRowCallback = (row: Node, data: any[] | object, index: number) => void;
+// Patch: Export type FunctionRowCallback ---START
+//type FunctionRowCallback = (row: Node, data: any[] | object, index: number) => void;
+export type FunctionRowCallback = (row: Node, data: any[] | object, index: number) => void;
+// Patch: Export type FunctionRowCallback ---END
-type FunctionStateLoadCallback = (settings: InternalSettings) => void;
+// Patch: State type for state load/save callbacks ---START
+// Patch: Export type FunctionStateLoadCallback ---START
+//type FunctionStateLoadCallback = (settings: InternalSettings) => void;
+export type FunctionStateLoadCallback = (settings: InternalSettings) => DataTableState | null;
+// Patch: State type for state load/save callbacks ---END
+// Patch: Export type FunctionStateLoadCallback ---END
type FunctionStateLoaded = (settings: InternalSettings, data: object) => void;
-type FunctionStateLoadParams = (settings: InternalSettings, data: object) => void;
+// Patch: State type for state load/save callbacks ---START
+//type FunctionStateLoadParams = (settings: InternalSettings, data: object) => void;
+export type FunctionStateLoadParams = (settings: InternalSettings, data: DataTableState) => void;
+// Patch: State type for state load/save callbacks ---END
+
-type FunctionStateSaveCallback = (settings: InternalSettings, data: object) => void;
+// Patch: State type for state load/save callbacks ---START
+// Patch: Export type FunctionStateSaveCallback ---START
+//type FunctionStateSaveCallback = (settings: InternalSettings, data: object) => void;
+export type FunctionStateSaveCallback = (settings: InternalSettings, data: DataTableState) => void;
+// Patch: State type for state load/save callbacks ---END
+// Patch: Export type FunctionStateSaveCallback ---END
-type FunctionStateSaveParams = (settings: InternalSettings, data: object) => void;
+// Patch: State type for state load/save callbacks ---START
+export type FunctionStateSaveParams = (settings: InternalSettings, data: DataTableState) => void;
+// Patch: State type for state load/save callbacks ---END
+
+// Patch: State type for state load/save callbacks ---START
+/**
+ * Internal state of datatables. Seems not to be documented.
+ * This type is mostly guessed.
+ */
+export interface DataTableState {
+ time: number;
+ start?: number;
+ length?: number;
+ order: [ number, 'asc' | 'desc' | '' ][];
+ search?: {
+ search: string;
+ smart: boolean;
+ regex: boolean;
+ caseInsensitive: boolean;
+ };
+ columns?: [];
+ childRows?: unknown[];
+}
+// Patch: State type for state load/save callbacks ---END
datatables.net-scroller
diff --git a/node_modules/datatables.net-scroller/types/types.d.ts b/node_modules/datatables.net-scroller/types/types.d.ts
index 82daf69..229a001 100644
--- a/node_modules/datatables.net-scroller/types/types.d.ts
+++ b/node_modules/datatables.net-scroller/types/types.d.ts
@@ -64,7 +64,10 @@ declare module 'datatables.net' {
* Options
*/
-interface ConfigScroller {
+/* Patch: Export ConfigScroller interface ---START */
+export interface ConfigScroller {
+// interface ConfigScroller {
+/* Patch ---END */
/**
* Scroller uses the boundary scaling factor to decide when to redraw the table - which it
* typically does before you reach the end of the currently loaded data set (in order to
Answers
Just found another type that we guessed and 'override from the outside':
We use it to cache AJAX data results to spare requests to the server when just wanting to redraw the body (completely, including plugins). We store a result in a local variable. On the next ajax call, when we know that we do not need to fetch new data but know that we a) need to redraw the table with the same data, we update its
drawproperty to that from the current request. Without that, datatables wouldn't see it as new data and won't redraw.We also need to read out the
data,offsetandorderproperties.I found another type that is not exported/defined and what we guessed by our self. Bad about this is that we don't know if it is correct or when it changed following this approach:
We need this type to access the
drawproperty: When we need to redraw a table with the same data, the ajax function is still called, talking to the server. This adds unnecessary burden to the server and stresses the response time. To help us we store the latest server result and return that inside of the ajax function. We need to preserve thedrawproperty though, because passing back the stored draw will lead to datatables not redrawing.In addition to this we also need to read and transform the properties
order,startandlengthto map to the endpoint requirements.There also is this problem:

We also have problems with Config extensions of Datatables root and column config by the Scroller and FixedColumns at the same time. This does not seem to work at all (e.g. in FixedColumns plugin you name it
Settingsand in DatatablesConfig). No matter what we try, one extension is missing in the result: Fixed Columns usually overrides Datatables namespace instead of extending it.Are you able to update this Typescript playground example to demonstrate the issue please?
Thanks,
Allan
Hi Allan
After a while I have the chance to continue on this. I would start with one particular problem that causes us to patch the fixedcolumns plugin - I suggest we ignore the previous outdated code/patches and walk through each issues one by one:
Playground example
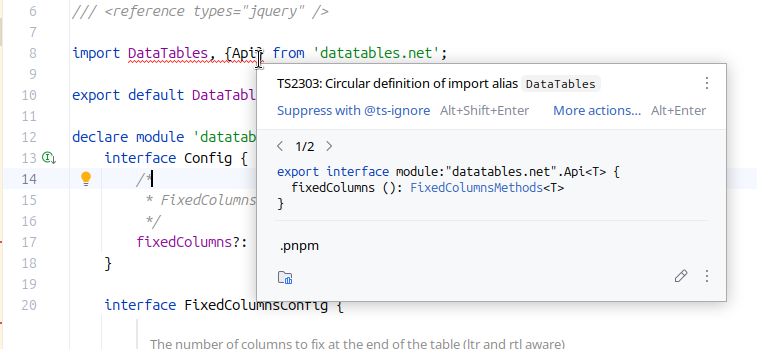
There are multiple issues here (5.0.3):
declare namespace DataTablesdoes not merge with the core namespaceinterface APIdoes not merge withApi<T>from core namespaceApi#fixedColumns()is declared with return typeFixedColumnsMethods | Apiwhich causes theFixedColumnsMethodsmethods to be available conditionally.We help our self by reexporting Datatables and patching the types:
1. fixedcolumns patch
Export Datatable namespace:
Export Api namespace:
Export Api namespace:
2. Our datatables.ts reexport:
3. Usage:
I really hope we can sort this out somehow better.
Thank you,
Sebastian
Hi Sebastian,
Fixes committed here. Sorry about that. I've just tried it out with a Vite project and the latest changes appear to address the issues.
Are you able to try it and see with the latest file. Assuming it is good, I'll do a release.
Allan
And in fixed column types.d.ts I see:

I'm not seeing that one I'm afraid. What version of Typescript are you using? I had 5.6.3.
Allan
My bad, I replaced the wrong types.d.ts. It is working! I request a release!
Thanks a lot, Allan.
BTW: We use TS 5.6.2.
Awesome - good to hear that did the job. I'll tag and release it on Friday
Allan
Hi Allan,
found another issue with the types (Datatables
2.1.8).The served types include ConfigLanguage looking like this:
It seems that at least
sortAscendingandsortDescendingare replaced byorderableandorderableReverse, as former properties have no effect any longer.Not sure about the other messages.
Another issue:
theadis actually atr(actually not even the lastthead's row, but the first one when having multiple rows. The name is missleading and typeNodecould be narrowed down more.Cheers, Sebastian
Many thanks! Commit 1 and 2 to address those problems.
Allan
Hi Allan,
thanks for fixing this!
BTW: I would like to ask to also specialize other Node propertys/returns, e.g. those:
The alternative would be to assert the type ourself, which makes the glue code very ugly. Especially if you don't want the code to fail in case you change the return type, we would also need to runtime-assert the correctness, which hurts even more.
Cheers, Sebastian
Good call. I've tighten up the returned node parameter with this commit.
Allan