using rowGroup with ajax GET to SQL table, the group never finds a group
using rowGroup with ajax GET to SQL table, the group never finds a group
Very simple datatable program: -
new DataTable('#branchTable', {
ajax: {
"url": "/api/Service_Arm",
"type": "GET",
"dataSrc": "data"
},
columns: [
{ "data": "service.name" },
{ "data": "name" },
{
"data": "id",
"render": function (data, type, row) {
return `
<a href="/Admin/Service_Arm/Edit?id=${data}"><i class="btn btn-primary fa-regular fa-pen-to-square"></i></a>
<a href="/Admin/Service_Arm/Details?id=${data}"><i class="btn btn-success fa-solid fa-circle-info"></i></a>
<a href="/Admin/Service_Arm/Delete?id=${data}"><i class="btn btn-danger fa-solid fa-trash"></a>`;
}
}
],
order: [[0, "asc"]], // Sort by the 2nd column in ascending order
rowGroup: {
dataSrc: 0
},
});
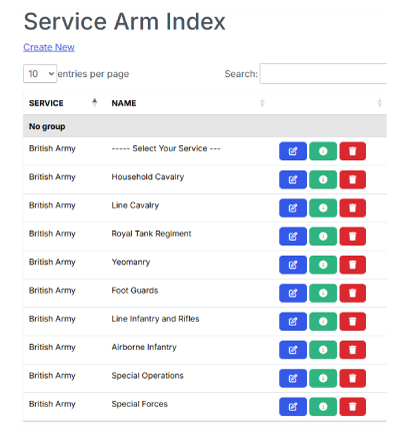
The data returns correctly, and the table forms correctly, but no group is found.

The data feed from an SQL Table is:-
{
"data": [
{
"id": 1,
"name": "----- Select Your Service ---",
"serviceId": 3,
"service": {
"id": 3,
"name": "British Army",
"service_TypeLocations": [],
"service_Countries": [],
"postings": []
},
"branch_1s": [],
"postings": []
},
{
"id": 2,
"name": "Household Cavalry",
"serviceId": 3,
"service": {
"id": 3,
"name": "British Army",
"service_TypeLocations": [],
"service_Countries": [],
"postings": []
},
"branch_1s": [],
"postings": []
},
{
"id": 3,
"name": "Line Cavalry",
"serviceId": 3,
"service": {
"id": 3,
"name": "British Army",
"service_TypeLocations": [],
"service_Countries": [],
"postings": []
},
"branch_1s": [],
"postings": []
},
----------------and on and on---------------
If I populate the table from the razor page controller and remove the ajax call it all works.
But it finds no group when I instigate the Ajax call
This question has an accepted answers - jump to answer
Answers
Change
dataSrc: 0to be:Setting
rowGroup.dataSrcis telling it to group on the data found in array index 0 (not column index 0). You have objects of data, not arrays, so you need to use object notation.This allows for the option of having grouping done on data that isn't displayed in a column.
Allan
Thank you Allan spot on