Fild Datatables
Fild Datatables
Link to test case:
https://admin.cleanlife.ch/new_orders_test.php (temporary link)
Debugger code (debug.datatables.net):
materialEditor.on( 'initEdit', function( e, show, row ) {
materialEditor.field("product").val(materialEditor.field("products_id").get());
})
Description of problem:
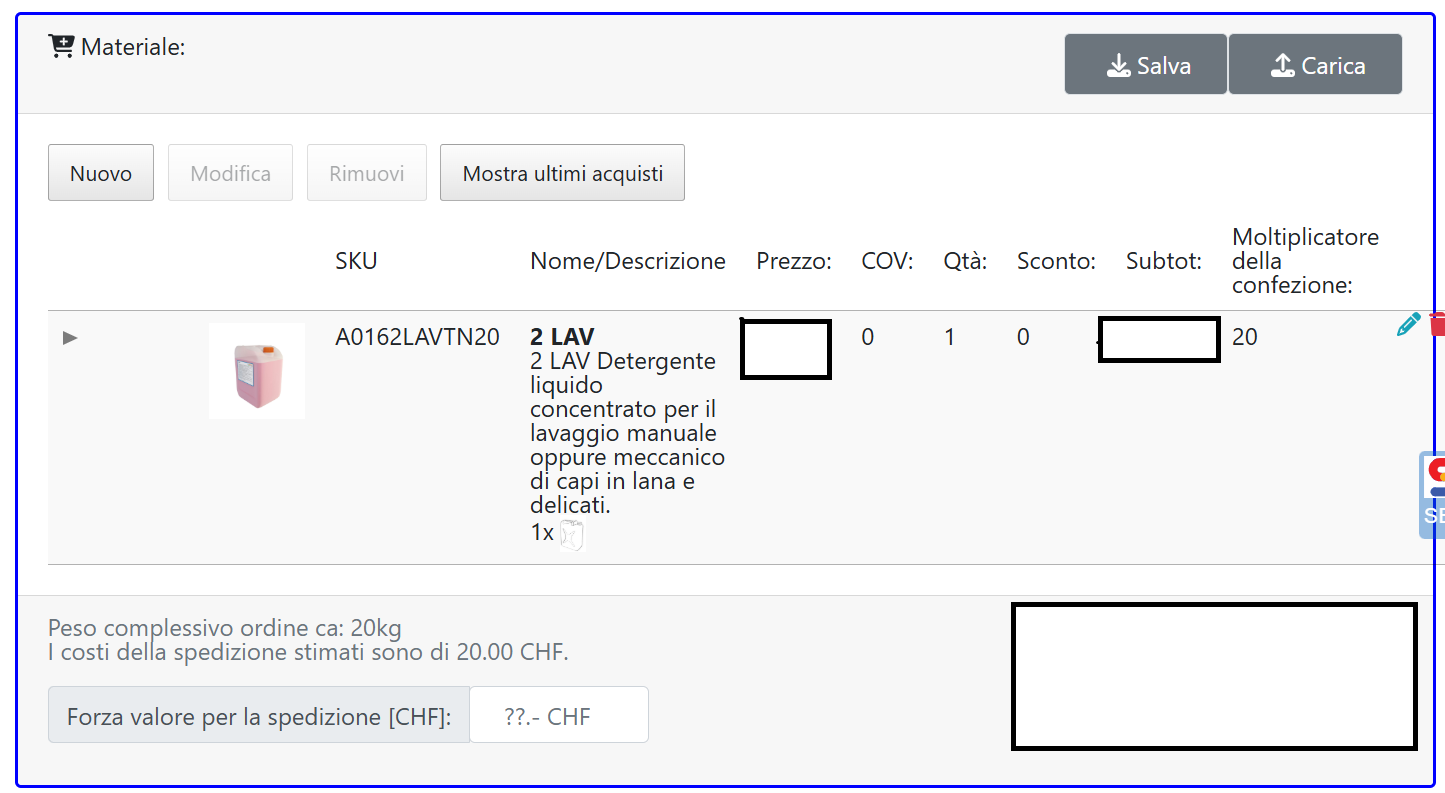
I insert a new line, clicking on "nuovo".
I choose, for example, the third product: "2 LAV [A0162LAVTN20] #374931304"
I press "Aggiungi" to insert a first row on the table.

At this point, I select the first line, and press on "Modifica".
The screen reopens, but "2 LAV [A0162LAVTN20] #374931304" is not selected.
How come? The code is right.
Where is the error?!?!
If you analyze, you can see that the class "selected" is put in, but then it is taken out. How can this be?
Answers
Looks like a login is needed for your test case link.
Kevin
Sorry, I hadn't thought of that.
Correct. Now you can try it.
Many thanks for the link.
Such an error normally comes from the value in the row not exactly matching the option's value. In this case, the data in your
dataproductsarray has avalueproperty which is an integer, but when inspecting the data that is in the DataTable, I can see thatproductis a string:Since
"374932430" !== 374932430the option isn't selected, and the row is unselected.To address this, they need to be made the same type. I'm not sure why the DataTable one is a string, apologies I've not had time to dig into that part - you could try using
fields.getFormatterto convert a string to an int, which might do it, or where you generatedataproducts, just makevaluea string which would probably be the easiest option.Allan
I had similar issues when upgrading my database. Before the upgrade everything was loaded as a string - and I didn't have any issues. Then suddenly numeric values were loaded as numeric variables. That of course changed based on user language. For example 17,20 was loaded as a string and 17.2 was loaded as a numeric.
It was an absolute nightmare. The solution was to explicitly stringify all database fetches. So I added this to my PDO configuration.
The above is from the definition of my own db handler. If you are using Editor you would need to adjust "config.php" accordingly.
Here is my "config.php":
was a studipa thing, and I can't tell you how much time I wasted on it.
thank you very much. It was really the integer/string thing.
Greetings
Diego
Now, what I wanted to do was to put an image.
Selecting a product upload its image. How would you do this?
Do you have examples of the code?
There isn't an example of exactly that I'm afraid, however it would be possible.
You can use the
.dt()method of thedatatablefield type and bind aselected/deselectedlistener, which would in turn callfield().labelInfo()in which you could display the image.I haven't tested it, but something along those lines will hopefully help get you started with it.
Allan
Hi Allan,
I also tried labelInfo. Only this would go on top of the "search input".
I would like to optimize the space by putting it below.
Do you think that the only way?
Hi,
Sorry I lost track of the tab with this thread in it and forgot I hadn't replied. Yes, at the moment it would put the image above the controls. That is something I'll look into seeing if I can change or provide an option for. Other than forcing a change in possible using CSS grid, I don't think it would be possible at the moment to put it below. Not without modify the Editor code that is.
Allan