Hide datatable label within editor form
Hide datatable label within editor form
I am working on a form template for an editor that contains two datatables with child records. (using https://editor.datatables.net/examples/simple/template.html as guiding example).
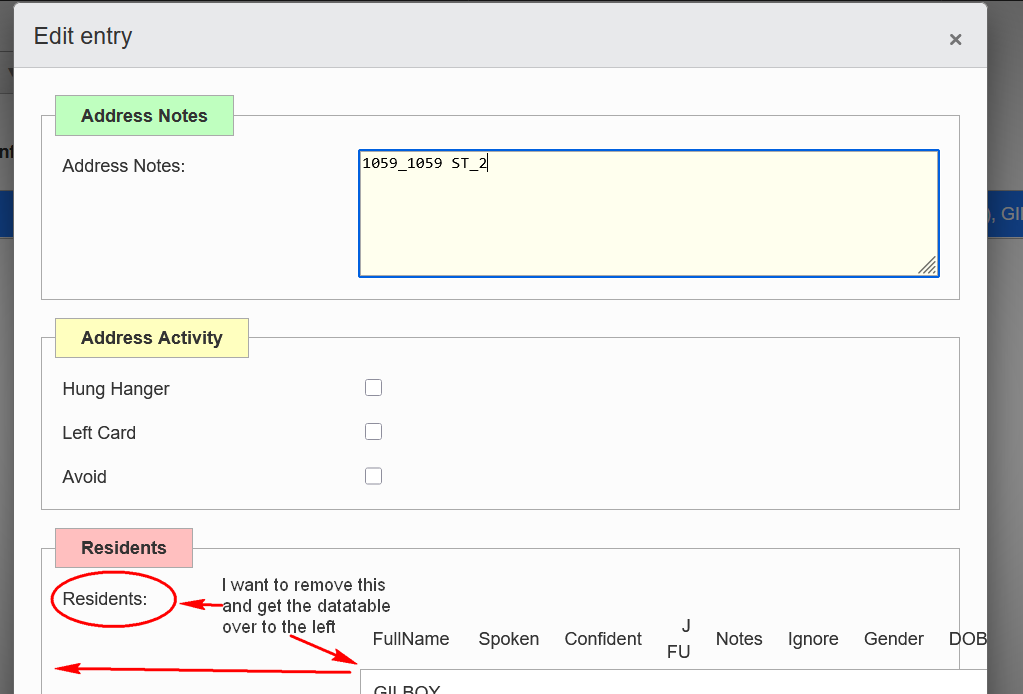
I am trying to hide the datatable label and get the dattables over to the left of the editor form. I am attaching a picture. 
Below is the definition of the editor (I removed the second datatable and some fields to condense). I used the info:false to turn off the row selector. Please let me know your thoughts.
var addresseditor = new DataTable.Editor( {
ajax: 'php/Addresses_Address_DT.php',
table: '#Addresses',
template: '#customForm',
idSrc: "Addresses.AddressAID",
fields: [
{
"label": "Address Notes:",
"name": "Addresses.addressnotes",
"type": "textarea"
},
{ label: "Hung Hanger", name: "view_Addresses.Hung_Hanger", type: "checkbox", separator: "", options: [{ label: "", value: 1 }] , unselectedValue : 0 } ,
{ label: 'Residents:', name: 'Residents', type: 'datatable', dom: 'lrtip', submit: false, paging: false, info: false, layout: {topStart: null } , select:false,
config: { searching: false,
layout : { topStart: null},
info: false,
ajax: {
url: 'php/Addresses_Residents_Nested_DT.php',
type: 'POST',
paging: false,
searching: false,
info: false,
select:false,
data: function (d) {
//if (DataTable.isDataTable('#Addresses')) {
// debugger;
if (maintable) {
var selected = maintable.row({ selected: true });
if (selected.any()) {
d.AddressAID = selected.data().Addresses.AddressAID;
}
}
//}
}
},
columns: [
{ title: 'FullName', data: 'FullNameParty' },
{ title: 'Spoken', data: 'Spoken_With' },
{ title: 'Confident', data: 'Confident' },
{ title: 'J FU', data: 'Jordan_Followup' },
{ title: 'Notes', data: 'ResidentNotes' },
{ title: 'Ignore', data: 'Ignore' },
{ title: 'Gender', data: 'Gender' },
{ title: 'DOB', data: 'Gender' },
{ title: 'Phone', data: 'Phone' },
{ title: 'Email', data: 'email' }
]
} // config
}
] // fields: [
} ); // var editor = new DataTable.Editor( {
This question has accepted answers - jump to:
Answers
I figured out it was the datatable label showing, but the field name label. I was able to just remove it.
Now I am trying to get the datatable to be left aling in the editor form.
Have a look at this example to see some of the built in class names that can be used to adjust the display of the fields.
Allan
Thank you
Now I am stuck on how to get the datatable (that is under the form editor, using a datatable type field) moved over to the left (see screenshot in the first post) I have been experimenting with different css and haven't been able to come up with a solution.
The
full blockfrom my previous link should do that. If it doesn't can you give me a link to a page showing the issue pelase.Allan
Thank you, it was lost on me the class gets applied on the field definition and not in the datafield definition, that worked.
Should I be able to apply the compact nowrap table class the same way? I did try but when I inspect the datatable it doesn't seem to have the compact class.
For the regular datatable on the main form, I specific the class in the tag of the HTML
<
table> element, ie:
<
table cellpadding="0" cellspacing="0" border="0" class="display compact nowrap" id="Addresses" width="95%" class="dt-resizeable">
But with the datatable under a field in the editor form, I don't have a
<
table> html element. Below is the what I last tried:
label: '', name: 'Residents', type: 'datatable',
autoWidth: false,
scrollY: false,
className: "full block compact nowrap" ,
No - to set a class for the table element what you need to do is assign it as follows before you initialise the Editor instance:
Allan
Regarding "before you initialise the Editor instance:", would this be the initCreate event, but this event doesn't seem to be executing?
addresseditor.on('initCreate', function () {
debugger;
console.log("addresseditor initCreate ");
addresseditor.field('Residents').dt().tableClass = 'display compact nowrap';
addresseditor.field('Comments').dt().tableClass = 'display compact nowrap';
});
Allan means for you to do this:
The statement needs to run before you initialize the Editor so the
datatablefield will use that value for the class used to create thetabletag.Kevin
I understand now, thank you,