How to store scroller position when use ajax.reload()
How to store scroller position when use ajax.reload()
Hello all,
I use the last DataTables 1.10.12 and Scroller 1.2.0 , when I use ajax.reload() refresh data, the scroll bar position will move to the top of table . How can I move the scroll bar to the exact row after reload data.
Thanks,
August
This discussion has been closed.
Answers
You want to use the
saveStateoption along with scoller, this will save the position of where you are in the table upon page reload.See this example for more information.
Thanks
Tom
Hi Tom,
I have used saveState option , when I reload data from a local file, it will save the position.But when I reload data from server by ajax, the scoller will goto the top of table.
My code :
Try this out. Before AJAX is called, save current scroll position
Then after data is loaded and refreshed in table
I've just tried putting a little example together: http://live.datatables.net/duqanoni/1/edit . It appears to work as you want - the scrolling position is held.
Can you link to a test page showing the issue please.
Allan
Allan, your example is incorrect, because scroller requires paging: true and you have it turned off. Datatables complains about this, but alert() isn't enabled in sandboxed JS environment (see JS console).
I narrowed problem to serverSide option. When you enable serverSide: true with Scroller extension - scrolling position isn't saved on ajax.reload(null, false);
see modified example http://live.datatables.net/ziqavune/1/edit
Thanks. That example doesn't actually use server-side processing, but this updated one does and it does show the issue you are seeing.
I would say that with if you want to hold position with server-side processing enabled, try simply
draw(). However that also appears to suffer from that issue.Thanks for letting me know about it. I'll try to look into it as soon as I can.
Allan
Does anyone have any idea of a workaround? Like just before ajax.reload() saving the scrollPosition and then afterwards just moving to that position? A bit hacky but it could work, no?
Thanks
Hi, I am also having this problem.
Is there an update on this issue?
Thanks.
Hi, I am also having this problem.
Any solution?
Thanks
Facing same problem.
any one found solution?
As a workaround you could possibly use Scroller.
Allan
Hi all,
Here's a solution - it's based on the example that Allan used before. Now, the
xhrevent triggers a one-off jump after the nextdraw, taking the table back to where it was.I think this should do the trick. If there's any edge cases or problems, please let me know,
Cheers,
Colin
Hello Colin,
It works for small amount of rows. Please check the same for minimum 500 records. it is not working. scroll is reset with top position. (serverSide: true, scroller: true)
When you click on button it calls server API twice
--- first due to ajax reload
--- after "table.row(position).scrollTo(false);" DataTable scroller automatically call api.
That's why for more records it is not working as expected.
Yep, looking into it now, hope to make sense of it
Hi @nikhilsheth2049 ,
Right, here is the latest attempt!
This time, it's getting the position of the scroll bar from the parent container, and it returns there after the reload.
Hope his does the trick.
Cheers,
Colin
Hello @colin ,
Thanks for quick reply.
Still it NOT works as expected.
what happen when I click on button...
--- it call api.
--- scroll position remain same.
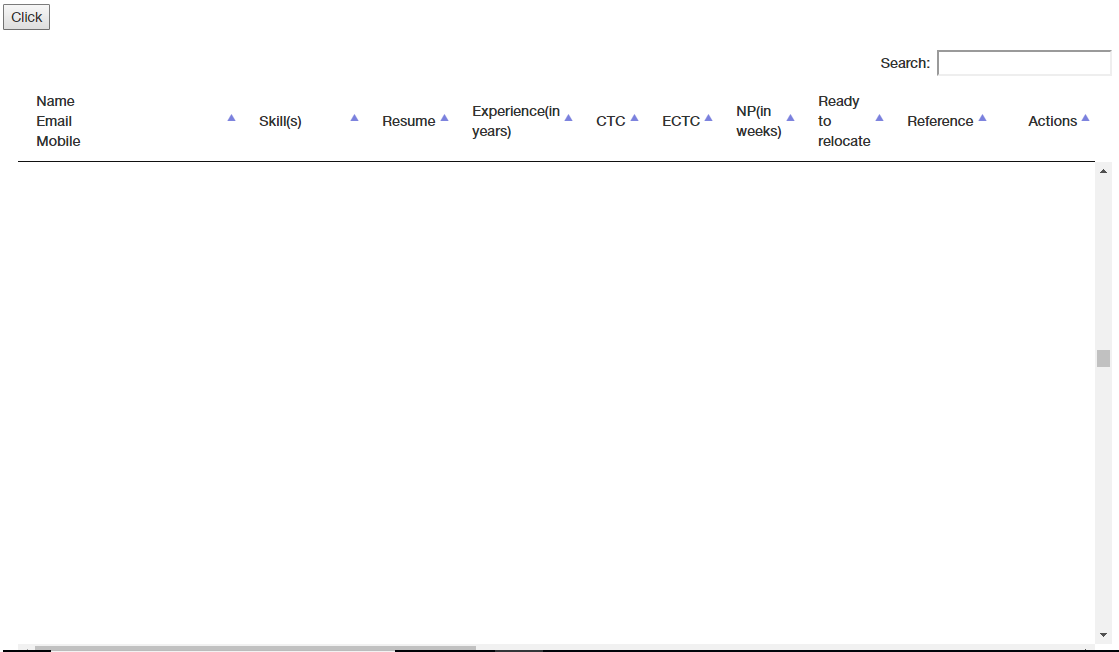
--- BUT records are not shown on the table.
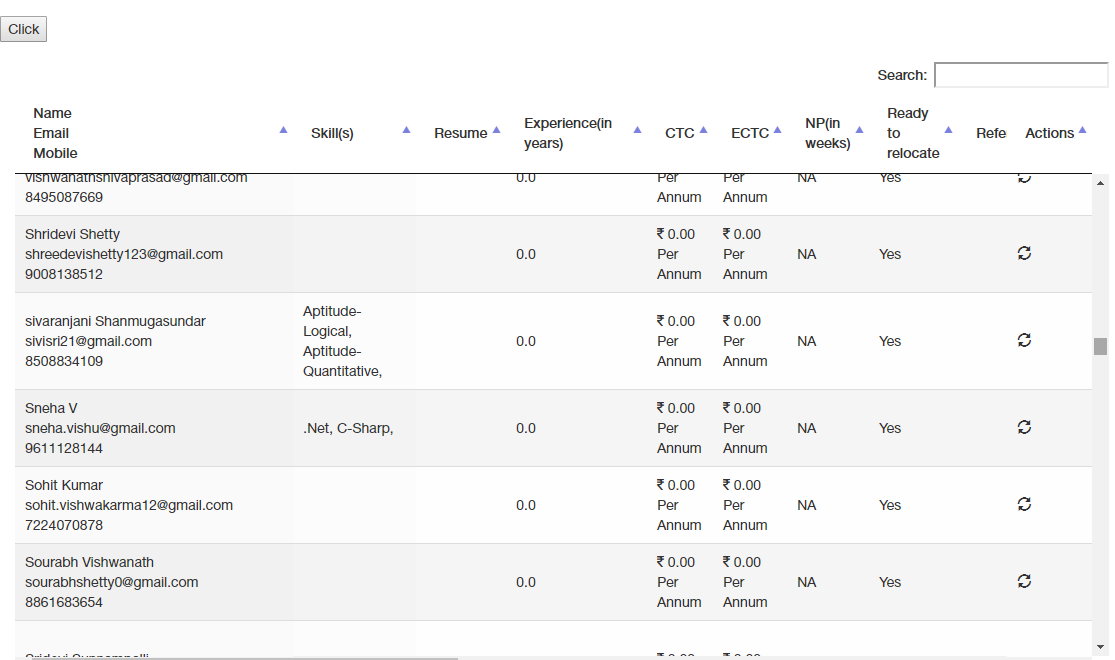
before click on button :

after click on button :

Hope you got my point
Hi @nikhilsheth2049 ,
Is that reproducible with the example I gave? I'm not seeing an empty table there when I follow those steps.
Cheers,
Colin
Hello @colin ,
Sorry for late reply(different timezone ).
).
Ya your example is perfect.
It produce blank data in datatable because I used rowsgroup plugin. If I remove that plugin then it works fine as expected but if I add that rowsgroup plugin then it creates blank data only when click on button(as we discussed).
Will you help to combine rowsGroup with your example ?
Thanks in advance.
Hi again,
That rowsGroup plugin isn't one of ours, it's a third-party plugin created by one of the community members. We're happy to take a look, we could write an example under the Support 60 option.
Cheers,
Colin
Hi all
Older post, but I seem to have the same kind of problem.
However, the table only scrolls all the way up when a row is selected (just before the reload) from the first 'draw page'. When I scroll down to subsequent draws, then the selected postion remains correct.
Does that help to solve the problem?
Hi @Perron ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin