Individual column searching not working.
Individual column searching not working.
Hi,
Can anyone see what is wrong with this?
Following the example from : https://datatables.net/examples/api/multi_filter_select.html
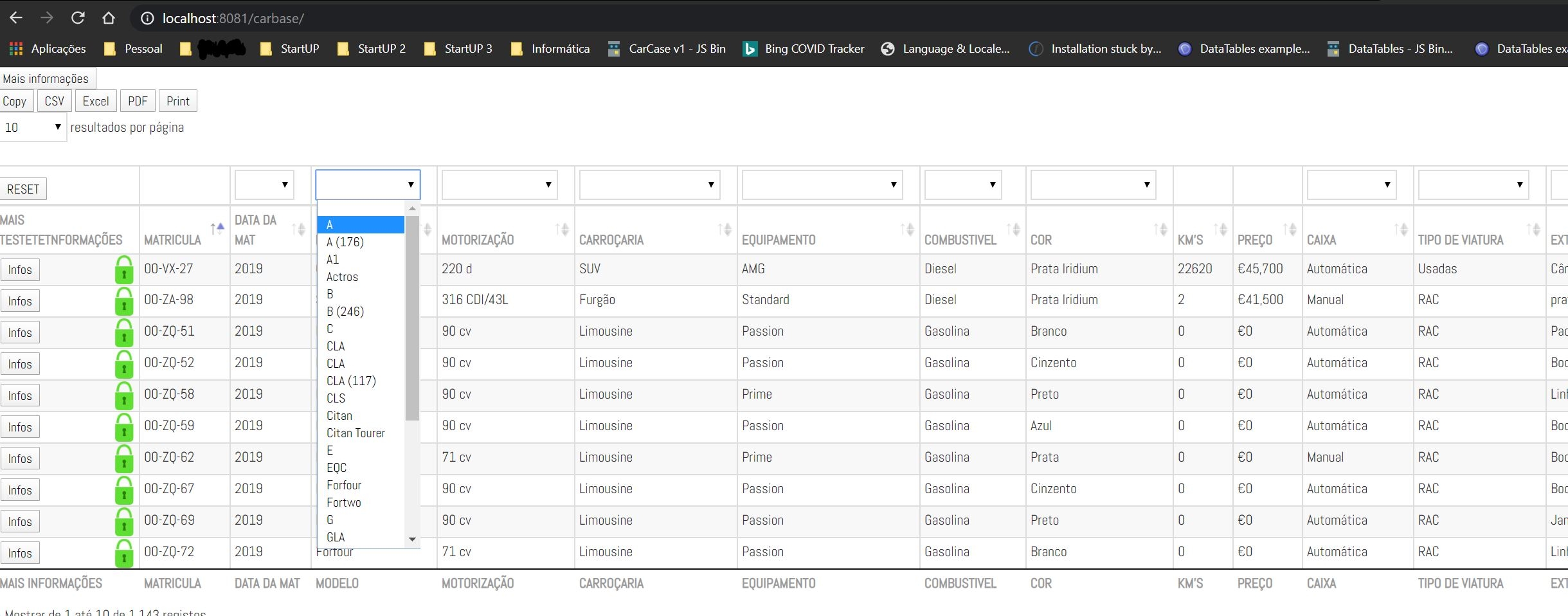
The selects are appearing but the search is not doing anything. No errors in the console.
Thanks,
Mick
debug code: okixan
$(document).ready(function () {
var table = $('#lookupTable').DataTable({
initComplete: function () {
this.api().columns().every( function () {
var column = this;
var select = $('<select><option value=""></option></select>')
.appendTo( $(column.footer()).empty() )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? '^'+val+'$' : '', true, false )
.draw();
} );
column.data().unique().sort().each( function ( d, j ) {
select.append( '<option value="'+d+'">'+d+'</option>' )
} );
} );
},
responsive: true,
@if ($pagination != 1)
"paging": false,
@endif
@if($show_export_buttons === 1)
dom: 'Bfrtip',
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
],
@endif
"processing": true,
"pageLength": 25,
"bFilter": false,
"columnDefs": [
{
"targets": [ -1 ],
"visible": false,
"searchable": false
}
],
//This adds the Bootstrap alert class, if there is one in the last column
"createdRow": function( row, data, dataIndex ) {
/*console.log(data);*/
if ( data[data.length-1] != '' ) {
$(row).addClass( data[data.length-1] );
}
}
});
new $.fn.dataTable.FixedHeader( table );
$('#loader').hide();
$('#lookupTable').show();
});
This discussion has been closed.

Replies
Search has been disabled. Remove that and it should work.
Allan
Yes, thanks.
Is there an example where the selects have been moved to the top?
Got it:
Ahhh, now I need to filter the other selects, after I have applied a filter.
I will have a go at that.
This doesn't look this easy, has anyone done this?
When a value is selected, the rows are filtered. I then want to update the other selects, so that they reflect the filtered columns.
Does that make sense?
Eg,
When CHU027 is selected, only A and B are shown in the select for the Name filter.
Happy to move this to paid support.
Mick
I wrote this example a while back showing how the filters can be updated when an item is selected in another filter: http://live.datatables.net/gejojiqu/1/edit .
Allan
Thats brilliant Allan, thanks.
Have a great weekend.
Mick
Hi Allan,
I have this working now, but I have a slight problem with the table headers. My filters are at the top and this is affecting the column name spacing.
https://ibb.co/m1OA4a
Any idea where I can start with this? Is just adding right and left padding to th the best way?
This is where I add them:
Try using the
orderCellsTopoption.Allan
Hi allan, I saw your code at http://live.datatables.net/gejojiqu/1/edit
Any sugestions how can I use this with sql server from behind?
Thanks in advance
As
serverSideisfalse, all the data will be in the table from the start. So, you're usinginitCompletealready, you just need to add thecode in there too, to ensure the table is updated with each draw.
Colin
Hi colin, thanks for quick help.
But in not getting where I have to replace your code in my code
There you go : http://live.datatables.net/deboparo/1/edit
Cheers,
Colin
Hi Colin, AMAZING!
I put all my code in to trash and use your code as base and everything its working very well.
The only thing I detected for now is, when I create a limite on wich colunm I want the select filter displays, table.columns([2,3,4,5,6,7])
The select filter doesnt work well.
FORGET THIS POST, FIXED!
I just selected the wrong columns.
Once again Colin, thanks for help me out
Hi Colin, how are you?
Its hard to doa multiple filter?
I want to select option A and B and the next filters give me just the information about A and B
Like the post above
Are you looking for something like this using select2?
http://live.datatables.net/xehexoye/1/edit
Kevin
Yap I already tried to adapt my code using that link.
And I failed hard ;-)
I'm not too clear what the problem is, or whether it's been fixed If it's still an issue, please can you give more details on your requirements.
If it's still an issue, please can you give more details on your requirements.
Colin
Hi colin,
Well you helped me out doing something like this = http://live.datatables.net/deboparo/1/edit
And it work very well
My ideia is, being able to select more options per filter like Accountant and Developer
and the others filters only show up the options left.
Im not sure if i explained right
I tried adapt using this = http://live.datatables.net/xehexoye/1/edit
And I just fail hard in my code
Your last test case looks good to me - the select2 is working as expected and is filtering correctly! Can you explicitly say what it's doing wrong, and what you would expect it to do instead, please.
Colin
Hi Colin I will make this post in 2 parts.
1- my code right now
2- the abomination I tried
1- my code
`function format ( d ) {
});`
2 - the abomination
`
function format ( d ) {
return '
'+d.Marca+' | '+d.Modelo+' | '+d.Motorização+' | '+d.Equipamento+' | '+d.Caixa+''+ '
Novo:'+d.preo_novo+' Recomendado: '+d.PreçoRecomendado+'
'+ '
'+ 'Utilizador: '+d.NomeUtilizador+'
'+ 'Iva: '+d.IVA+'
'+ 'PM: '+d.PM+'
'+ 'Data da Matricula: '+d.DataMatricula_info+'
'+ 'Origem: '+d.OrigemViatura+'
'+ 'Carrocaria: '+d.Carroçaria+'
'+ 'Combustivel: '+d.Combustivel+'
'+ 'Caixa: '+d.Caixa+'
'
;}
});`
Can you put this together in a test case so we can see what is happening? Scanning a bunch of code is difficult to do. All you need to do is provide the essential code to show the issue.
Kevin
Well mate, i cant put it work with JS BIn (im new)
http://live.datatables.net/wahowodu/2/
In my xampp

If might help you I can share my code.
Hi mates, I just edited inside JS bin and now works +/-
http://live.datatables.net/kefojuse/3/edit
Can help me out how to use select 2?
For now I can only select 1 option, need 2 or more.
The select 2 option its link this -> http://live.datatables.net/xehexoye/1/edit
Here is your updated example with select2:
http://live.datatables.net/nebujaya/1/edit
Changes made:
1. Added the select2.js and css libraries.
2. Replaced the code with the select2 code from the example.
3. Changed the
appendTo()selector to match what you have in your regular select example.4. Commented you this code in initComplete:
Commented out the code to update the select options because it causes a stack overflow error. A different solution will need to be created to handle updating the select options using select2. Here is the select2 docs for programmatic control of select2:
https://select2.org/programmatic-control/add-select-clear-items
I don't have an example of updating the select2 options. Someone on the forum may but you might need to look on Stack Overflow and the select2 docs to learn how to update the select2 options. If I have time later I'll look but no promises.
I also noticed that you have two sets of sorting icons. This is due to conflicting CSS files. I commented out the
jquery.dataTables.min.cssinclude to fix your styling issues.Kevin
Hi kthorngren, thanks alot it work
Just a question plz. There is any way to when I pick "London and Sidney"
The others filters"pre-filter" the option available for "London and Sidney"???
Once again thanks
That is what I mentioned above. The docs for select2 will need to be reviewed to learn how to do this.
Kevin