Template bug ?
Template bug ?
Hello,
I have a problem, the template work only if i "update" line.
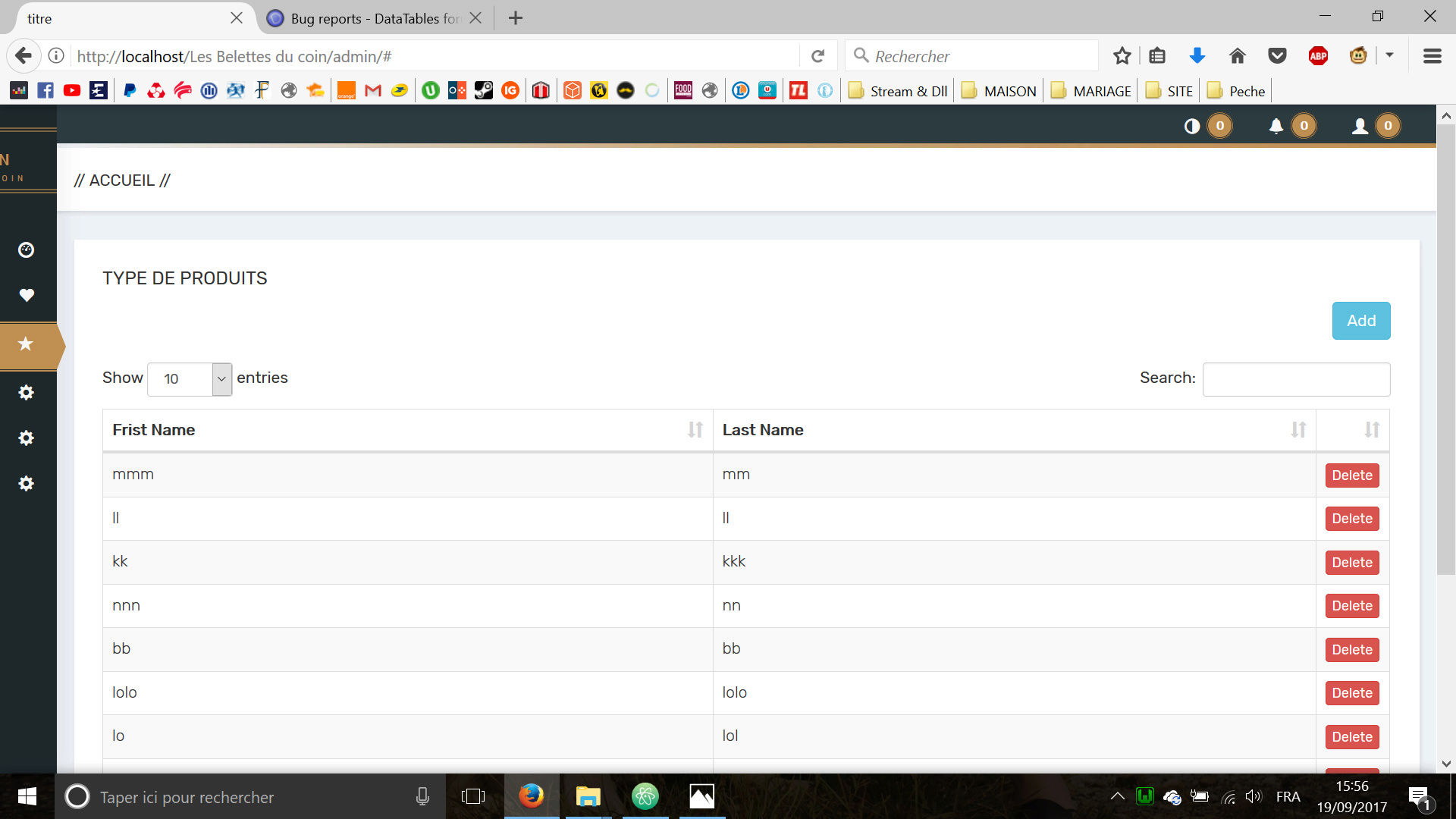
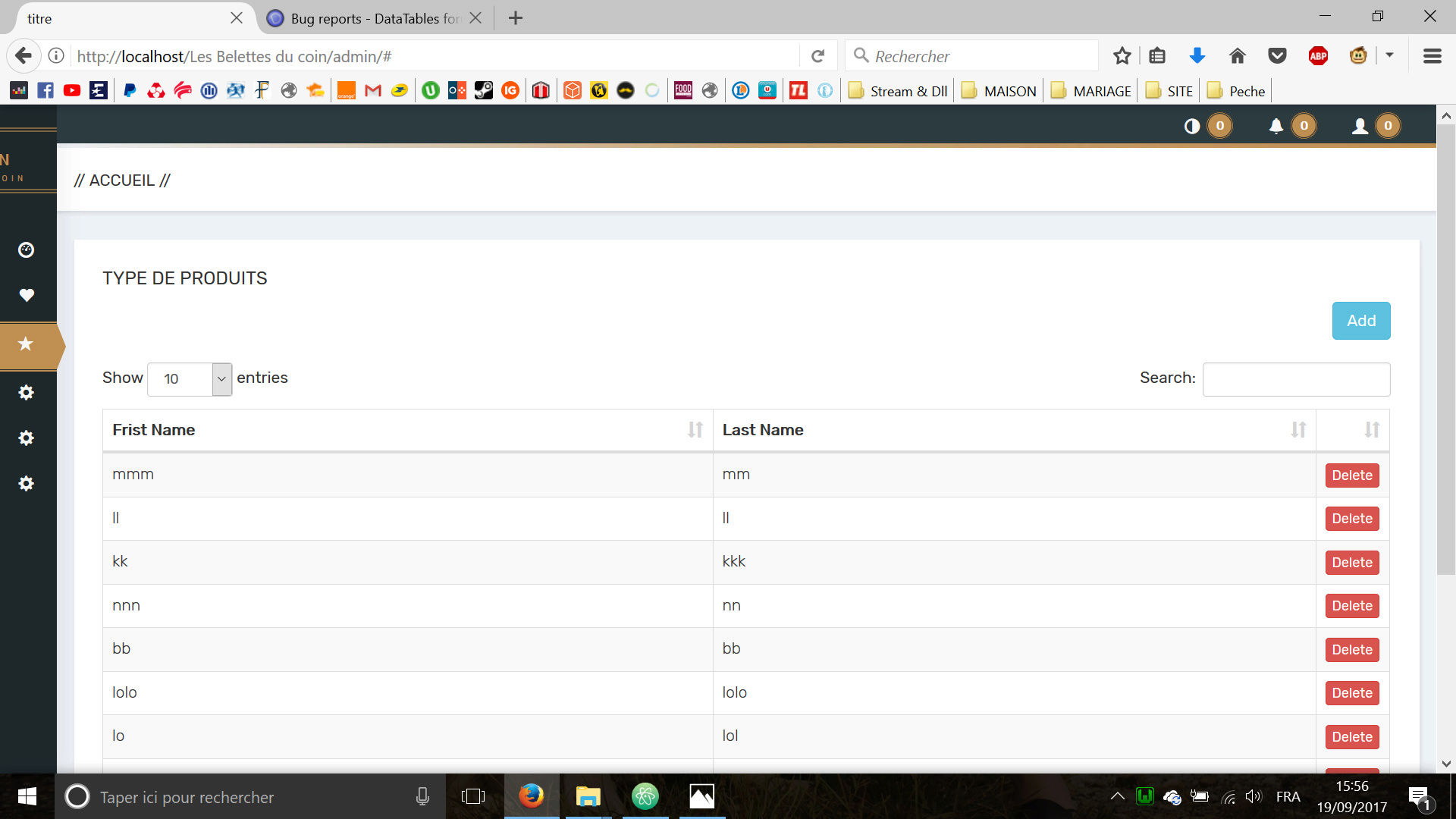
When i load page

When i updated

Have you an idea ? Thanks
This discussion has been closed.
Hello,
I have a problem, the template work only if i "update" line.
When i load page

When i updated

Have you an idea ? Thanks
Answers
If the datatable is not visible on the DOM when it is created it is unable to calculate the column widths properly. Updating the row causes a redraw which fixes the column widths. You can programatically adjust the column with
columns.adjust. I'm not sure what template you're referring to but if you can call the above function once the page/screen/tab is displayed it should sort out the columns.function fetch_data(){var dataTable = $('#user_data').DataTable({"processing":true,"serverSide":true,"order":[],"ajax":{url:"inc/ajax.php?a=fetch",type:"POST"}});}fetch_data();If i had colum adjust, i have an error, "Cannot reinitialise DataTable"
Thanks for your reply
Don't pass any parameters into the
$().DataTable()constructor (assuming you want to get the DataTable instance to use the API - which it sounds like you do in this case). The tech note that the error message mentions this.Allan
Yes, I understand that. But then how can I fix the display problem. If I understand correctly, my table is on a "tab" bootstrap. Updating the table allows you to destroy the table and redraw the table. So how do I get it from the beginning? Thank you
All my code
function fetch_data(){
var dataTable = $('#user_data').DataTable({
language:{processing:"Traitement en cours...",search:"Rechercher :",lengthMenu:"Afficher MENU éléments",info:"Affichage de l'élement START à END sur TOTAL éléments",infoEmpty:"Affichage de l'élement 0 à 0 sur 0 éléments",infoFiltered:"(filtré de MAX éléments au total)",infoPostFix:"",loadingRecords:"Chargement en cours...",zeroRecords:"Aucun élément à afficher",emptyTable:"Aucune donnée disponible dans le tableau",paginate:{first:"Premier",previous:"Précédent",next:"Suivant",last:"Dernier"},aria:{sortAscending:": activer pour trier la colonne par ordre croissant",sortDescending:": activer pour trier la colonne par ordre décroissant"}},
"processing":true,
"serverSide":true,
"order":[],
"columnDefs":[{bSortable:false,targets:[2]}],
"ajax":{url:"inc/ajax.php?a=fetch",type:"POST"}
});
}
fetch_data();
function update_data(id,column_name,value){
$.ajax({url:"inc/ajax.php?a=update",method:"POST",data:{id:id,column_name:column_name,value:value},success:function(data){
$('#alert_message').html('
');
$('#user_data').DataTable().destroy();
fetch_data();
}});
setInterval(function(){$('#alert_message').html('');}, 5000);
}
$(document).on('blur','.update',function(){
var id = $(this).data("id");
var column_name = $(this).data("column");
var value = $(this).text();
update_data(id, column_name, value);
});
$('#add').click(function(){
var html = '<tr>';
html += '<td contenteditable id="data1"></td>';
html += '<td contenteditable id="data2"></td>';
html += '<td><button type="button" name="insert" id="insert" class="btn btn-success btn-xs">Insérer</button></td>';
html += '</tr>';
$('#user_data tbody').prepend(html);
});
$(document).on('click','#insert',function(){
var type_produit_nom = $('#data1').text();
var type_produit_couleur = $('#data2').text();
if(type_produit_nom != '' && type_produit_couleur != ''){
$.ajax({url:"inc/ajax.php?a=insert",method:"POST",data:{type_produit_nom:type_produit_nom, type_produit_couleur:type_produit_couleur},success:function(data){
$('#alert_message').html('
');
$('#user_data').DataTable().destroy();
fetch_data();
}});
setInterval(function(){$('#alert_message').html('');}, 5000);
}
else{
alert("Les deux champs sont requis");
}
});
$(document).on('click','.delete',function(){
var id = $(this).attr("id");
if(confirm("Êtes-vous sûr de vouloir supprimer ceci ?")){
$.ajax({url:"inc/ajax.php?a=delete",method:"POST",data:{id:id},success:function(data){
$('#alert_message').html('
');
$('#user_data').DataTable().destroy();
fetch_data();
}});
setInterval(function(){$('#alert_message').html('');}, 5000);
}
});
Yes, I understand that. But then how can I fix the display problem. If I understand correctly, my table is on a "tab" bootstrap. Updating the table allows you to destroy the table and redraw the table. So how do I get it from the beginning? Thank you
function fetch_data(){
var dataTable = $('#user_data').DataTable({
"processing":true,
"serverSide":true,
"order":[],
"columnDefs":[{bSortable:false,targets:[2]}],
"ajax":{url:"inc/ajax.php?a=fetch",type:"POST"}
});
}
fetch_data();
function update_data(id,column_name,value){
$.ajax({url:"inc/ajax.php?a=update",method:"POST",data:{id:id,column_name:column_name,value:value},success:function(data){
$('#alert_message').html('
');
$('#user_data').DataTable().destroy();
fetch_data();
}});
setInterval(function(){$('#alert_message').html('');}, 5000);
}
$(document).on('blur','.update',function(){
var id = $(this).data("id");
var column_name = $(this).data("column");
var value = $(this).text();
update_data(id, column_name, value);
});`
If I understand correctly your Datatable works fine except the initial display has the columns as shown in your first picture, correct?
Then you added
columns.adjust()and received theCannot reinitialise DataTableerror, correct?If the above is correct then where did you add
columns.adjust()? If you have the Datatable initialized then active the tab you will want usecolumns.adjust()in the function that actives the tab. In other words active the tab then usecolumns.adjust().If the above assumptions are incorrect then we probably need to see your page or a test case to help troubleshoot.
Kevin
I dont know why don't work
function fetch_data(){var dataTable = $('#user_data').DataTable({"processing":true,"serverSide":true,"order":[],"columnDefs":[{bSortable:false,targets:[2]}],"ajax":{url:"inc/ajax.php?a=fetch",type:"POST"}});}$('a[data-toggle="tab"]').on('shown.bs.tab',function(e){dataTable.columns.adjust().draw();});fetch_data();Its hard to tell without the code being formatted but I think your
dataTablevariable scope is only in thefetch_datafunction.Try this instead:
Kevin
Not work, i dont know why.
Please explain. Are you getting an error or is it that the initial table display is not correct?
Can you post a link to a page showing the issue?
Kevin
i have the same problem, did you already solve this one?
and i dont know what is tha data("id") is?
my update.php is this :
```
<?php > ``` ?><?php
$connect = mysqli_connect("localhost", "root", "", "btc");
if(isset($_POST["user_id"]))
{
$value = mysqli_real_escape_string($connect, $_POST["value"]);
$query = "UPDATE users SET ".$_POST["column_name"]."='".$value."' WHERE user_id = '".$_POST["user_id"]."'";
if(mysqli_query($connect, $query))
{
echo 'Data Updated';
}
}
what will i put to this. data?
EDIT: Updated post with Markdown code formatting.
and where is the column_name come from?
The problem described in this thread is that the column widths are not correct when a hidden table is displayed. Is that the problem you are having?
If yes, then please show the code where you are using
columns.adjust()as mentioned above.If no, please start a new thread describing the issue you are having and an error messages you are getting.
Kevin
And also a link to a page showing the issue please .
.
Allan