Sometime the jQuery Datatable is working, sometimes it is not?
Sometime the jQuery Datatable is working, sometimes it is not?
I did a web (angular 5) page host locally, I used datatable(jquery)to add some extra feature(like sort, filter, search..etc) to my table on html. When I try it first, the datatable works as I expected, but when I reload the page, its ui changes too, then all the datatable function does not work anymore....it seems like it occurs randomly. So I clear all the cookie and disable the page from using cookie, but the result are still the same. I also tried to use console log to see if the $('#myTable').DataTable(); gets run when I reload the page, it actually runs every time I reload the page. I don't know where this went wrong. Note: I am using localhost/3000 to redirect my page to the \books page. Here is my sample index file code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>QnAlist</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.css">
</head>
<body>
<app-root></app-root>
$(document).ready(function () { $('#myTable').DataTable(); });</body>
</html>
Here is my books component html code :
QnA List
| Question | Answer | Date |
|---|---|---|
| {{ book.question }} | {{ book.answer }} | {{ book.timestamp }} |
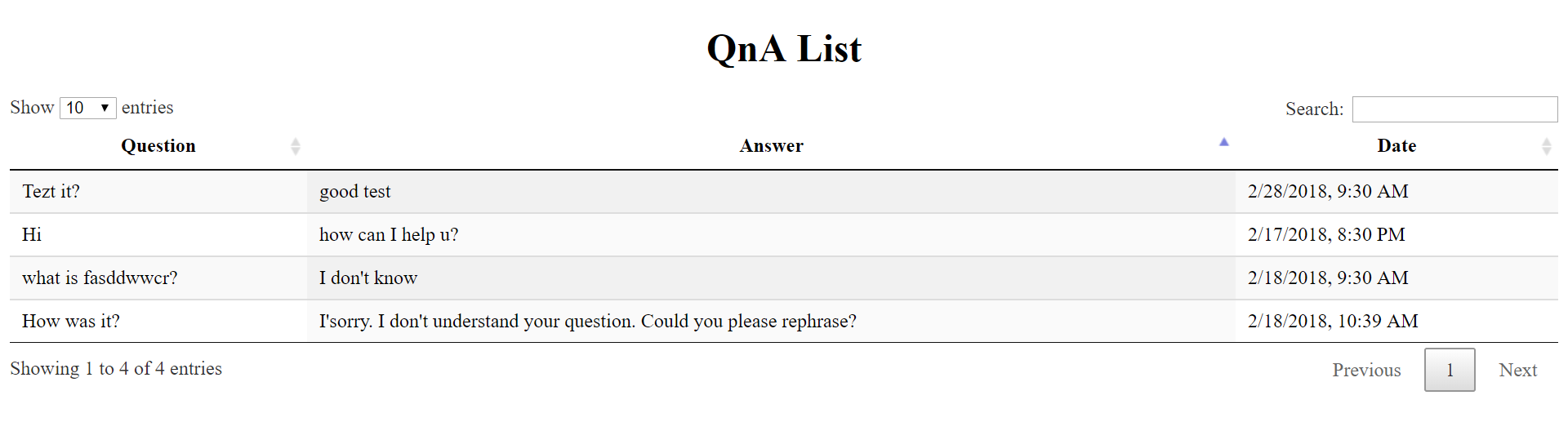
this is the working page:

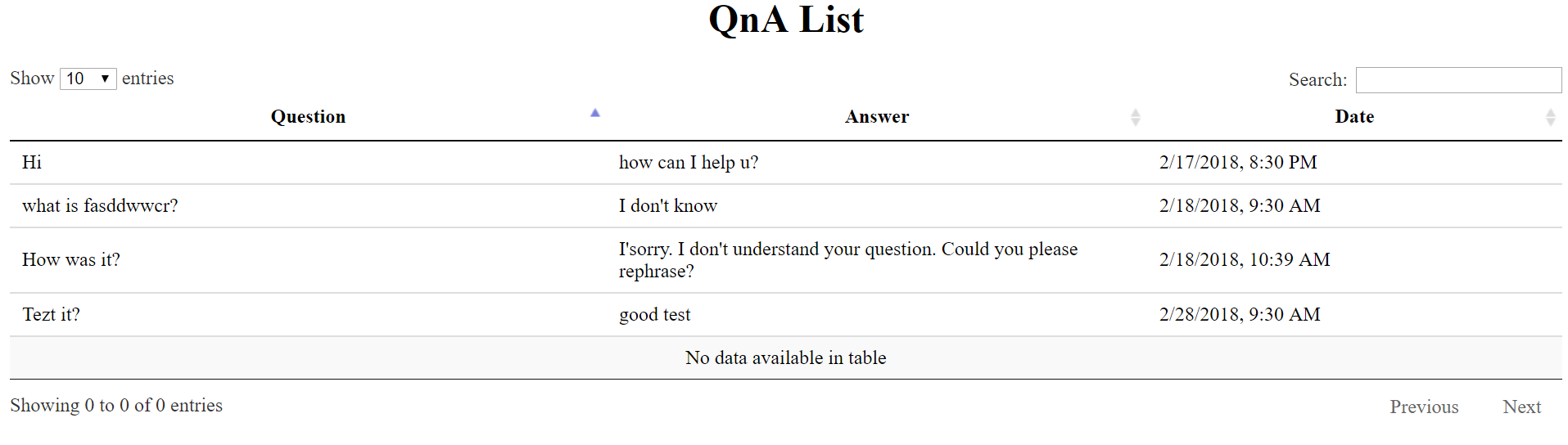
this is the page after reload:

Answers
Happy to take a look at a test case showing the issue.
Allan
are you able to reproduce this issue...I am still having the same issue.
Allan is asking you to provide a link to a page reproducing the issue so he can take a look. Maybe its a timing issue where sometimes
$('#myTable').DataTable();is executed before you load the table with your data. Without seeing it in action its hard to say.Kevin