Table column width issue
Table column width issue
Hi,
I am trying to use a script from link below:
live.datatables.net/saqozowe/2/edit
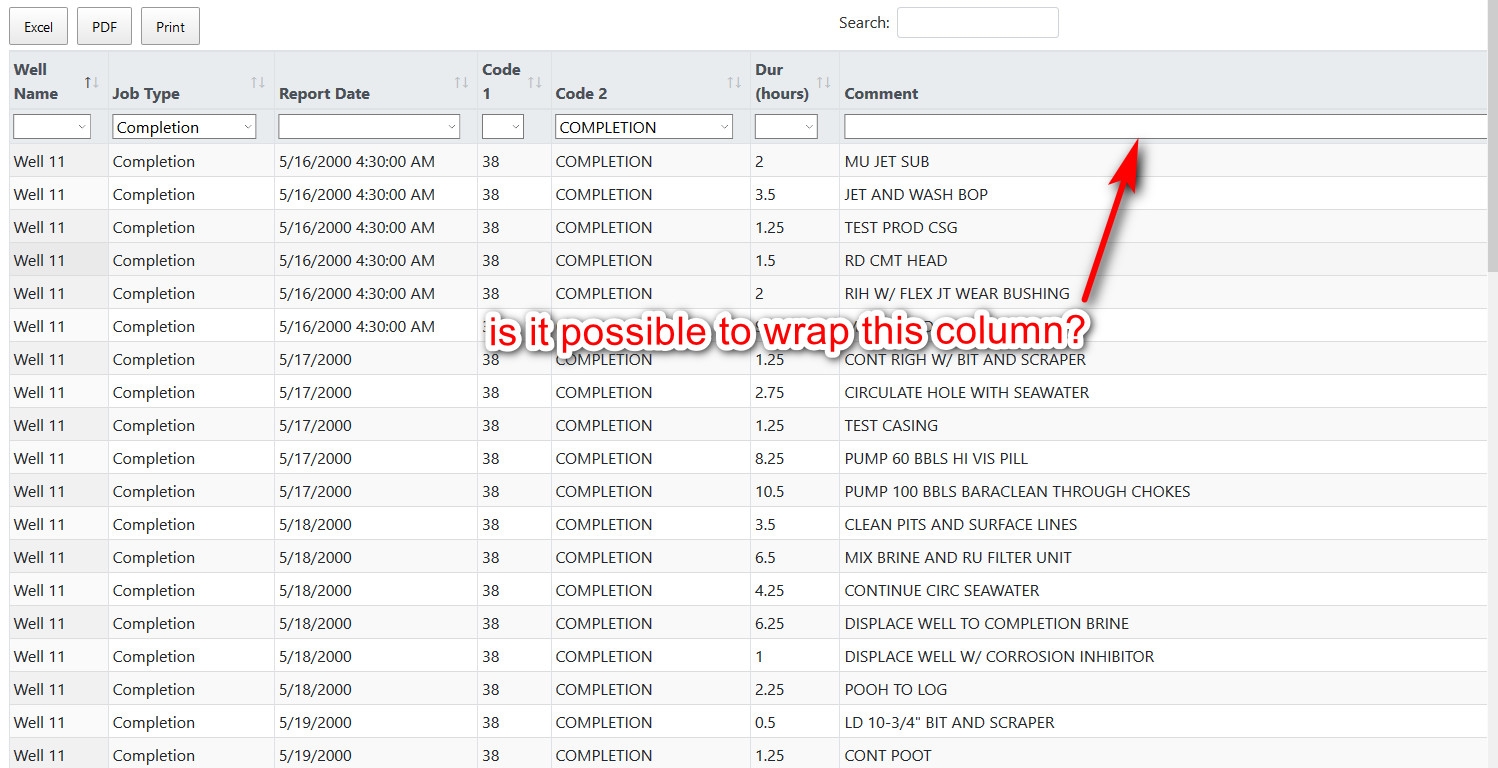
But the result, my table last column become very very wide, extend to the end of browser. See picture below:

Confirmed I have removed the "no wrap" from table class. Below is my table class:
<
table class="table table-striped table-bordered table-hover display compact" id="myTable">
I am using Bootstrap for page layout and styling.
Really appreciate for your help
This discussion has been closed.
Answers
Try adding the class "wrap" to the table, see this example here. This will wrap all columns, but it may be good enough since the rest of your data appears to be short.
Thanks Colin, using Wrap Class doesn't solve this issue. But I add wrap in CSS Table style and it works.