Multi row delete with in-built 'Delete' button where idSrc is a combination of more than one fields.
Multi row delete with in-built 'Delete' button where idSrc is a combination of more than one fields.
Hello,
I ran into this problem where I am trying to delete more than one rows on Datatables grid (which has been populated with JSON data from AJAX call), and I am getting data of the selected rows if more than one row is selected.
The problem is peculiar because my JSON data structure has primary key (idSrc) which is a combination of more than one fields. I am not able to get the 'key' on ajax.data function call. I have made a test case at the following link:
http://live.datatables.net/koqabuhe/4/edit
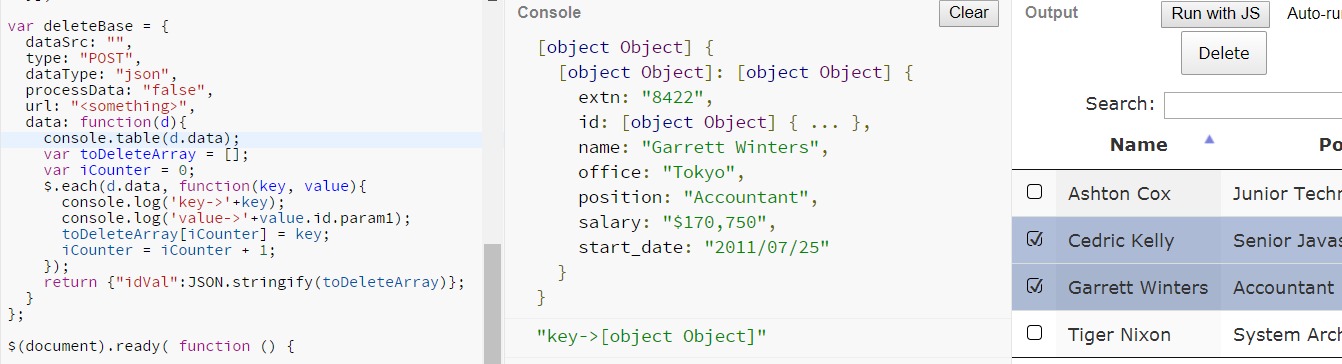
- Try to select the check-box for more than one row. Click 'Delete'. I am expecting console to print the object "id" with its fields populated. I couldn't get the key for these selected rows, however I iterate over the 'key' function parameter.
Please advise if I am missing anything here.
Thanks.
This question has an accepted answers - jump to answer
Answers
The function for ajax.data has only one row data, even if multiple rows are selected:

The
rowIdis expecting a string not an object. You are assigning an object to it. TheidSrcexpects either a string or an integer. It is expected that these are unique values. Can you combine your param values together to create unique IDs and assign them as a string?Kevin