Initializing a datatable with Ajax object as data source
Initializing a datatable with Ajax object as data source
So i don't know if the format of my object is the problem or the data type, but i believe it is quite correct.
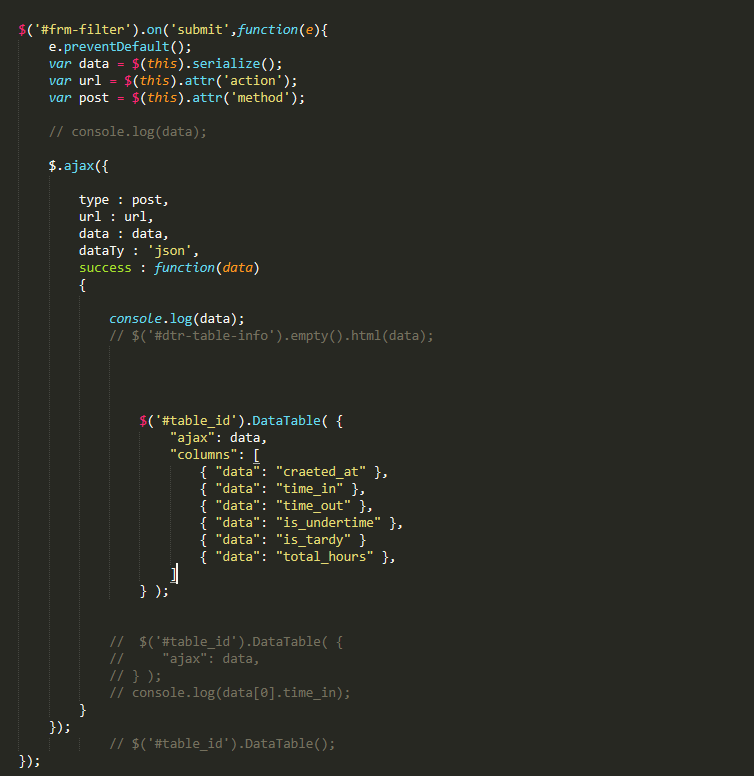
MY CODE

i'm quite unsure on what to put on the "ajax" : " "
so i just inserted the return value there.
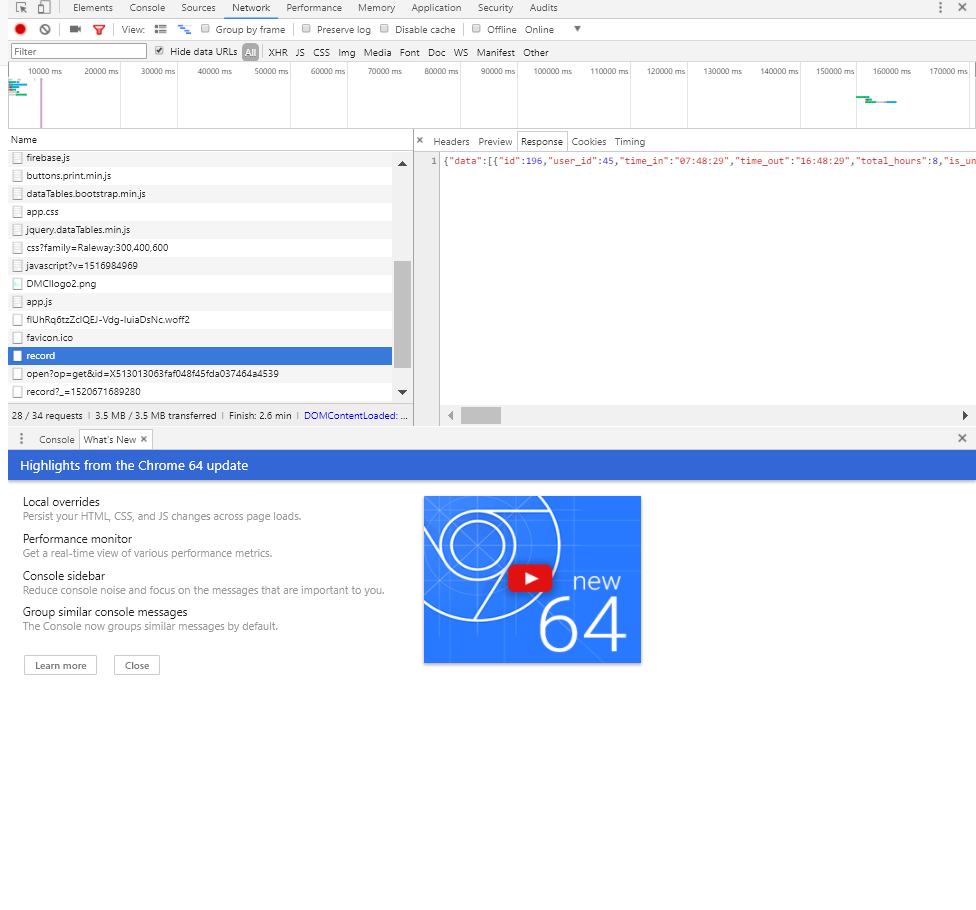
additional screenshots of the return value


the record name, is the route of the page.

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
change ajax:data to data:data. You don't need ajax in your table because your table is part of ajax. (just make sure it is desterilized.)
Hello, i tried your suggestion but it seems not to work still.
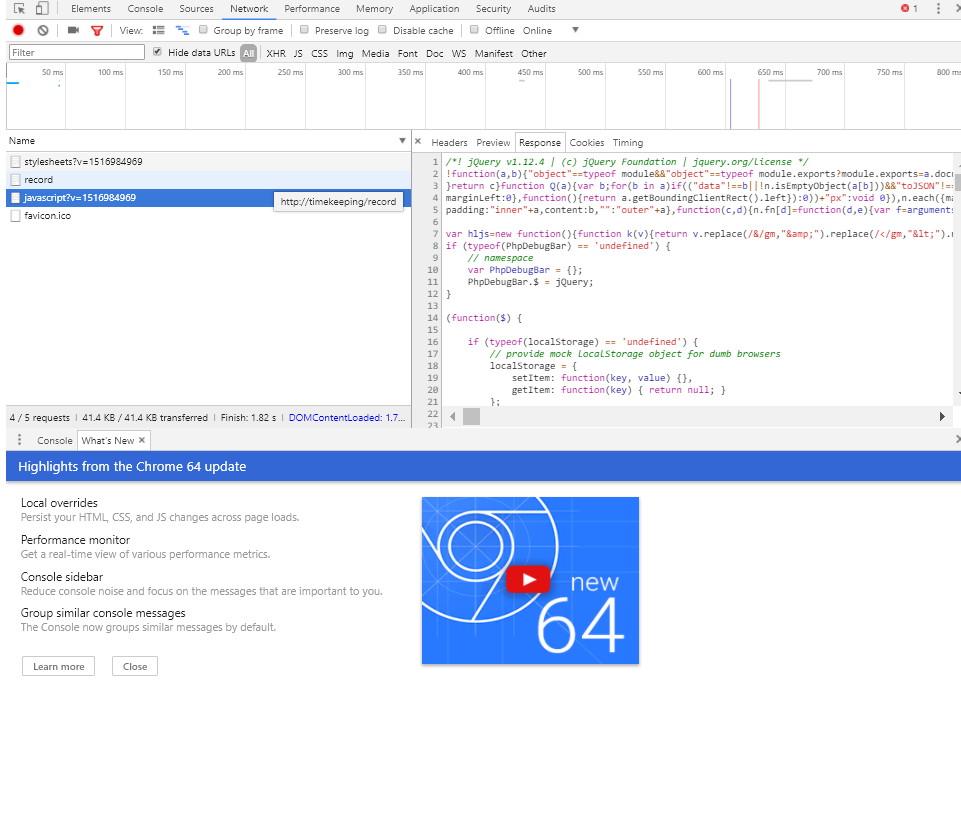
Here is the process, and as we can see, the data is right there, and it is not just calling it right.
The code:
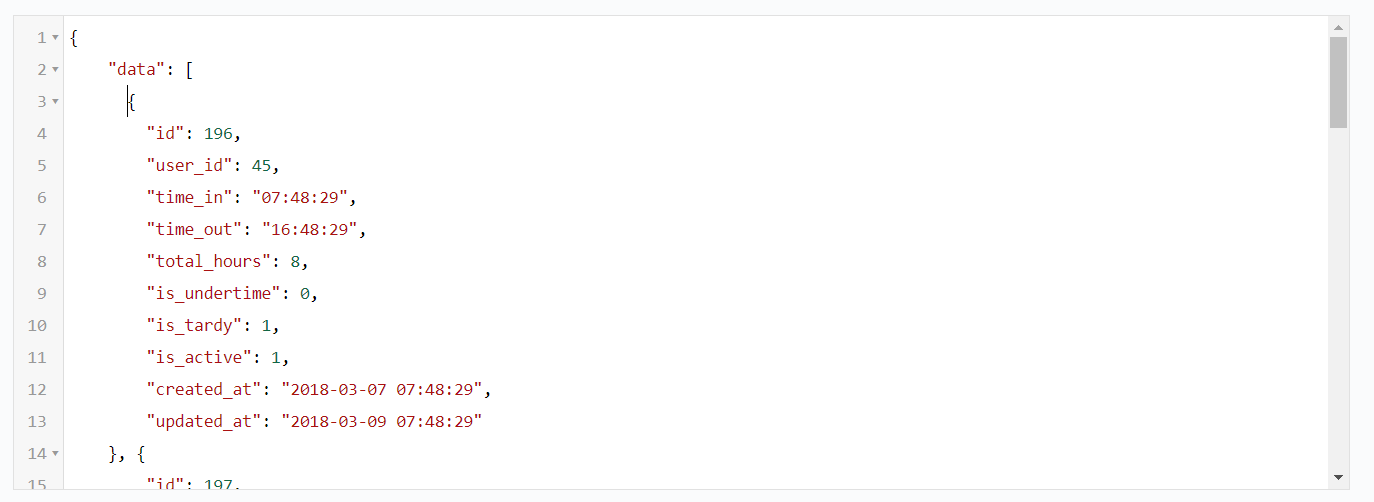
The JSON Lint of the return data:
What do you mean by destrerilized, i'm sorry, i'm quite new to Javascript.
This means to convert from JSON to a Javascript object. Above your console.log place this command:
data = JSON.parse(data);This will do the conversion.
Since your data is in the
dataobject you will probably need to use"data": data.data,instead of"data": data,.Kevin
Thank you so much!