TinyMCE Does not show after first attempt.
TinyMCE Does not show after first attempt.
 SchautDollar
Posts: 21Questions: 6Answers: 1
SchautDollar
Posts: 21Questions: 6Answers: 1
Hello,
I am able to get the TinyMCE plugin to work once on the page. If I click away/lose focus or attempt to edit another field, the plugin does not show. There are no errors in the console.
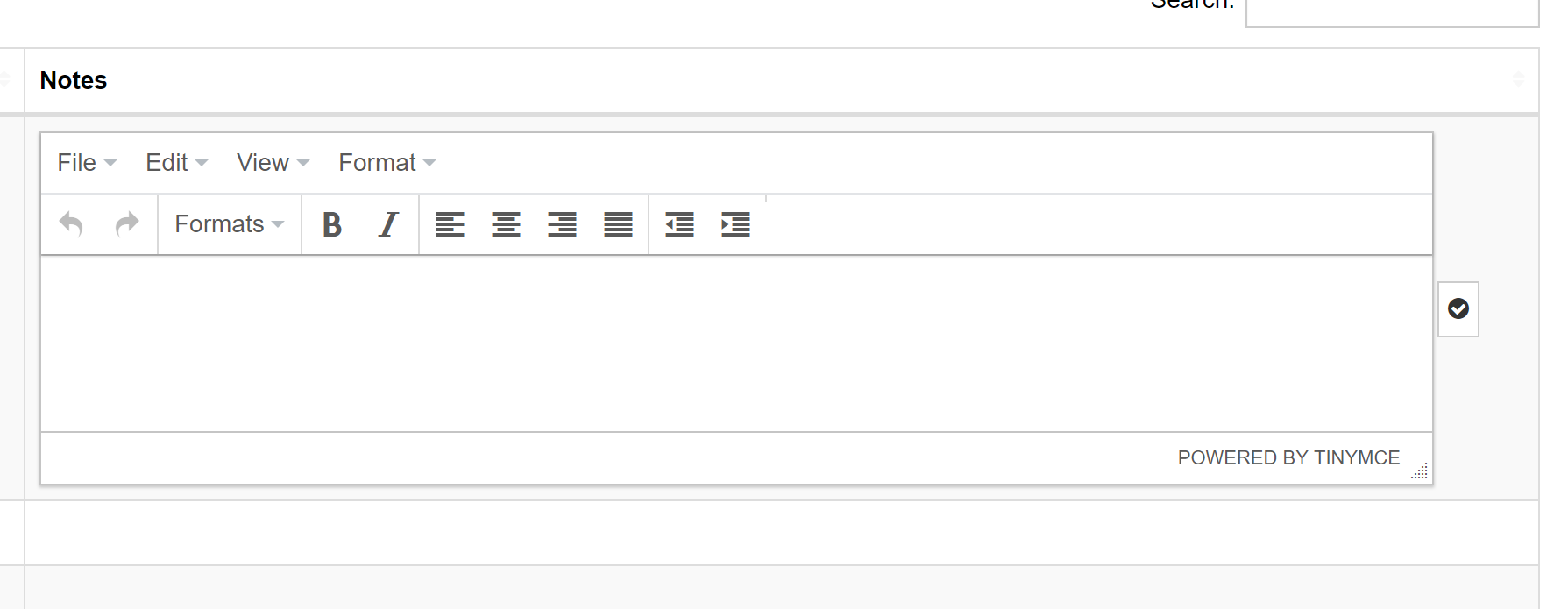
First attempt - normal - seems to work fine.

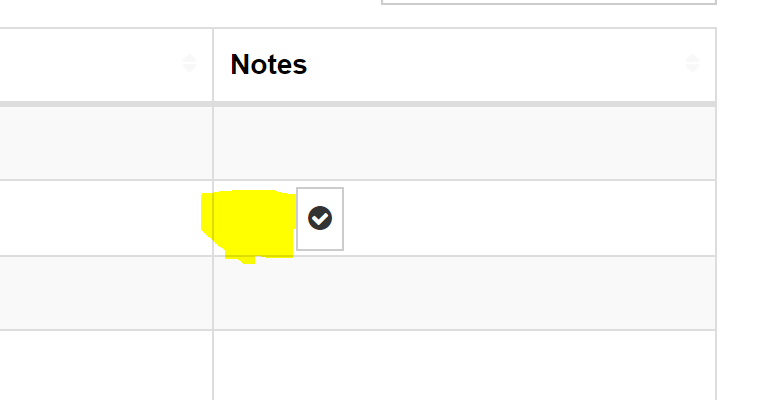
Second attempt - gone...

I am using https://editor.datatables.net/plug-ins/field-type/editor.tinymce as a reference.
//cdn.tinymce.com/4/tinymce.min.js
My code below:
var editor_5aa6ec7901061 = new $.fn.dataTable.Editor({
ajax: {
url: "/editable/Rack",
data: function(d) {
return $.extend({}, d, {
"where": {}
});
},
type: "POST"
},
formOptions: {
main: {
onBackground: false
}
},
serverSide: true,
table: "#tableRacksData",
fields: [{
label: "Rack Number",
name: "racks.rack_number",
type: "text"
}, {
label: "Drop Point",
name: "racks.drop_point_id",
type: "select2",
opts: {
"allowClear": true,
"placeholder": ""
}
}, {
label: "Slots",
name: "racks.slots",
type: "text"
}, {
label: "Notes",
name: "racks.notes",
type: "tinymce"
}]
});
var table_5aa6ec790109c = $("#tableRacksData").DataTable({
dom: "<'row'<'col-sm-6'B><'col-sm-6'f>><'row'<'col-sm-12'tr>><'row'<'col-sm-5'li><'col-sm-7'p>>",
/*fixedHeader: {
header: true,
headerOffset: $(".navbar").outerHeight(),
footer: false
},*/
autoWidth: false,
stateSave: true,
/*scrollX: true,*/
colReorder: {
realtime: false,
fixedColumnsLeft: 1
},
ajax: {
url: "/editable/Rack",
data: function(d) {
return $.extend({}, d, {
"where": {}
});
},
type: "POST"
},
order: [
[1, "asc"]
],
serverSide: true,
processing: true,
columns: [
/*{ // Responsive control column
data: null,
defaultContent: "",
className: "control",
orderable: false
},*/
{
data: null,
defaultContent: "",
className: "select-checkbox",
orderable: false,
searchable: false
}, {
data: "racks.rack_number",
render: function(val, type, row) {
if(val === null) {
return "";
}
var returnVal = "<a href=\"/rack?rack_id={{field:id}}\">{{value}}</a>".replaceAll("{{value}}", val);
$.each(row["racks"], function(i, el) {
var replaceText = "{{field:" + i + "}}";
var replaceValue = row["racks"][i];
returnVal = returnVal.replaceAll(replaceText, replaceValue);
});
return returnVal;
}
}, {
data: "drop_points.name",
editField: "racks.drop_point_id",
render: function(val, type, row) {
if(val === null) {
return "";
}
var returnVal = "<a href=\"/drop-point?drop_point_id={{field:drop_point_id}}\">{{value}}</a>".replaceAll("{{value}}", val);
$.each(row["racks"], function(i, el) {
var replaceText = "{{field:" + i + "}}";
var replaceValue = row["racks"][i];
returnVal = returnVal.replaceAll(replaceText, replaceValue);
});
return returnVal;
}
}, {
data: "racks.slots",
render: function(val, type, row) {
return val;
}
}, {
data: "racks.notes",
render: function(val, type, row) {
return val;
}
}
],
select: {
style: "os",
selector: "td:first-child"
},
buttons: [{
extend: "create",
editor: editor_5aa6ec7901061
}, {
extend: "edit",
editor: editor_5aa6ec7901061
}, {
extend: "selectedSingle",
text: "Duplicate",
action: function(e, dt, node, config) {
// Place the selected row into edit mode (but hidden),
// then get the values for all fields in the form
var values = editor_5aa6ec7901061.edit(
table_5aa6ec790109c.row({
selected: true
}).index(),
false
)
.val();
// Create a new entry (discarding the previous edit) and
// set the values from the read values
editor_5aa6ec7901061
.create({
title: "Duplicate record",
buttons: "Create from existing"
})
.set(values);
}
}, {
extend: "remove",
editor: editor_5aa6ec7901061
}, {
extend: "colvis"
}, {
extend: "copyHtml5",
exportOptions: {
orthogonal: "export"
}
}, {
extend: "excelHtml5",
exportOptions: {
orthogonal: "export"
}
}, {
extend: "pdfHtml5",
exportOptions: {
orthogonal: "export"
}
}
],
lengthMenu: [
[10, 25, 50, 100, 250, 500, -1],
[10, 25, 50, 100, 250, 500, "All"]
]
});
$("#tableRacksData").on("click", "tbody td:not(:first-child)", function(e) {
editor_5aa6ec7901061.inline(this, {
buttons: {
label: '<i class="fa fa-check-circle" aria-hidden="true"></i>',
fn: function() {
this.submit();
}
}
});
});
Side note - TinyMCE hides (or crashes?) when I click any buttons under "Format"
I can provide login details to a development site.
This question has an accepted answers - jump to answer
Answers
First I would make sure the proper response from the server is received after submitting the data in the Tiny MCE field.
Maybe there is an incompatibility with something else in your environment. I would start by making a simple page with the basics to see if TinyMCE works.
I've not messed with TinyMCE much. I use Quill in my projects and it seems to work well. Should be easy to load the Quill files and change the field type to test.
Kevin
I switched to Quill per your suggestion and that seems to be much more stable.
Thank you,
Ryan