DataTable show small table
DataTable show small table
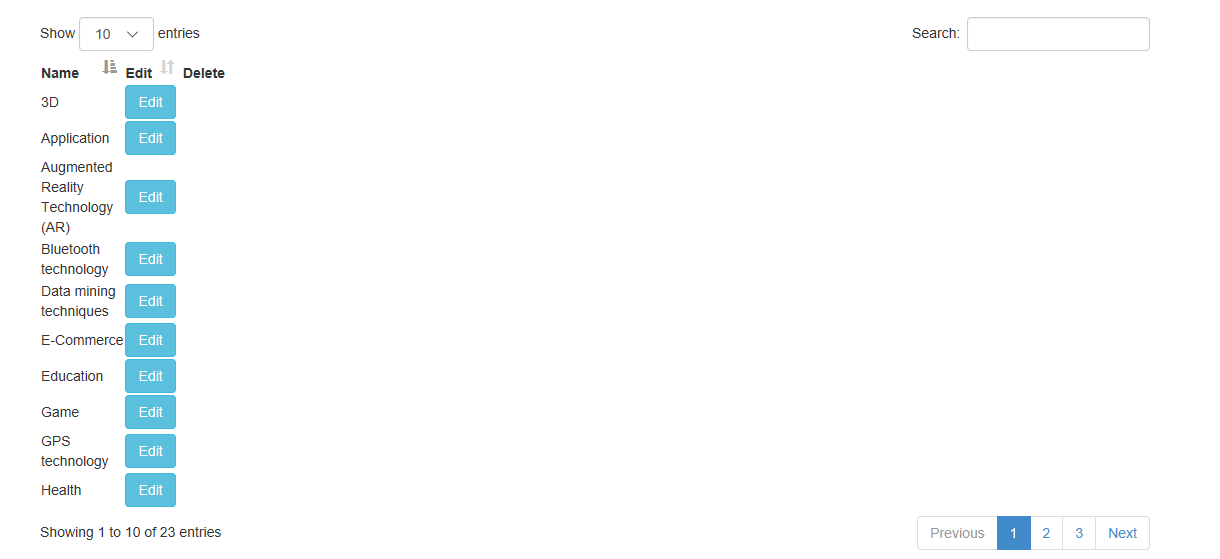
I'm using Datatable with ASP.NET MVC, but It show the table very small.
I think the problem from order bootstrap and jquery libraries
@model IEnumerable<SaVeIT2.Models.AreaOFInterest>
@{
ViewBag.Title = "AOIAdmin";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<head>
</head>
<table id="myTable">
<thead>
<tr>
<th> Name</th>
<th>Edit</th>
<th>Delete</th>
</tr>
</thead>
</table>
<link href="https://cdn.datatables.net/1.10.15/css/dataTables.bootstrap.min.css" rel="stylesheet" />
<link href="https://cdn.datatables.net/responsive/2.1.1/css/responsive.bootstrap.min.css" rel="stylesheet" />
@section Scripts{
<script src="https://cdn.datatables.net/1.10.15/js/dataTables.bootstrap4.min.js "></script>
<script>
$(document).ready(function () {
$('#myTable').DataTable({
"ajax": {
"url": "/AreaOfInterest/loaddata",
"type": "GET",
"datatype": "json"
},
"columns": [
{ "data": "AOIName", "autoWidth": true },
{
"render": function (data, type, full, meta) { return '<a class="btn btn-info" href="/AreaOfInterest/Edit/' + full.AOIId + '">Edit</a>'; }
},
]
});
});
</script>
}

This question has an accepted answers - jump to answer
Answers
First you should add
style="width:100%"to yourtabletag. You may also want to consider adding some Bootstrap specific classes to thetabletag liketable, etc. Here is the basic Datatables example with Bootstrap 3 styling:https://datatables.net/examples/styling/bootstrap.html
Click on the HTML tab.
Kevin
thanks kthorngren this solve the problem
<
table id="myTable" style="width:100%" class="table">