Table Header Not Displaying Correctly Initially
Table Header Not Displaying Correctly Initially
 puffster
Posts: 65Questions: 23Answers: 0
puffster
Posts: 65Questions: 23Answers: 0
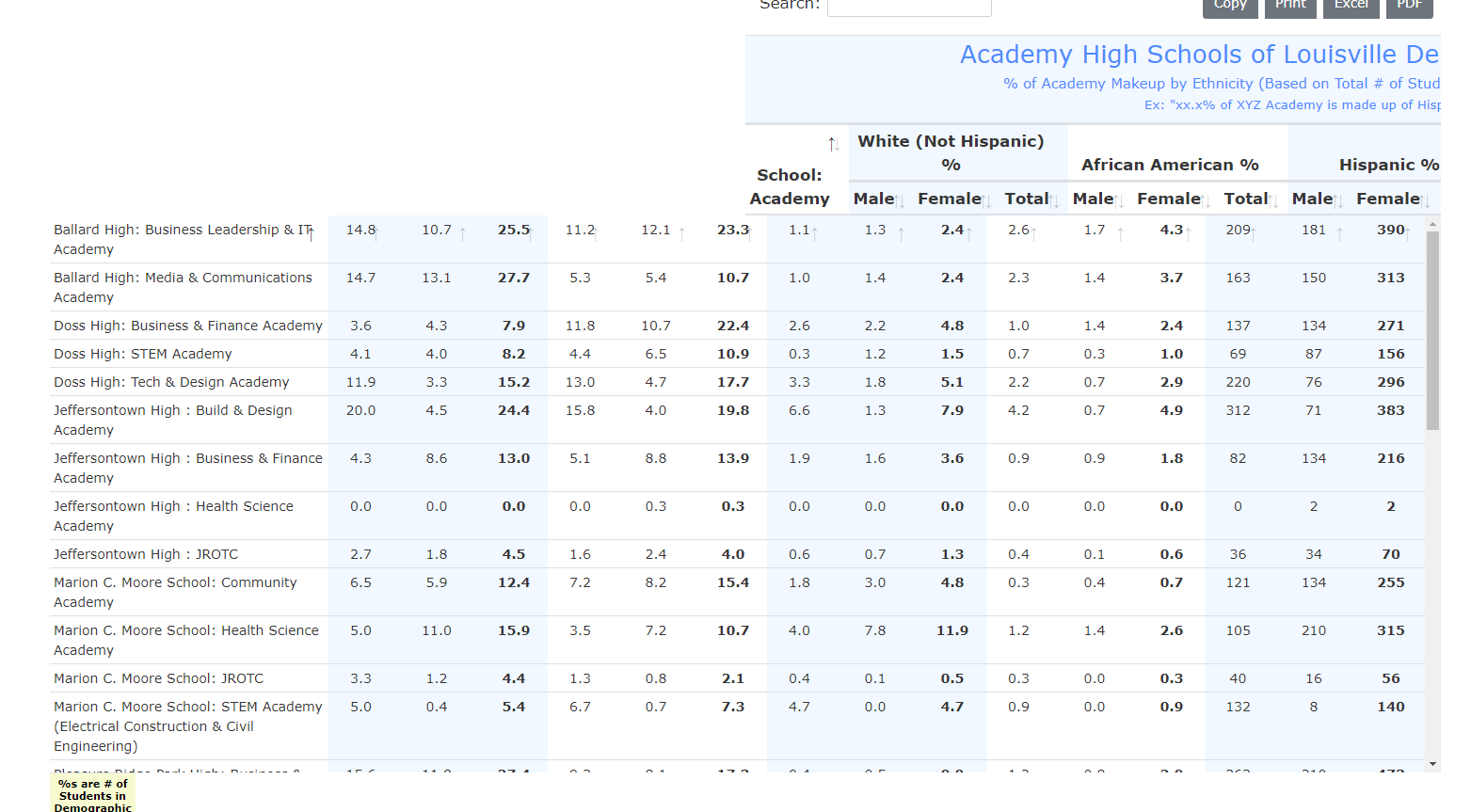
I'm beginning to upgrade my website with bootstrap 4 -- wow is it different in every way!! For the most part it's going smooth, but I've encountered an issue with DataTables that I'm hoping will be easily solvable. I'm using tabs, and my DataTable is on a tab that is initially hidden, and then down "off" the page when you select that tab, so you have to scroll down to see it. When the DataTable scrolls into view, the headers are beginning approximately half way across the page and then chopping off. It's only doing this when I implement the dynamic scrolling (Scroll X; true, ScrollY: '50vh'). If I don't use these, the header displays fine. Also, if I do use these and the problem occurs, resizing the web page in the slightest corrects the issue.
I've been researching and have seen some solutions such as fixedHeaders.adjust(), but it didn't seem to work. Is there another adjust or redraw method that I can try, that might fix this issue?
<div class="row">
<div class="col-12" style="width: 100%">
<table id="tblAOL" class="table table-sm" style="width: 100%">
<thead>
<tr style="background-color: aliceblue">
<th colspan="16" class="text-center">
<h3 style="color: dodgerblue; background-color: aliceblue">Academy High Schools of Louisville Demographic Breakdown
</h3>
<h5 style="color: dodgerblue; background-color: aliceblue">% of Academy Makeup by Ethnicity (Based on Total # of Students in Each Schools Academies)
</h5>
<h6 style="color: dodgerblue; background-color: aliceblue">Ex: "xx.x% of XYZ Academy is made up of Hispanic Females"
</h6>
</th>
</tr>
<tr>
<th rowspan="2">School: Academy</th>
<th colspan="3" style="background-color: aliceblue">White (Not Hispanic) %</th>
<th colspan="3">African American %</th>
<th colspan="3" style="background-color: aliceblue">Hispanic %</th>
<th colspan="3">Other Races %</th>
<th colspan="3" style="background-color: aliceblue">Total Students</th>
</tr>
<tr>
<th style="background-color: aliceblue">Male</th>
<th style="background-color: aliceblue">Female</th>
<th style="background-color: aliceblue">Total</th>
<th>Male</th>
<th>Female</th>
<th>Total</th>
<th style="background-color: aliceblue">Male</th>
<th style="background-color: aliceblue">Female</th>
<th style="background-color: aliceblue">Total</th>
<th>Male</th>
<th>Female</th>
<th>Total</th>
<th style="background-color: aliceblue">Male</th>
<th style="background-color: aliceblue">Female</th>
<th style="background-color: aliceblue">Total</th>
</tr>
</thead>
<tfoot>
<tr class="text-center">
<td colspan="16" style="background-color: lightgoldenrodyellow">
<h6 class="text-strong">%s are # of Students in Demographic / Total # of Students in Academies at Location
</h6>
</td>
</tr>
</tfoot>
<tbody></tbody>
</table>
</div>
</div>
var aol = $('#tblAOL').DataTable({
paging: false,
data: aol,
scrollX: true,
scrollY: '65vh',
scrollCollapse: true,
buttons: ['copyHtml5', 'print', 'excelHtml5', 'pdfHtml5'],
columns: [
{
data: 'academyName',
defaultContent: '',
},
{
className: 'text-center aliceBlue',
data: 'whiteMale',
defaultContent: '',
},
{
className: 'text-center aliceBlue',
data: 'whiteFemale',
defaultContent: '',
},
{
className: 'text-center aliceBlue text-bold',
data: 'whiteTotal',
defaultContent: '',
},
{
className: 'text-center',
data: 'blackMale',
defaultContent: '',
},
{
className: 'text-center',
data: 'blackFemale',
defaultContent: '',
},
{
className: 'text-center text-bold',
data: 'blackTotal',
defaultContent: '',
},
{
className: 'text-center aliceBlue',
data: 'hispanicMale',
defaultContent: '',
},
{
className: 'text-center aliceBlue',
data: 'hispanicFemale',
defaultContent: '',
},
{
className: 'text-center aliceBlue text-bold',
data: 'hispanicTotal',
defaultContent: '',
},
{
className: 'text-center',
data: 'otherMale',
defaultContent: '',
},
{
className: 'text-center',
data: 'otherFemale',
defaultContent: '',
},
{
className: 'text-center text-bold',
data: 'otherTotal',
defaultContent: '',
},
{
className: 'text-center aliceBlue',
data: 'totalMale',
defaultContent: '',
},
{
className: 'text-center aliceBlue',
data: 'totalFemale',
defaultContent: '',
},
{
className: 'text-center aliceBlue text-bold',
data: 'totalTotal',
defaultContent: '',
},
]
})
aol.buttons().container()
.appendTo('#tblAOL_wrapper .col-md-6:eq(1)');

This question has an accepted answers - jump to answer
Answers
Can you link to a page showing the issue so we can help to debug it please.
Allan
I was just now able to post my code, but after opening this link, click on the Student Opportunities tab and scroll to the bottom table...
https://assessment.jefferson.kyschools.us/DMC/ee/eeOppAccess
The table is hidden when you initialise it. You need to call
columns.adjust()when it is made visible. This example explains it a little more. It is BS3 though, so it might need a little update in the code for BS4.Allan
You, sir, are a freakin' genius!!
The code works perfectly for bs4 as-is -- no tweaks needed.
Thanks not just for this answer, but for your amazing product as well!!