Downloading files on DataTables
Downloading files on DataTables

<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="https://cdn.datatables.net/1.10.11/js/jquery.dataTables.min.js"></script>
<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="https://cdn.datatables.net/1.10.11/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/select/1.2.4/js/dataTables.select.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.1/js/dataTables.responsive.min.js"></script>
<script src="js/jquery.fileDownload.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.1/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.1/js/buttons.flash.min.js"></script>
<script>
function render_urlfn(data,type,row,meta){ /* funtion Baslangic */
var parameters = meta.settings.oInit.columnDefs[meta.col].parameters;
var target_url = parameters.url;
return '<a href="'+target_url+data+'">'+data+'</a>';
};/* funtion bitiş */
$(document).ready(function() {
var url = 'http://www.json-generator.com/api/json/get/cbEfqLwFaq?indent=2';
var table = $('#arsivliste').DataTable( {
"select" :false,
"keys" : true,
"processing": false,
"serverSide": true,
"ajax": {
"url": "server-json-data.php",
"type": "POST",
"dataSrc": "records",
},
"columns":
[
{ "data": "id" },
{ "data": "file_name"},
{ "data": "uploaded"},
{ "data": "path" },
{ "data": "$path" ,
"defaultContent": "<a href=download.php?file = row[path]>Dowloand</a>" },
{"data": null,
"defaultContent":"<button> Delete </button>"},
],
"columnDefs":
[
{
"data" : "path",
"defaultContent": "<a href=download.php?file=row[path]>Dowloand</a>",
"defaultContent": "<button> Delete </button>",
"targets":'-1',
"render": function ( data, type, row, meta ) {
return '<a href=download.php?file = row["path"]>Download</a>';
}
},
{
"data" : "path",
"defaultContent":"<a href=download.php?file= row[path]>Dowloand</a>",
"defaultContent": "<button> Delete</button>",
"targets":'-1',
"render": function ( data, type, row, meta ) {
return '<a href=download.php?file = row[path]>Download</a>';
}
},
],
});
table.column( 'path:data' ).data();
table.column('-1').visible( false );
});
</script>
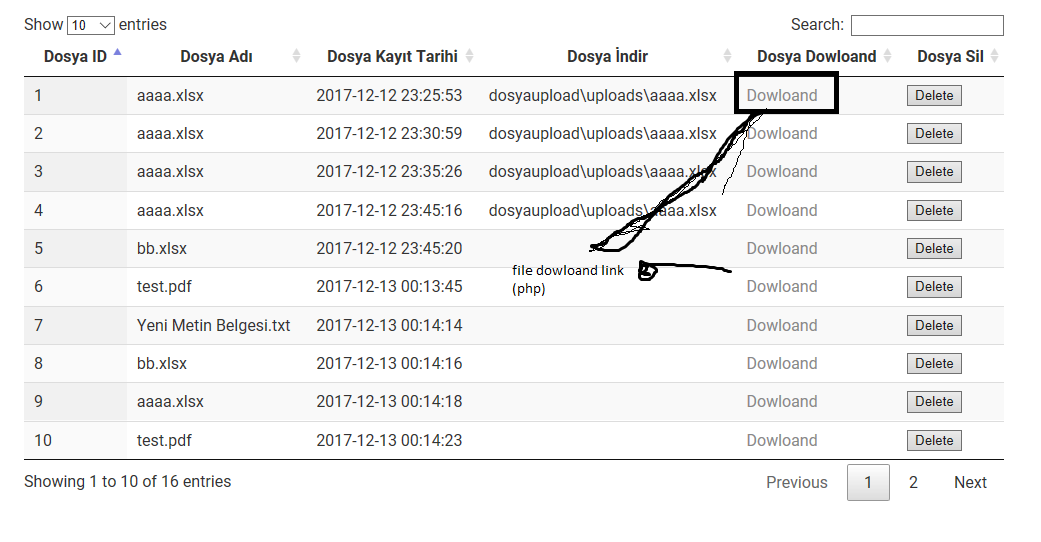
data tables file dowloand but
I have a sample datatables that I can not do file downloading on the datatables (download a file in the folder I specify / download / upload any file in *) The code I linked with mysql is as above
This discussion has been closed.