Cannot do inline edit when expand a row in responsive mode
Cannot do inline edit when expand a row in responsive mode
Dear Sir,
I use datatable edit plugin, inline edit in site stockdata-1000.appspot.com/wpuser/adminlistwpuser.html
It work fine in desktop browser .
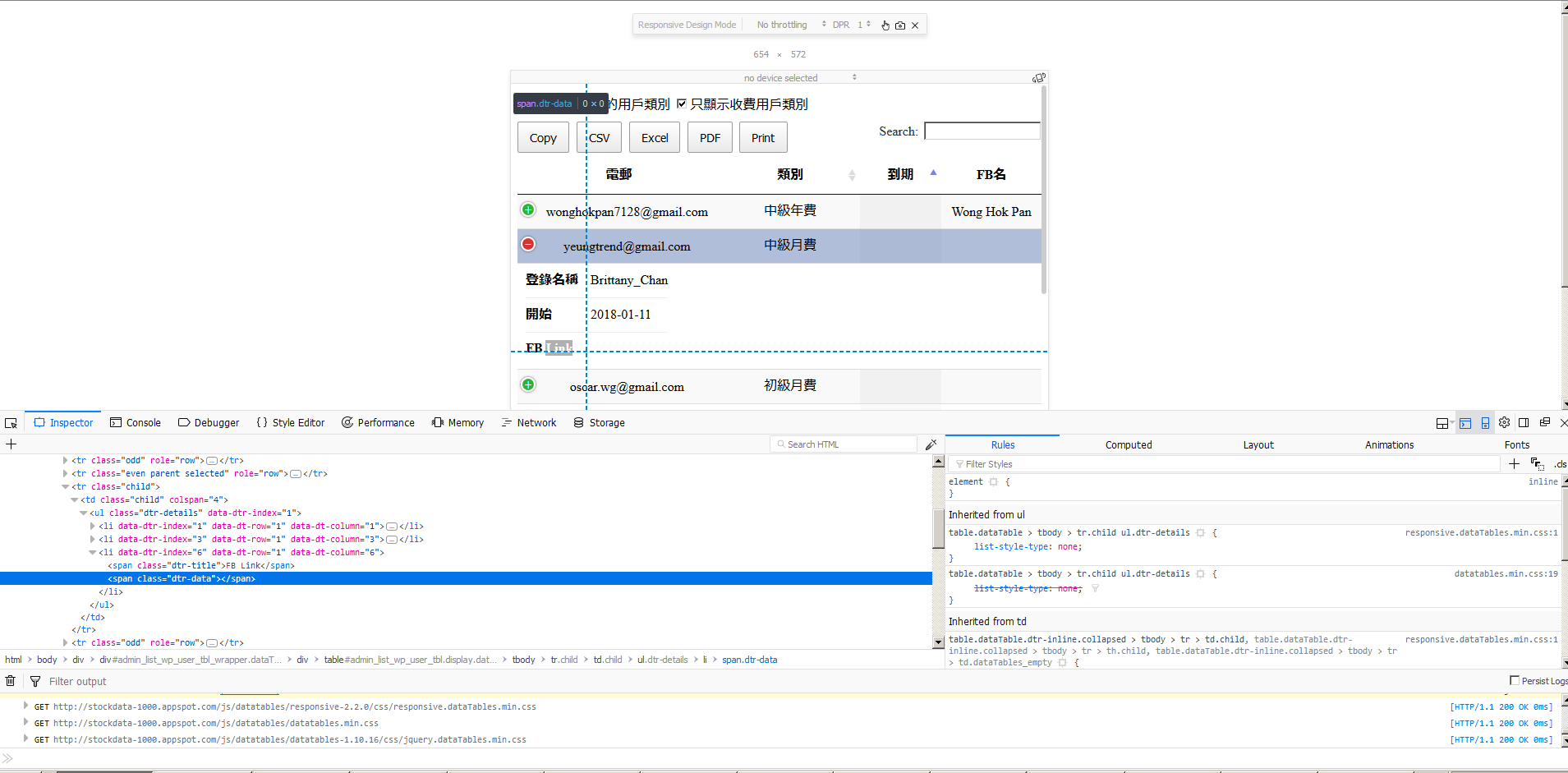
When in mobile device with responsive feature and the column fb name and fb link is empty, I cannot trigger the inline edit mode as I find that the html span html is emtpy as show in attached screen. I cannot click on this to trigger inline edit.

I use the following code segment for responsive mode in mobile as suggested in example https://editor.datatables.net/examples/inline-editing/responsive.html
jQuery('#admin_list_wp_user_tbl').on( 'click', 'tbody td:not(:first-child, :nth-child(2), :nth-child(3), :nth-child(4), :nth-child(5) ), tbody span.dtr-data', function (e) {
if ( jQuery(this).hasClass( 'control' ) ) {
return;
}
editor.inline( this );
} );
Do you have any idea about this?
William
This question has an accepted answers - jump to answer
Answers
Hi William,
Does the example you linked to work okay for your in mobile mode? It does appear to for me.
If it does, can you give me a link to a page that doesn't work please?
Allan
Hi Allan,
the link don't work for me in mobile.
You can edit the field if it has value.
But when you try to edit the field which is originally null/empty string, you will find that you cannot trigger inline edit.
The reason is that when the value is null/empty string, the html tag span is also null and cannot trigger the javascript click callback as shown in previous email.
See if there is any work around.
Wiliam
Hi William,
Thanks for the clarification that the data needs to be empty for this to be an issue.
To workaround that you could force the
spanto have height / width:Its also possible to target the title for the click event, although a little more involved since you need to tell it to show the edit box on the data element.
Allan