No data available in table
No data available in table
I'm trying to use the datatable in Jquery so I have a Controller:
namespace wb01.Controllers
{
public class ConsommationsController : Controller
{
private database db = new database();
// GET: Consommations
public ActionResult Index()
{
var consommation = db.Consommation.Include(c => c.Unités_de_prod);
return View();
}
public ActionResult GetList()
{
using (database db = new database())
{
var listconsom = db.Consommation.ToList<Consommation>();
return Json(new { data = listconsom }, JsonRequestBehavior.AllowGet);
}
}
and in my View I have this code:
@model IEnumerable<wb01.Models.Consommation>
<br /><br /><br /><br /><br /><br />
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.0/css/jquery.dataTables.css">
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.0/css/jquery.dataTables_themeroller.css">
<br />
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table @*class="display"*@ id="tableconsommation">
<thead>
<tr>
<th>Date_consommation</th>
<th>Qtité_consommée</th>
<th>Id_unité</th>
<th>Unités_de_prod</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Date_consommation</th>
<th>Qtité_consommée</th>
<th>Id_unité</th>
<th>Unités_de_prod</th>
</tr>
</tfoot>
</table>
@section scripts {
<script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.0/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
$("#tableconsommation").dataTable({
"ajax": {
"url": "/Consommations/GetList",
"type": "GET",
"datatype": "json"
},
"columns": [
{ "data": "Date_consommation", "data": "Date_consommation" },
{ "data": "Qtité_consommée", "data": "Qtité_consommée" },
{ "data": "Id_unité", "data": "Id_unité" },
{ "data": "Unités_de_prod", "data": "Unités_de_prod" },
],
"serverSide": "true",
"order": [0, "asc"],
"processing": "true",
});
});
</script>
}
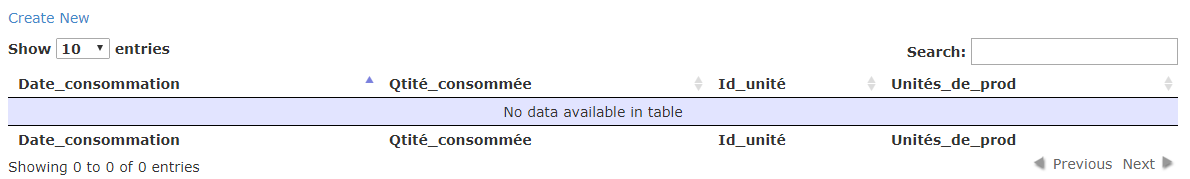
but when I run my app, it shows this:

Or in my database I have more than 5 rows !, someone can help please?
This discussion has been closed.