api.column( 0 ).footer() not updating after initial draw
api.column( 0 ).footer() not updating after initial draw
I've run into a strange issue where api.column( 0 ).footer().html() doesn't update after the initial table draw. If I change it to any other column (ex: api.column( 1 ).footer().html()) it works as expected. I know that the values are being updated because I'm logging them in the console.
Here's the code (within the footerCallbak):
school_total = api
.column( 0, {search:'applied'} )
.data()
.count()
// Update footer
$( api.column( 0 ).footer() ).html(
school_total +' schools'
);
console.log(school_total+' schools')
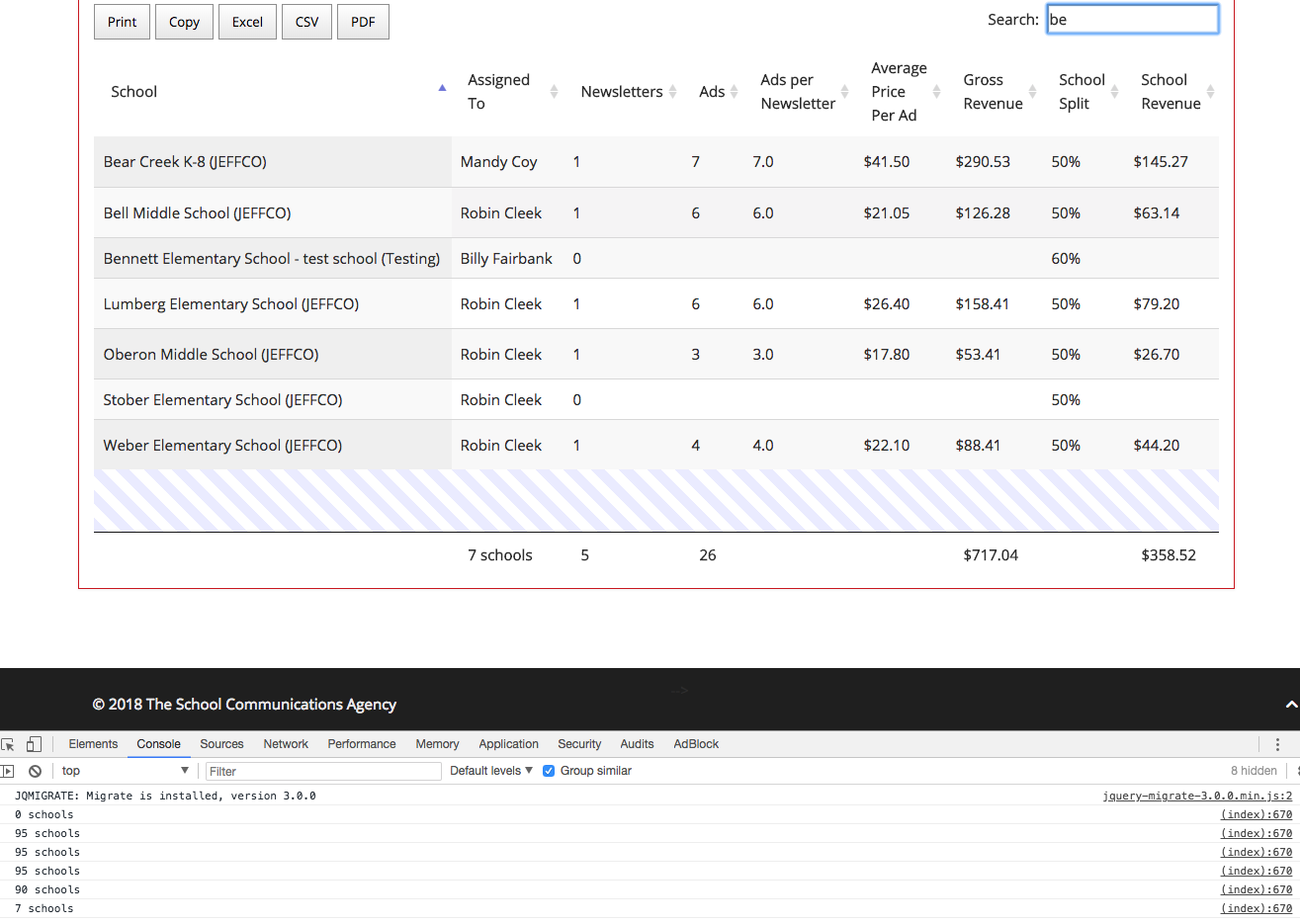
Notice in the images below that if I use .column(1) instead of .column(0) it updates just fine with the filter. The other footer data updates as expected. I'm not referencing the footer of column 0 anywhere else. I've run into this issue on 2 different tables.


Replies
What version of DataTables are you using? I've just tried it here and it seems to work okay.
Allan
I'm using 1.10.13 but I tried switching to 1.10.16 and got the same result.
However, I discovered the issue! I had column 0 set as a fixed column
That apparently affects whether or not the api will trigger. When I remove the fixed column it works as expected. This also explains why the other columns worked fine and only column(0) was affected.
Ah! Yes, that would do it. It isn't so much as the API not triggering - it does, but the fixed footer element isn't being automatically updated. The
fixedHeader.adjust()method can be used to address that.Allan
Is there a way to call
fixedHeader.adjust()within the footer callback or does that need to be called on each table redraw?After you update the html for the footer element, call it then.
Allan