I want to change my table format to display data in table/
I want to change my table format to display data in table/
 praphulla
Posts: 13Questions: 5Answers: 0
praphulla
Posts: 13Questions: 5Answers: 0
Hi
I have bring it as
[{"ID" : "123" , "A-Time":"01:01:02:234" , "D-Time":"01:05:34:213" ,"System":"UT1" ,"Exit":"Yes"},
{"ID" : "123" , "A-Time":"03:02:05:545" , "D-Time":"04:03:03:342" ,"System":"PK1
" ,"Exit":"Yes"},
{"ID" : "123" , "A-Time":"" , "D-Time":"" ,"System":"" ,"Exit":""},
{"ID" : "503" , "A-Time":"09:10:45 AM " , "D-Time":"09:18:49:345" ,"System":"PK1" ,"Exit":""},
{"ID" : "563" , "A-Time":"01:01:02:234" , "D-Time":"01:43:02:234,"System":"" ,"Exit":"YES"},]
Which looks like in bootstrap table:
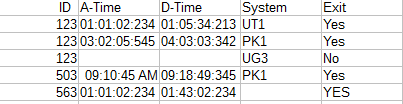
Attached OldImg.png:
But as of now I want to load the same data but into different table format like :
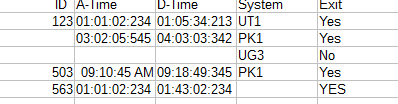
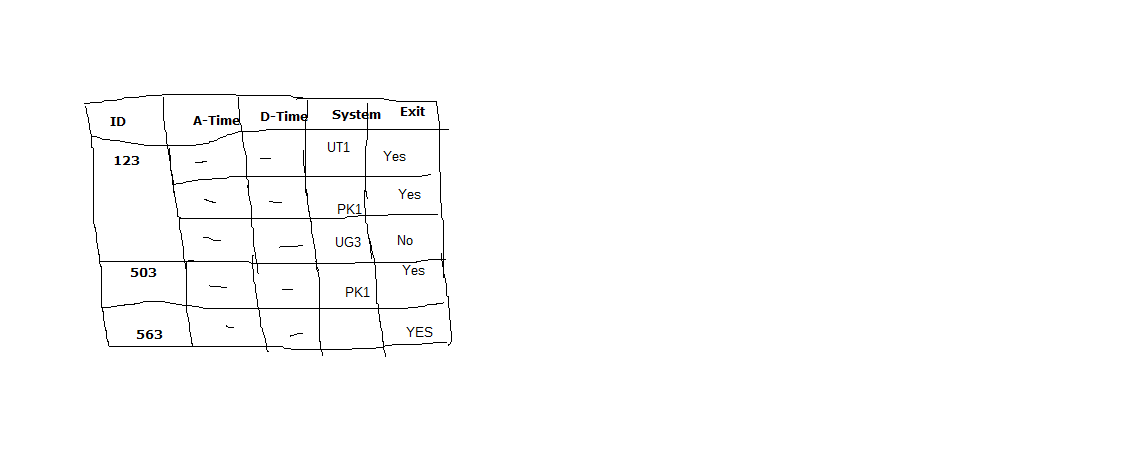
Attached NewFormat.png:
How can I do can somebody please help me.
Answers
It doesn't display as you depicted but you might want to look at the RowGroup extension.
Kevin
Hi Kevin You are right Actually I attached Newformat.png image as wrong This one is correct please suggest me now.
Again this is not exactly what you represent but I think the easiest way is to use RowGroup. You can hide the ID column using
columns.visibleand order the table by the ID column usingorderandorderFixed.KEvin