FixedColumns not sticked properly
FixedColumns not sticked properly
Hi,
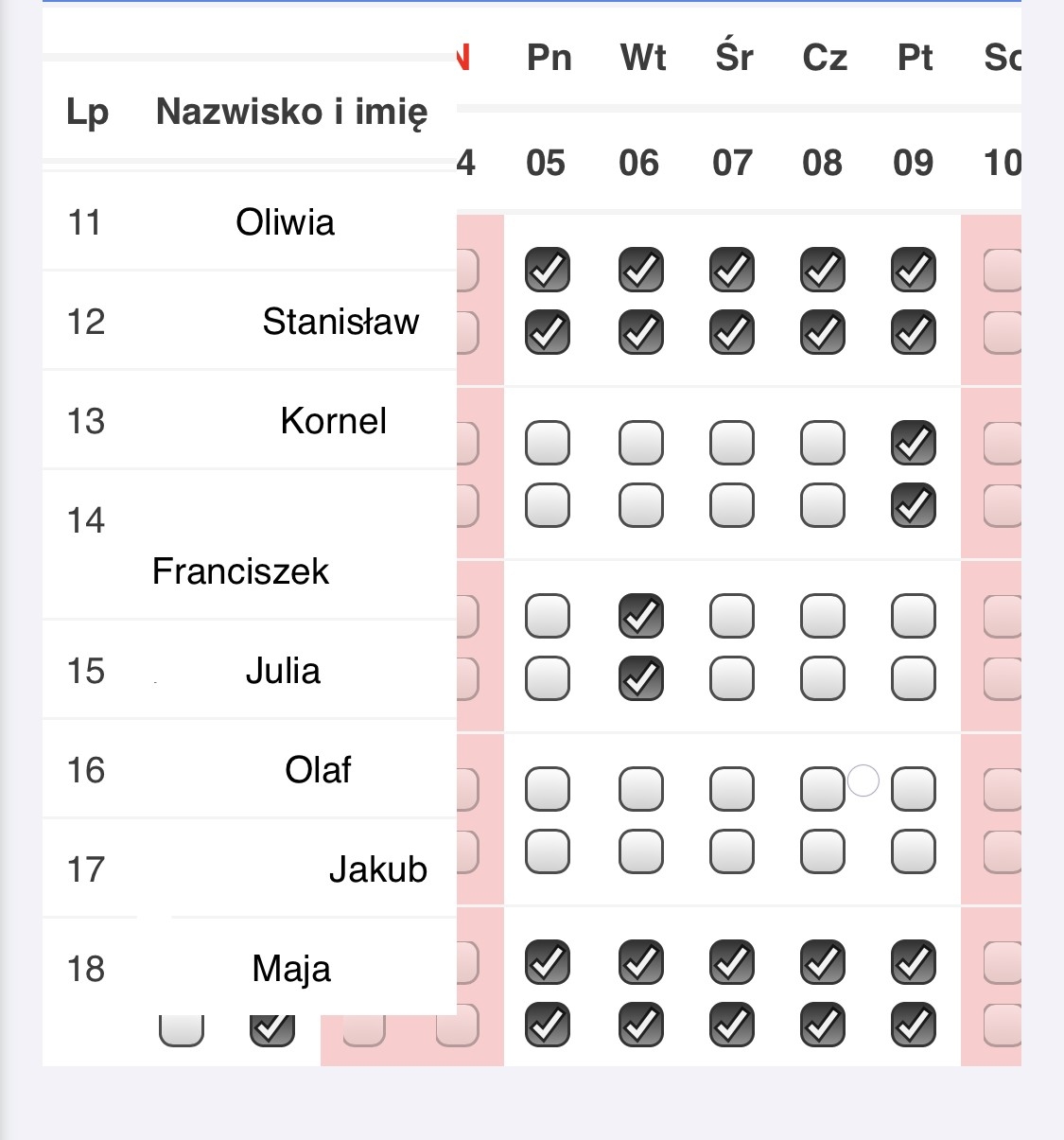
I'm facing an issue that on mobile phone (iPhone, chrome or safari) the fixedColumns is not aligned well. Please look at the screenshot: 
I'm using DataTables-1.10.16 with Bootstrap 3, fixedColumns and fixedHeader extensions.
How I am initialising the Datatable:
$('#datatable-activities-absences2').DataTable({
scrollY: "300px",
scrollX: true,
scrollCollapse: true,
paging: false,
fixedColumns: {
leftColumns: 2,
} ,
"ordering":false,
"searching":false,
"info":false,
"language": {
"emptyTable": "Brak danych."
}
});
Irritating fact is that sometimes columns are aligned well, it's like a lottery. Could you tell me what can be reason?