DataTables Responsive Child rows don't work
DataTables Responsive Child rows don't work
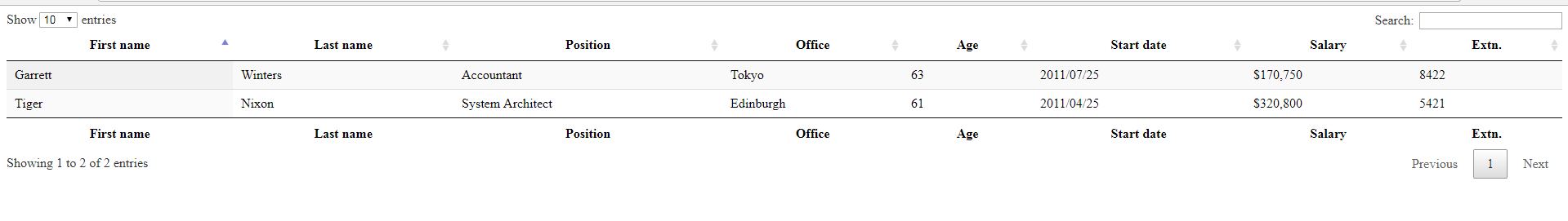
Responsive Datatable with child rows works on DataTables own page example, but the same code dosen't work on my HTML page. No '+' button shows and all the child columns are included in the main table. I have tried using all the examples but getting the same result.

<html>
<head>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/responsive/2.2.1/css/responsive.dataTables.min.css">
<script type="text/javascript" language="javascript" src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/responsive/2.2.1/js/dataTables.responsive.min.js"></script>
<script type="text/javascript" class="init">
$(document).ready(function() {
$('#example').DataTable( {
responsive: {
details: {
type: 'column',
target: 'tr'
}
},
columnDefs: [ {
className: 'control',
orderable: false,
targets: 0
} ],
order: [ 1, 'asc' ]
} );
} );
</script>
</head>
<body>
<table id="example" class="display nowrap" style="width:100%">
<thead>
<tr>
<th></th>
<th>First name</th>
<th>Last name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
<th>Extn.</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>Tiger</td>
<td>Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
<td>5421</td>
</tr>
<tr>
<td></td>
<td>Garrett</td>
<td>Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
<td>8422</td>
</tr>
</tbody>
<tfoot>
<tr>
<th></th>
<th>First name</th>
<th>Last name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
<th>Extn.</th>
</tr>
</tfoot>
</table>
</body>
</html>
This discussion has been closed.
Answers
You say "the same code" doesn't work for you, but the example code is very different from yours.
Your code makes no reference to child row events.
Where is this section, for example:
Hi @chirag2796 ,
@tangerine - I think @chirag2796 was referring to this example , the code above is in the same fit.
I put this into a fiddle, just to make sure the libraries and everything were correct. Here, it does work. Try running the code and shrinking the execution tab - you'll see the table shrinking responsively.
Can you try that, and if you think it's still not working, please give more info, preferably a live example.
Cheers,
Colin
Ah, ok Colin. Thanks.
(I looked at this example: https://datatables.net/examples/api/row_details.html)